WordPressサイトを作るとき、ネット上に公開する前に「ちゃんと動くか?レイアウトが崩れていないか?」など自分のパソコン内でテストをしたいことがありますよね。
そこで、学習用やテスト用に簡単にローカル環境の構築をしたい人向けに「Local」のインストール方法&使い方をまとめました。
ローカル環境とは
ローカル環境とは:
「自分のパソコン内に構築された環境(仮想環境)」のこと。

ローカル環境下でのサイトはWeb上で公開されず、ファイルは自分のPC内にあります。開発用・テスト環境用・学習用にうってつけです。
ローカル環境を簡単に構築できるツール「Local」は、以前は「Local by Flywheel」というソフトでした。Windows、Mac、LinuxなどのOSで無料で利用できます。設定までが簡単なので初心者にオススメです。
「Local」のダウンロード・インストール方法
「Local」無料ダウンロード方法
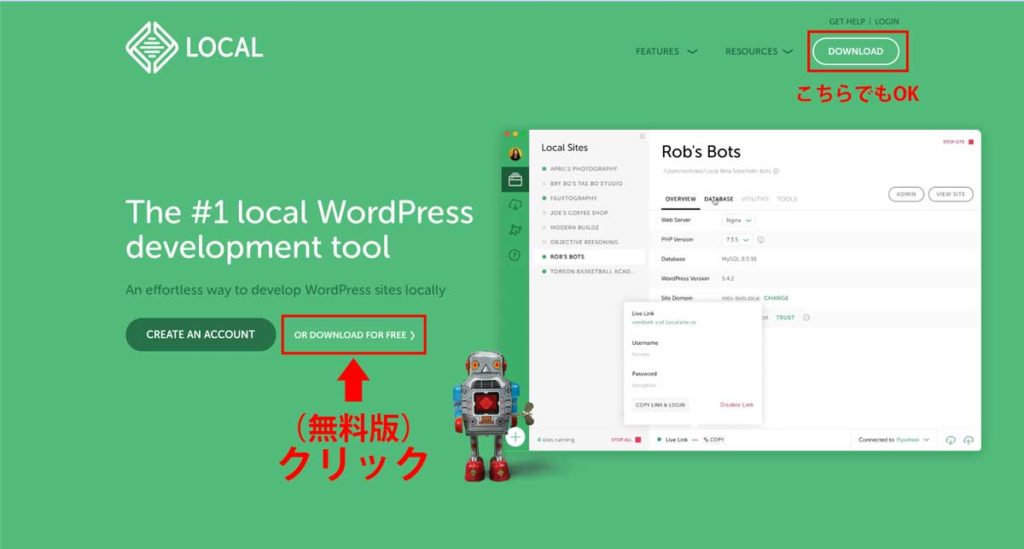
Localの公式サイト(https://localwp.com/)からダウンロードを行います。

右上の「DOWNLOAD」か、中央あたりにある「OR DOWNLOAD FOR FREE」をクリックすると、どちらでも同じ画面が出て無料でダウンロードできます。

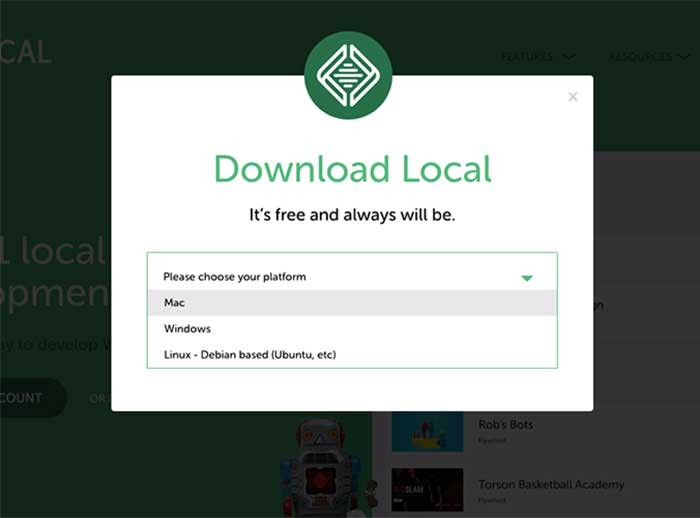
自分のパソコンのプラットホームを選択します。この記事ではMacで説明します。Windowsパソコンの人はWindowsを選択してください。
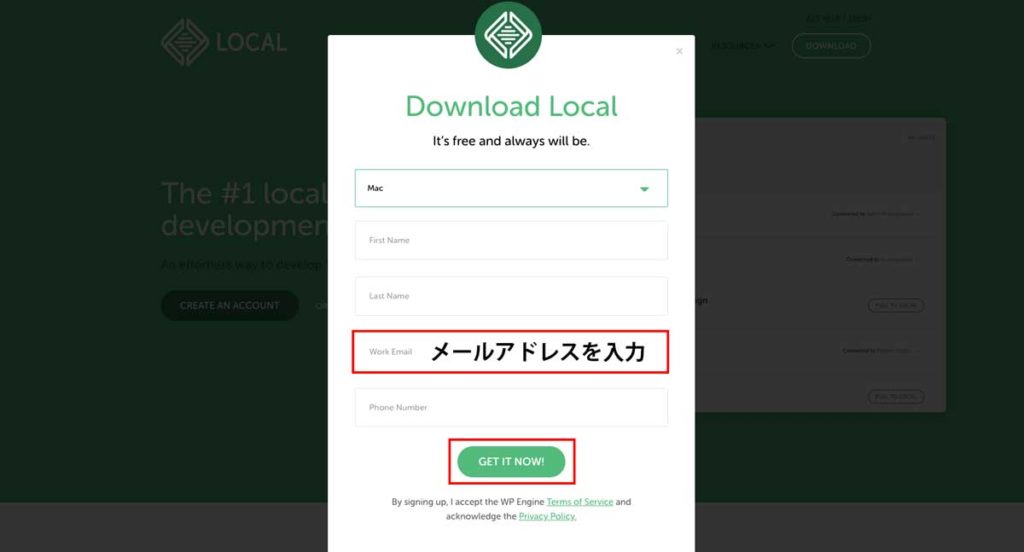
この画面が出たら、自分の情報を入力します。
必須項目は「Work Email(有効なメールアドレス)」のみです。

※「First Name(下の名前)」「Last Lame(姓)」「電話番号」は入力しなくても使えます。入力したら「GET IT NOW」を押します。

この画面が出ると、ダウンロードが始まります。自動的にダウンロードが始まらない場合は、「click here」をクリック。
通常は「ダウンロード」フォルダにダウンロードされます。
これでダウンロードは完了です。
「Local」インストール方法
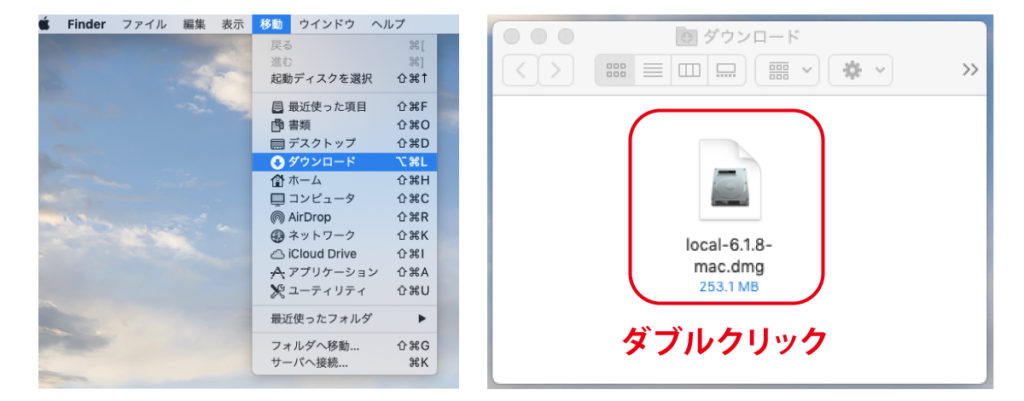
インストールするには、先ほどダウンロードしたファイルを起動させます。Macの場合、デスクトップのFinderメニューから[移動]→[ダウンロード]で開きます。

ダウンロードフォルダにあるアイコンをダブルクリックして開きます。

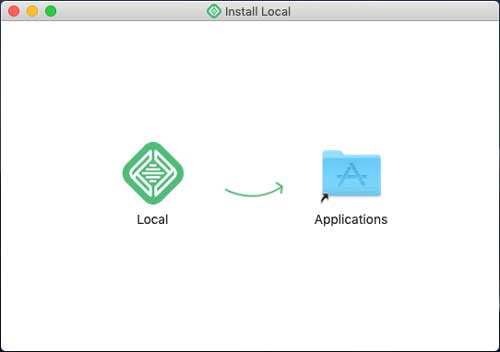
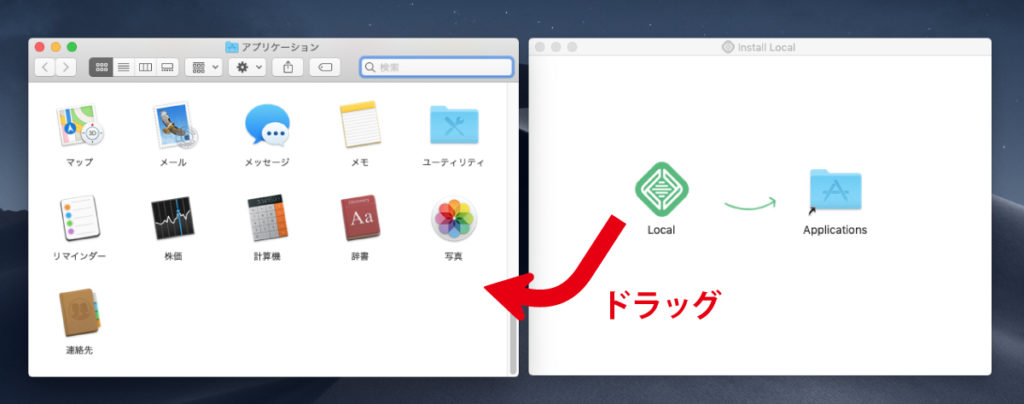
このような画面が出たら、アプリケーションのフォルダ(Macの場合、 Finderメニューの[移動]→[アプリケーション]を開いて、アイコンをドラッグします。

ドラッグした「Local.app」のアイコンをダブルクリックすると起動します。

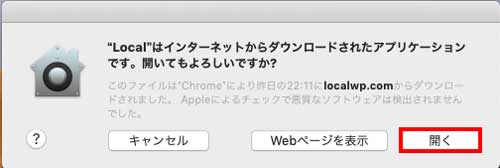
(Macの人で、上のウインドウが出たら「開く」をクリック)

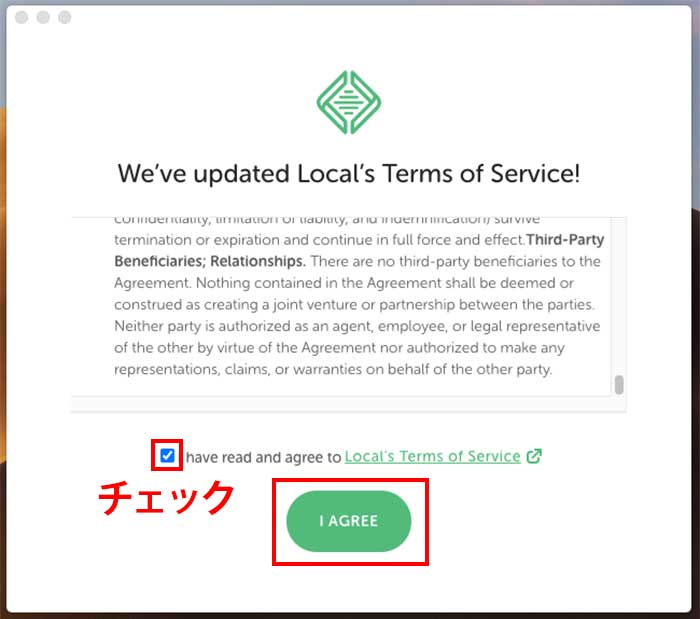
利用規約を確認後にチェックを入れて「I AGREE」(同意する)をクリック。

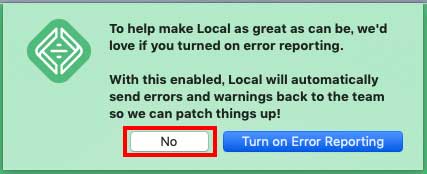
「To help make〜(※)」と書かれたポップアップが現れます(エラーバグ報告を有効にするか否かの設定)。ここではNoを選択します。(※)の日本語訳を載せておきます。
Localを可能な限り優れたものにするために、エラーレポートをオンにしていただければ幸いです。これを有効にすると、Localが自動的にエラーと警告をチームに送信し、パッチを適用できるようになります。
Google翻訳より
※エラーレポートを報告したい人は「Turn on Error Reporting」をクリック。
これでインストールは完了です。
Localのお知らせ画面について(時期により内容変更あり)
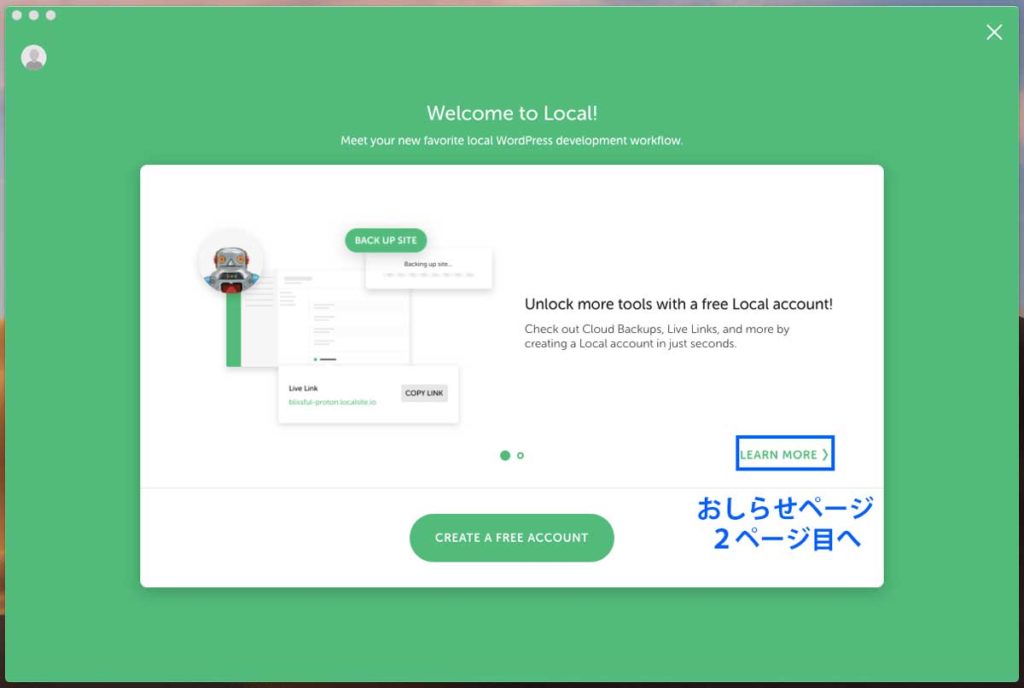
お知らせ画面が表示されます(1ページ目)。

「Unlock more tools with a free local account!」と書かれています。
訳)無料のローカルアカウントでより多くのロックを解除してください!
無料のLocalのアカウント登録をすると、以下の機能を使えるということです。

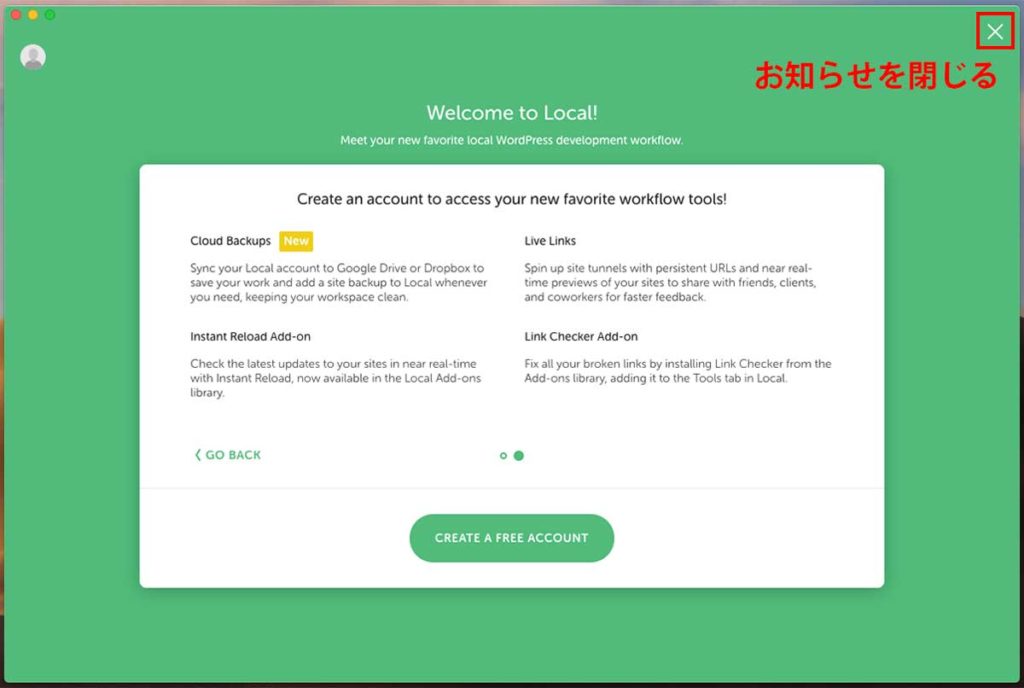
今(2022年1月現在)のお知らせ画面では、以下のような機能の紹介があります。
| 機能 | 説明の日本語訳 |
| Cloud Backups (クラウドバックアップ) | ローカルアカウントをGoogleドライブまたはドロップボックスに同期して作業を保存し、必要なときにいつでもローカルにサイトを追加できる機能。 |
| Live Links (ライブリンク) | Localで開発したワードプレスサイトの外部URLを発行することができ、同僚やクライアントと共有できる機能。 |
| Instant Reload Add-on (インスタントリロードアドオン) | インスタントリロードを使用して、サイトの最新の更新をほぼリアルタイムで確認できる機能。ローカルアドオンライブラリで利用できるようになった。 |
| Link Checker Add-on (リンクチェッカーアドオン) | アドオンライブラリからinstalling.linksチェッカーを使用して、壊れたリンクをすべて修正し、ローカルの[ツール]タブに追加する機能。 |
アカウント登録は後でもできます。
すぐに使いたい場合は、右上の「×」でお知らせを閉じてください。
英語のままだと少し使いづらいので、まず日本語の設定をしましょう。
「Local 」の初期設定方法(日本語設定まで)
まず「新規サイト」を作成
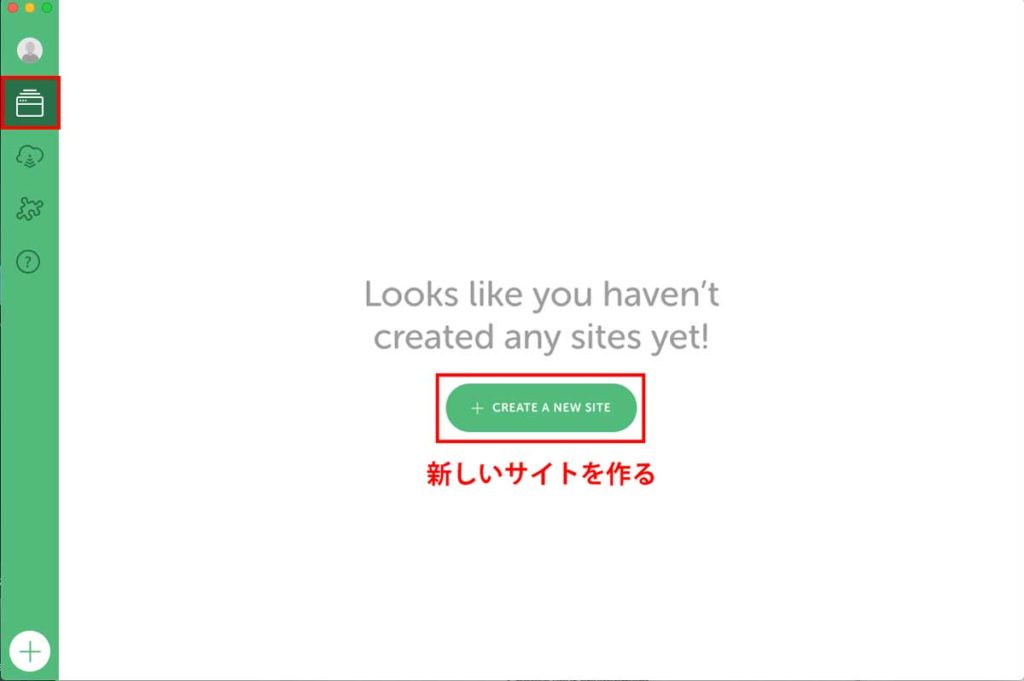
新規サイトを作成するときは、左側にあるサイトのアイコン(Local SIte)の「CREATE A NEW SITE」をクリックします。

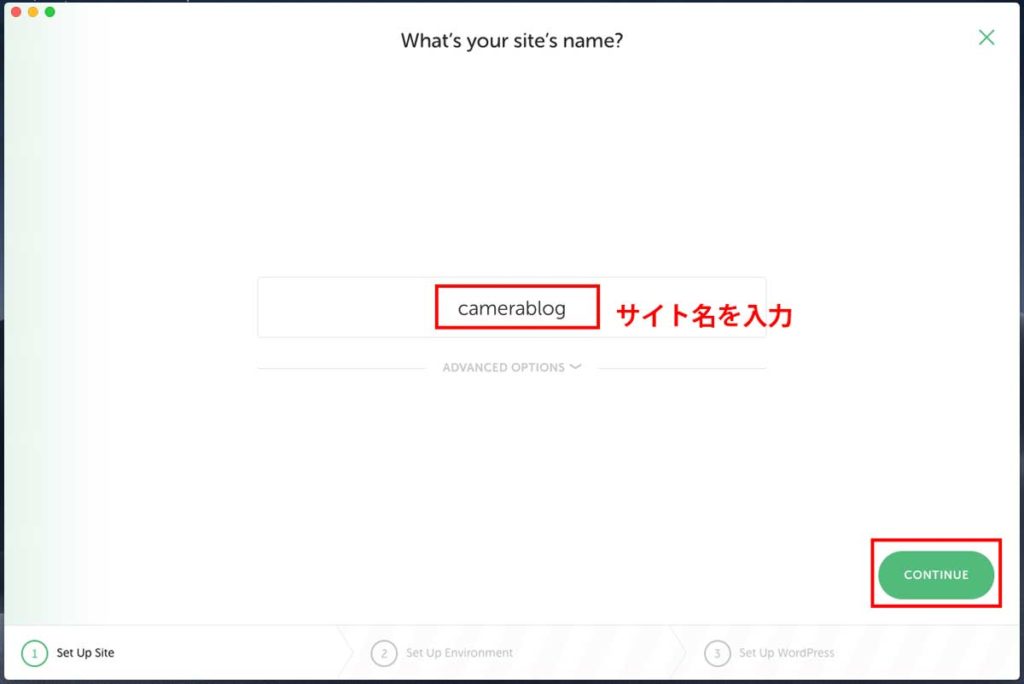
「What’s your site’s name?」 と出たら、サイトにつけたい名前を入力後、「CONTINUE」をクリックして進みます。
この例では、camerablogにしました(日本語のサイト名はNG)。
ここで入力したサイト名が、後にローカルサイトのURLになります。
例)http(s)://camerablog.local/

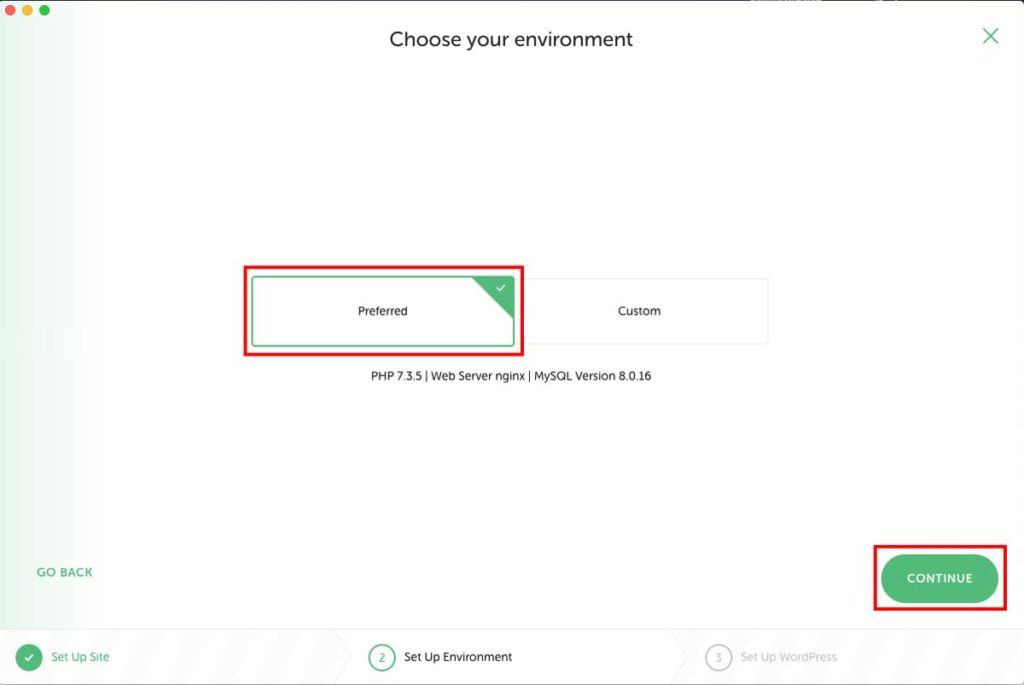
次に、開発環境を選択します。
初心者は初期設定の「Preferred(推奨の・優先の)」を選択して「CONTINUE」をクリックします。
※PHPのバージョン、Webサーバーの種類等に指定やこだわりがあれば「Custom(カスタム)」を選択します。

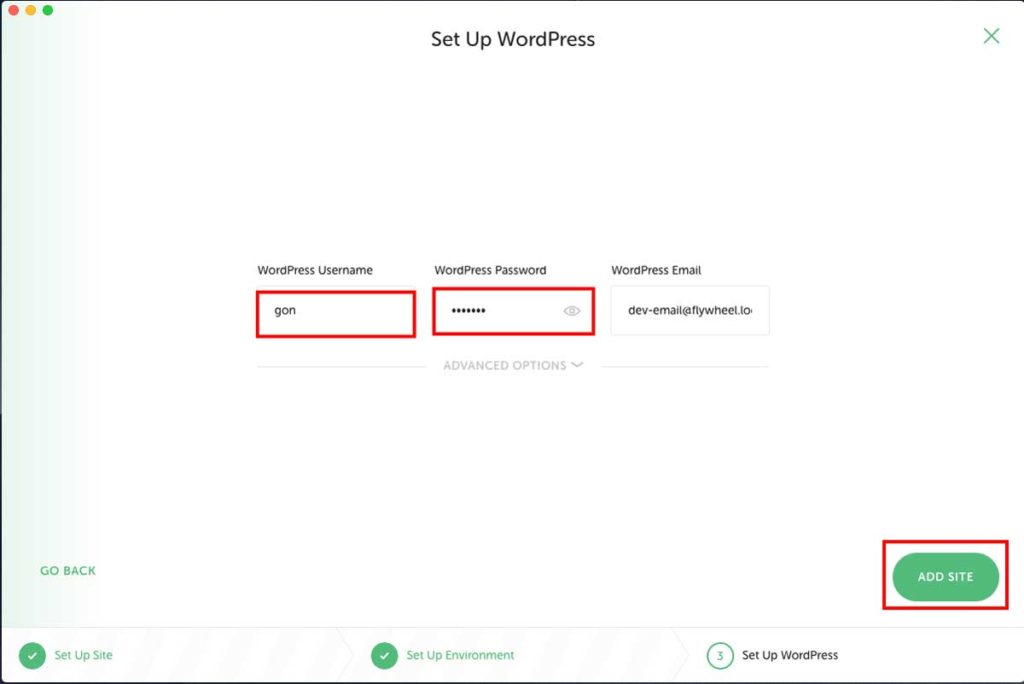
ワードプレスのログインに必要な情報を入力します。
●WordPress Username:ユーザー名(メモしておく)
●WordPress Password:パスワード(メモしておく)
●WordPress Email:管理者のメールアドレス(初期設定でOK)

後からLocal内のWordPressにログインするのに「ユーザー名」と「パスワード」は必要なので、忘れずにメモしておきましょう。

Emailは、初期設定の「dev-email@flywheel.local」のままでOKです。ローカル環境であるLocal上でメールの受信ができます。後から自分のアドレスに変更もできます。
「ADD SITE」を押すとWordPressで新規サイト(ここではcamerablog)が作成されました。

LocalでWordPress管理画面にログイン
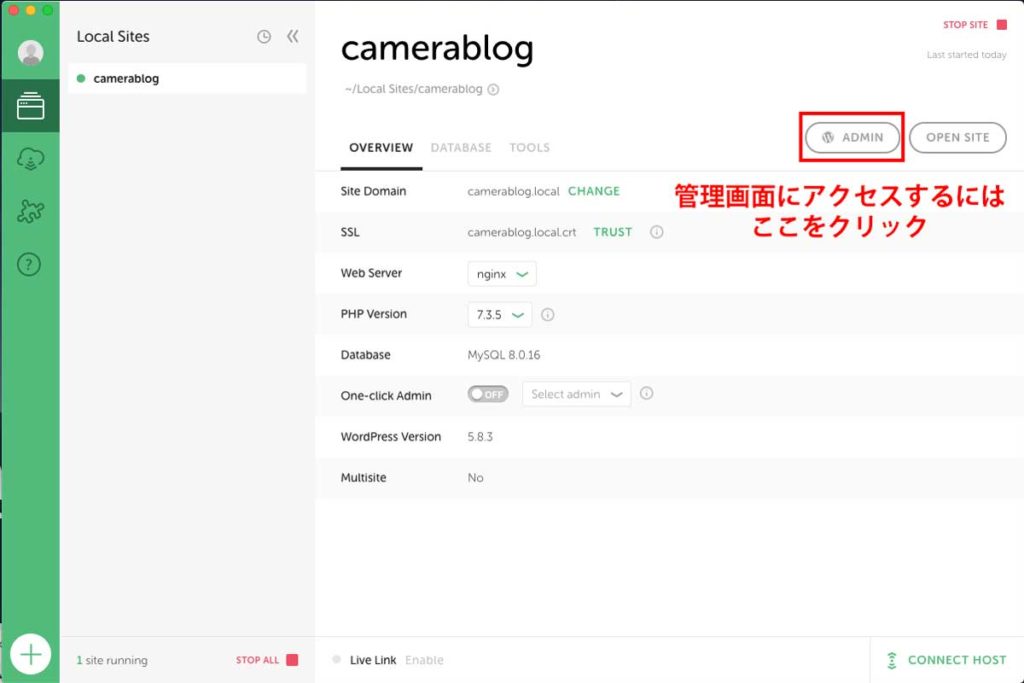
画面右上の「ADMIN」をクリックして、管理画面にアクセスします。

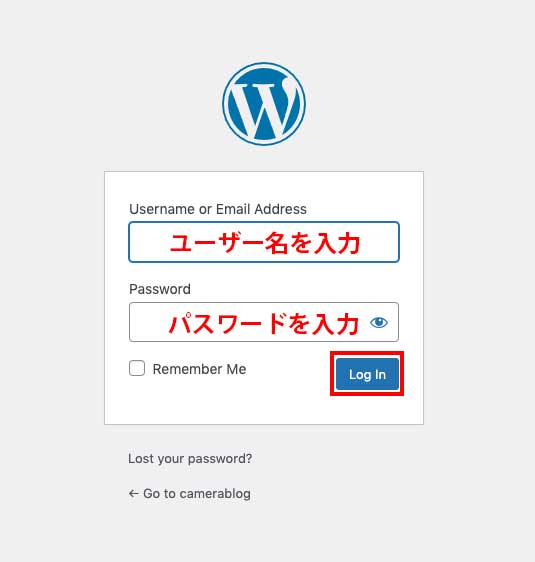
先ほど設定した「ユーザー名」と「パスワード」を入力してください。ログインすると、英語のダッシュボード画面が出てきます。
Local 日本語設定方法
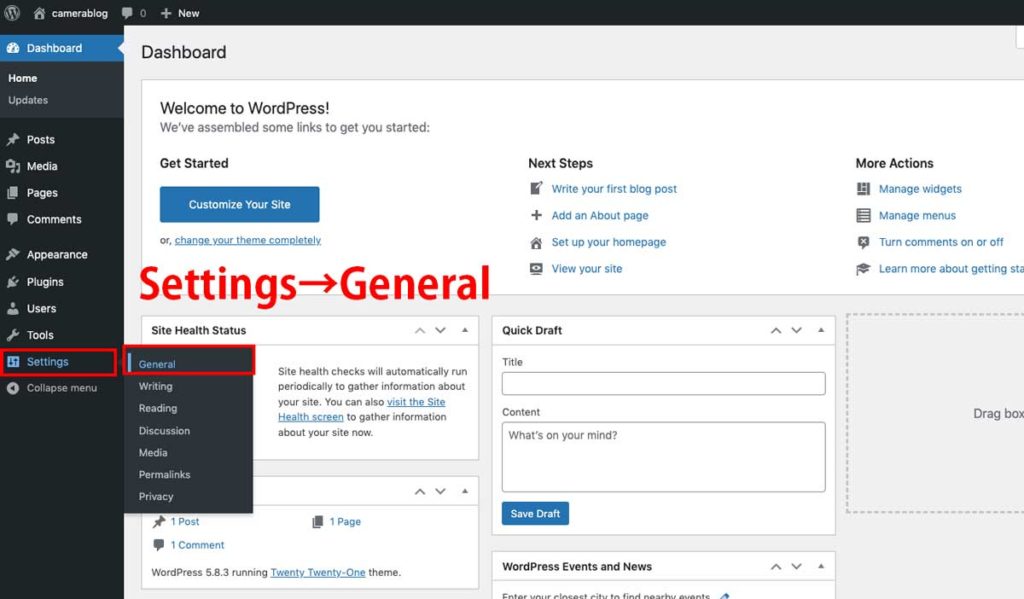
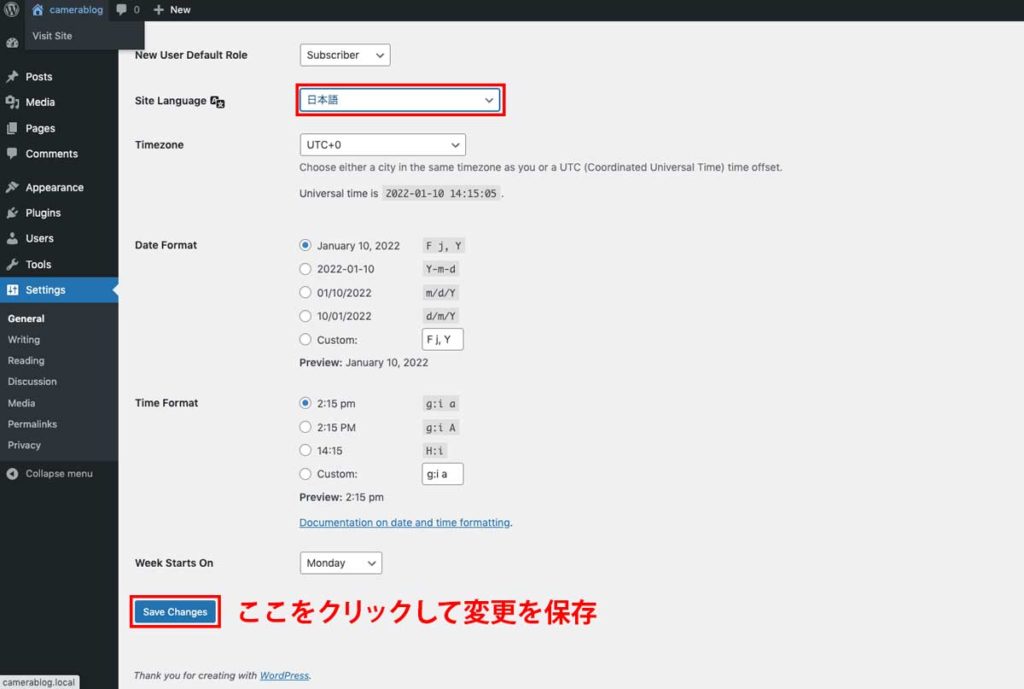
日本語に設定するには、左のメニューの「Settings」→「General」をクリックします。

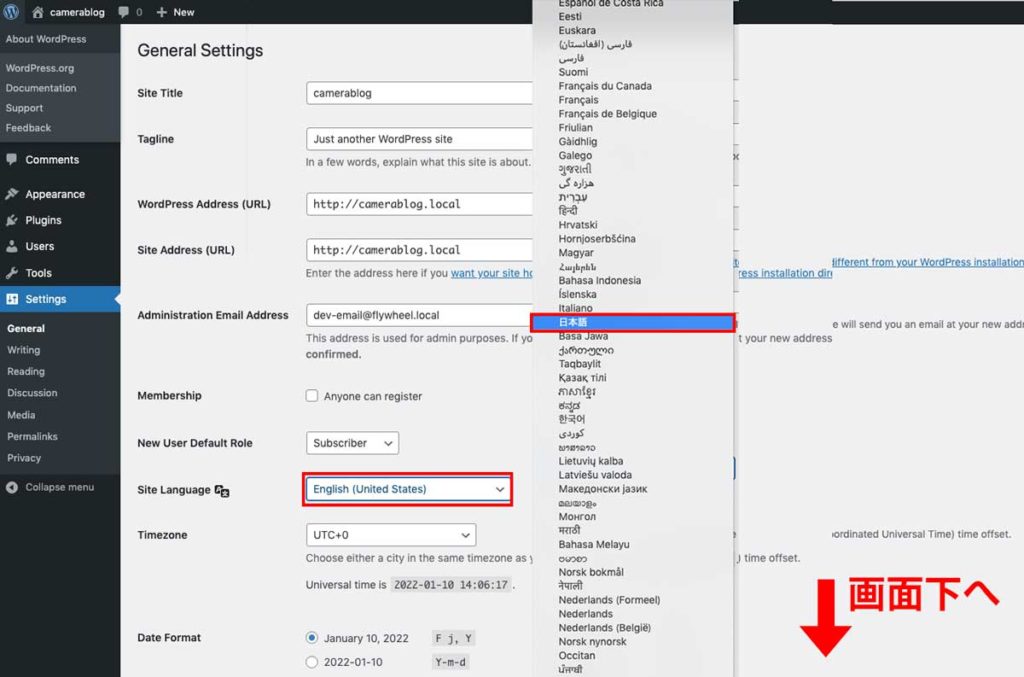
Site Language で「日本語」を選び、画面を下へスクロールしてください。

「Save Changes」をクリックして設定を保存します。

これで日本語設定は完了です。
タイムゾーン(日本時刻)の設定
Timezone: UTC+9 (日本時刻)

日本の時刻に設定したい場合は言語設定の下の「Timezone」で「UTC+9」を設定すると日本の時刻に設定できます。これで更新日時などが正確に表示されます。
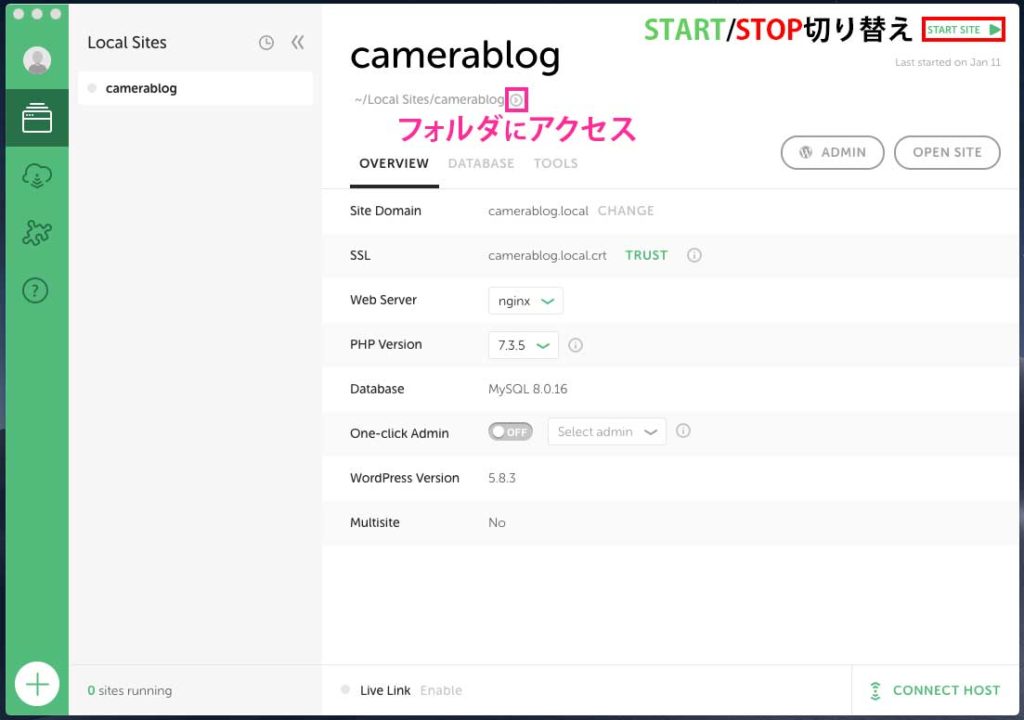
Localのデータフォルダにアクセスするには
学習用として使う時、先に覚えておくと良いのはフォルダにアクセスする方法とLocalの「START/STOP」の切り替え方法です。
フォルダにアクセス:サイト名の下の右端にある「>」アイコンをクリック
START/STOPの切り替え:画面右上の表示をクリック

「Local」については他にも記事を書く予定です。



