ブログなど、第一声に挨拶があるサイトってありますよね。今回は、JavaScriptを使って時間ごとに異なるメッセージを表示する方法を紹介します。朝は「おはようございます!」、昼は「こんにちは!」夜は「こんばんは!」と表示させます。早速ワードプレス本文にも反映させてみました(下記)。
JavaScriptで本文に挨拶文を表示させてみました
ここにあいさつを表示します
このブログへの訪問ありがとうございます!

ブログ閲覧時の時間に合う「あいさつ」が表示されましたか?
ワードプレス本文で簡単に表示する方法

ブログのカスタマイズって難しそう。下手に触ってしまって、ブログやサイトの大切なデータが消えないの!?

それは心配だよね。とりあえず今から紹介するのは上級者レベルじゃなく、初心者用だから安心してね。テスト用に新規記事をコピペで作ってやってみよう。
現在のワードプレス最新バージョンで動作確認ができたのでご紹介します。
ソースコードの削除や修正が簡単なので、JavaScript初心者やWordPressカスタマイズに慣れていない人におすすめです。
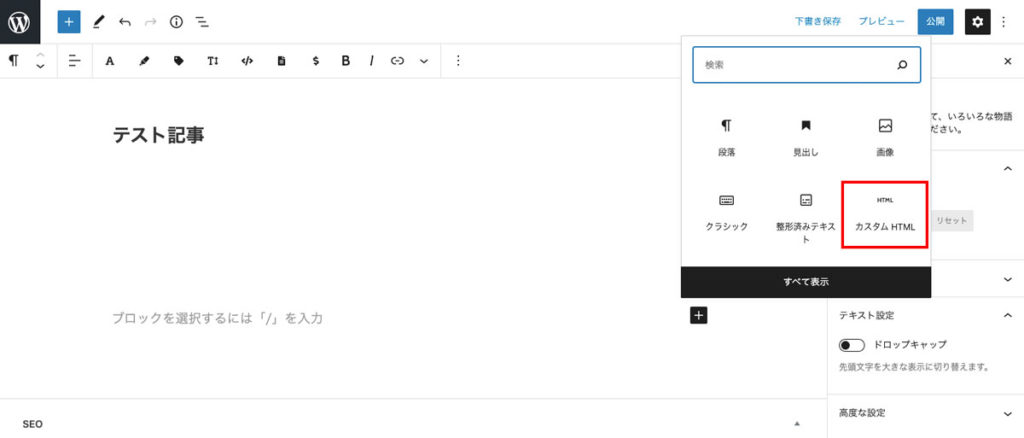
▼カスタムHTMLの使い方
ワードプレスを使っている人は、テスト用の記事を新規作成し、青い正方形の「+」のマークで新規ブロックを作成→メニューから「カスタムHTML」を選びます。

▼挨拶文を入れたいところに挿入するhtml
<p><span id="greeting">ここにあいさつを表示します</span><br> このブログへの訪問ありがとうございます!</p>
<br>で改行していますが、<p id="greeting">あいさつ</p>タグだけでもOK(その場合、次の文が1行空きます)。文章は自分なりにアレンジしてもOKです!
▼上のメッセージより下の<body内>に挿入するJavaScriptコード
<script>
const hour = new Date().getHours();
if(hour >= 4 && hour < 11){
document.getElementById('greeting').textContent ="おはようございます!";
}else if(hour >=11 && hour <17){
document.getElementById('greeting').textContent ="こんにちは!";
}else{
document.getElementById('greeting').textContent ="こんばんは!";
}
</script>

ブログ以外のサイトでは<script>タグは</body>タグ(終了タグ)の直前に入れると表示スピードに影響がないよ! 確認したところ、<p>(あいさつを表示する)</p> タグの後に続けて上記の<script>~</script>タグを入れても動作するよ。
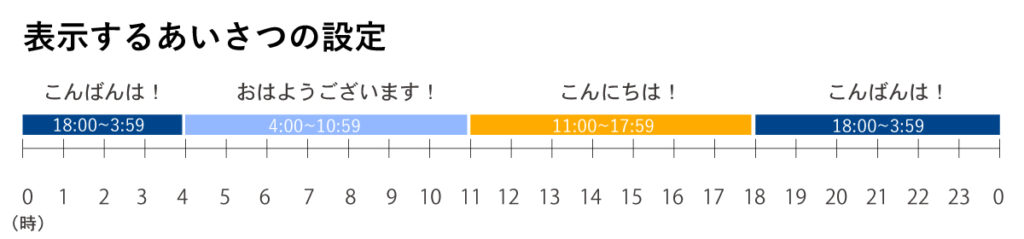
表示するあいさつの時間と言葉の設定
解説記事で詳細を書きますが、挨拶文の時間帯はこのように設定しました。

朝4時〜10時台(10:59)ならば「おはようございます!」
昼11時〜17時台(17:59)ならば「こんにちは!」
夜18時〜3時台(3:59)ならば「こんばんは!」
上記3つの条件で分けて、簡単なコードを書いています。詳細は別の解説記事で紹介しています。
ブラウザプレビューで挨拶文を確認
編集画面では、このように表示されます。
ここにあいさつを表示します
このブログへの訪問ありがとうございます!
下書きを保存して、ブラウザでプレビューを確認してみましょう。
ワードプレスでは本文中に「カスタムHTML」を使ってコードを追加するとできました。私は使ったことがないのですが、もしワードプレス以外のブログで直接HTMLを編集(追加)する機能がある場合は、同じようにコピー&ペーストで試してみてください(ワードプレス以外では起動確認していないので、データの保持に気をつけてテスト記事で実験してみてください)。
if文、&&演算子、getElementById、textContentなどのJavaScriptの解説はこちらの記事に書きました。頑張って書いたので、JavaScripts初学者の人はぜひご覧ください。
【関連記事】
【初心者向け解説】JavaScriptで時間ごとに異なるメッセージを表示する方法