JavaScriptを使って時間ごとに異なるメッセージを表示する方法の解説記事です。朝は「おはようございます!」、昼は「こんにちは!」夜は「こんばんは!」と表示させます。初心者向けにやさしく解説しました。
JavaScriptを使った挨拶文の例
ここにあいさつを表示します
このブログへの訪問ありがとうございます!

ブログ閲覧時の時間に合う「あいさつ」が表示されましたか?
テスト用HTMLファイル
今回はスタイルシート無しで、以下のファイルで実験しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>あいさつのメッセージを表示</title>
<meta name="description" content="テスト用">
</head>
<body>
<p><span id="greeting">ここにあいさつを表示します</span><br>
このブログへの訪問ありがとうございます!</p>
<script src="js/main.js"></script><!-- jsファイルへのリンク -->
</body>
</html>
jsファイルを別に作る場合(main.js)
上のHTMLでは、「main.js」という名前をつけたjsファイルを「js」フォルダに入れて適用させています。同じHTMLに記述する場合は上のjsファイルへのリンクを削除して、以下のコードを<script></script>で囲んでください。
//現在の時間を取得する
const hour = new Date().getHours();
//朝4時〜10時59分まで
if(hour >= 4 && hour < 11){
document.getElementById('greeting').textContent ="おはようございます!";
//昼11時〜16時59分まで
}else if(hour >=11 && hour <17){
document.getElementById('greeting').textContent ="こんにちは!";
//夜18時〜3時59分まで
}else{
document.getElementById('greeting').textContent ="こんばんは!";
}
「時間ごとに異なる表示をするソースコード」のやさしい解説
現在の時間(○時)を取得する new Date().getHours();
最初の一文で現在の時間を取得しています。「○時」にあたる部分を定数(const)hourにして、現在の時間を取得するDateオブジェクトを代入します。
今回は「何時」を取得するので、その後ろに「.(ドット)」で繋いでgetHours()というメソッドを追加しています。最後はセミコロンを忘れずに。
const hour = new Date().getHours();
Dateオブジェクト.メソッド名()

メソッド名には他にも年を取得するgetFullYear()、何月かを0〜11の値で取得するgetMonth()など、いろいろなメソッドがあります。
=(イコール)は、JavaScriptでは代入を意味する

「=」は右側のデータを左側の「変数」「定数」「プロパティ」などに代入する役割をする代入演算子です。ここでは定数hourに代入しています。
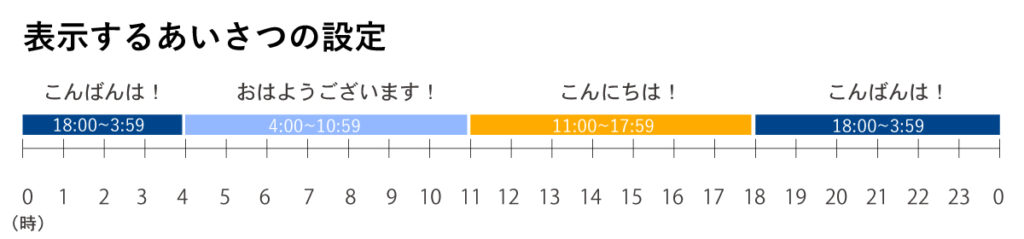
表示する挨拶文の時間の範囲(条件)を決める
例えば「この時間帯ならば、このあいさつを表示する」と決めます。
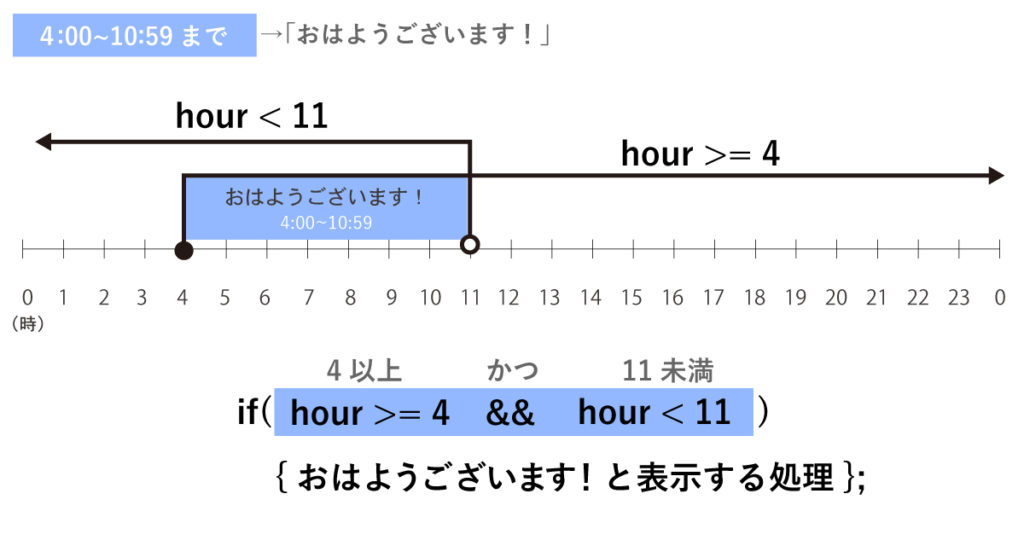
朝4時〜10時台(10:59)ならば「おはようございます!」
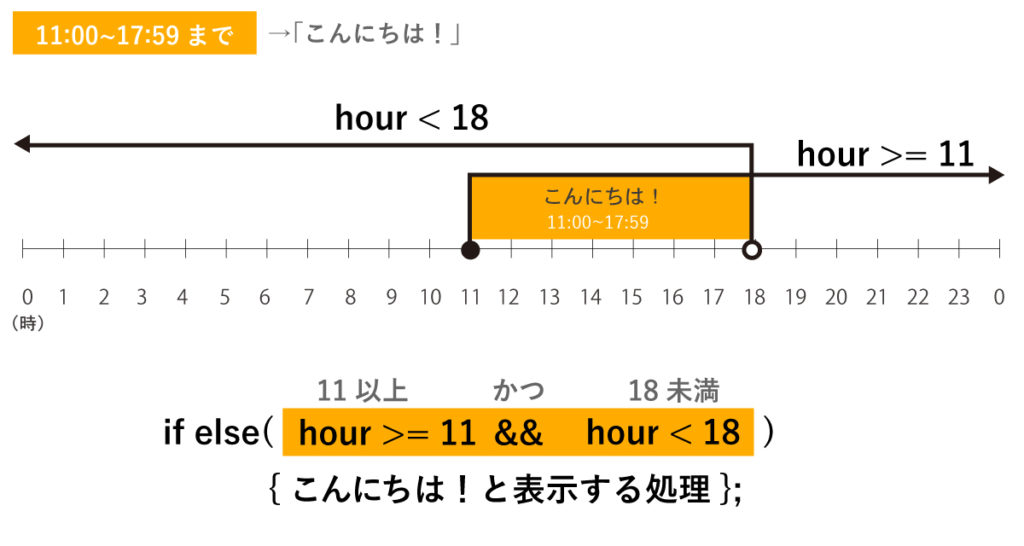
昼11時〜17時台(17:59)ならば「こんにちは!」
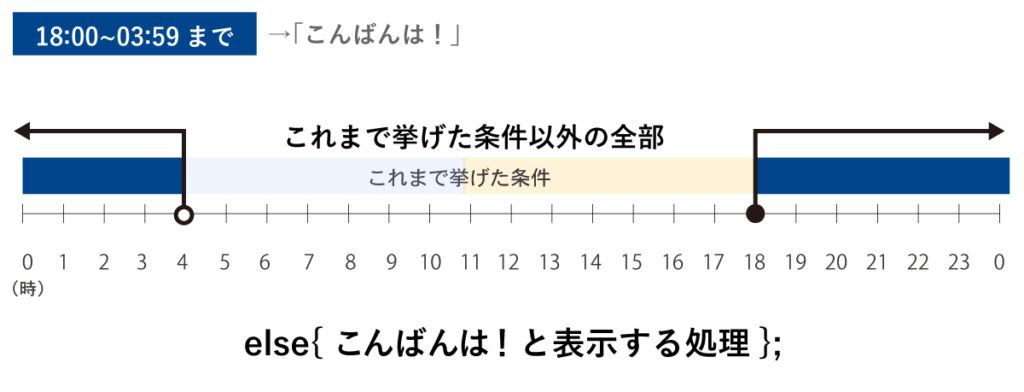
夜18時〜3時台(3:59)ならば「こんばんは!」

if文を使って条件分岐を考える
条件aを満たす時→「おはようございます」と表示する。
条件aは満たさないが、条件bを満たす時→「こんにちは」と表示する。
条件a,条件bを満たさない時→「こんばんは」と表示する。
という場合、以下のような構文を使います。
if(条件aの時){条件aを満たす時の処理} ;
else if(条件aは満たさないが、条件bを満たす時){条件bの時の処理};
else{条件a,条件bを満たさない時の処理};
「かつ」を意味する&&演算子を使う
A && B
意味:条件Aと条件Bを共に満たす
条件aとして「朝4時〜10時台(10:59)」ならば「おはようございます!」と表示するには、まず「if」を使います。
※「○時」にあたる部分を定数(const)をhourとしています。

条件bとして「昼11時〜17時台(17:59)」ならば「こんにちは!」と表示するには、「if else」を使います。

条件aにも条件bにも当てはまらない場合、「こんばんは!」と表示するには、今まで挙げた条件以外を表す「else」を使うことができます。

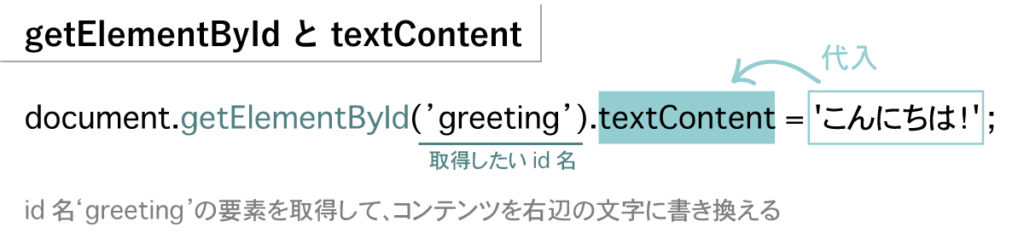
getElementByIdで要素を取得しtext.Contentで書き換える
document.getElementById(’id名’)
→’id名’の要素を取得する
ここではid名「greeting」の<span>タグ(ここにあいさつを表示します)を取得しています。この内容をtextContentで書き換えます。今回は文字列を代入するので、シングルクォート' 'かダブルクォート””で囲みます。
textContent
→HTMLを解釈せずに(※)そのまま文字として出力する
※例えばタグ入りで”<b>こんにちは</b>”と代入すると、<b>こんにちは</b>とタグまでそのまま表示されます。textContentの代わりにinnerHTMLを使った場合は、こんにちはと太字で表示されます。

document.getElementById(’id名’).textContent = '書き換えたい文字列';
おまけ(コンソールへの表示で確認する方法)
Chromeブラウザの場合、画面右上のメニューの[その他のツール]→[ディベロッパーツール]からコンソールを表示させて確認することができます。
コンソールに表示させたい時は、consolole.logの後にさらに( )でdocument.getElementById(’id名’).textContentを囲みます。
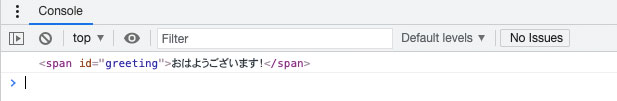
例えば、console.log(document.getElementById('greeting'));とmain.jsに追記すると、取得した要素を確認できます。

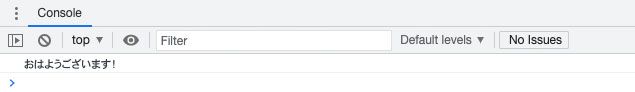
console.log(document.getElementById('greeting').textContent);にすると書き換えた文だけ表示されました。

document.writeではなくtextContentを使った理由

ブログやサイト編集で使うときに<ここにあいさつを表示します>という記述があると「ここに表示されるんだな」と書き換える場所がわかるので便利だったからです。
また、document.writeは2021年現在非推奨であるといくつかのサイトに書かれていました。document.writeの代わりにinnerHTMLやinsertAdjacentHTML('挿入する場所',挿入する要素)も使えます。
【外部参考記事】TecAcademyの記事 https://techacademy.jp/magazine/26542
WordPress本文で実際に表示させる方法は別記事で紹介中
ブログに挨拶文を加えたいときは、こちらの記事が参考になれば幸いです。