動きのあるバナーは注目されやすいですよね。今回は架空の雑誌広告バナーに動きをつけて制作してみました。
動くバナー例はこちらです

アニメーションを作る方法はたくさんあります。JavaScriptを使ったり、CSSを使ったり…。この記事では簡単に動くGIFバナーを制作する方法の一つを紹介します。
Photoshopを使って動くGIFバナーを作る方法

この記事では静止したバナーを作った後の「動かし方」の説明をします
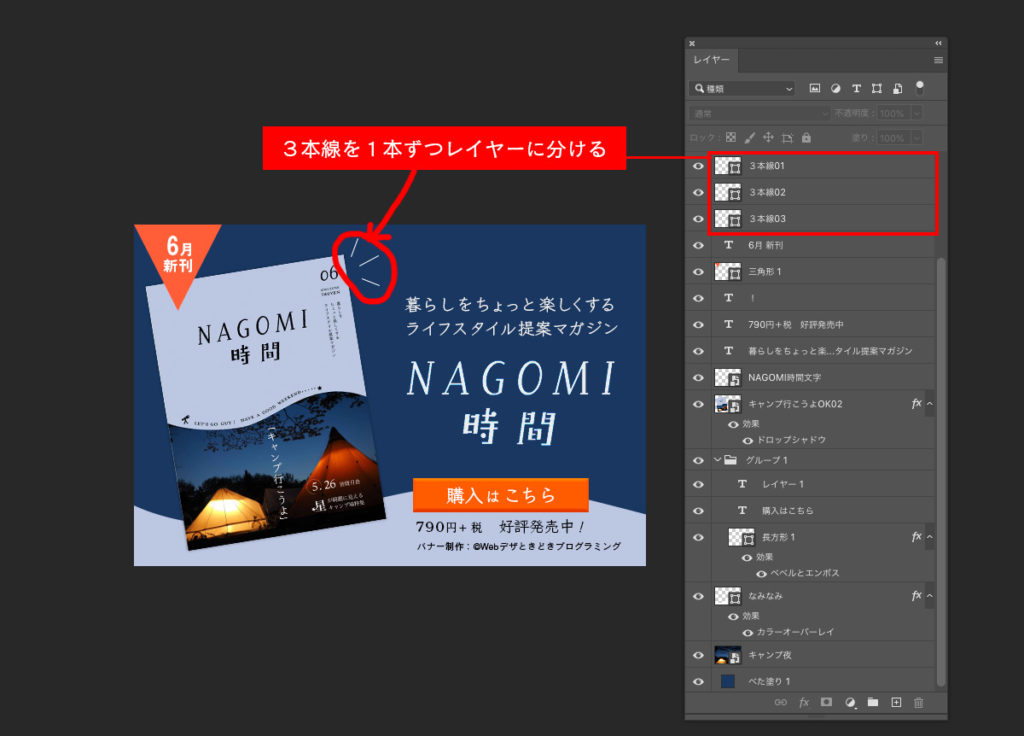
1)レイヤーに分けてバナーを制作
まずはPhotoshopで「文字レイヤー」「画像レイヤー」など、複数のレイヤーに分けてバナーを制作します。

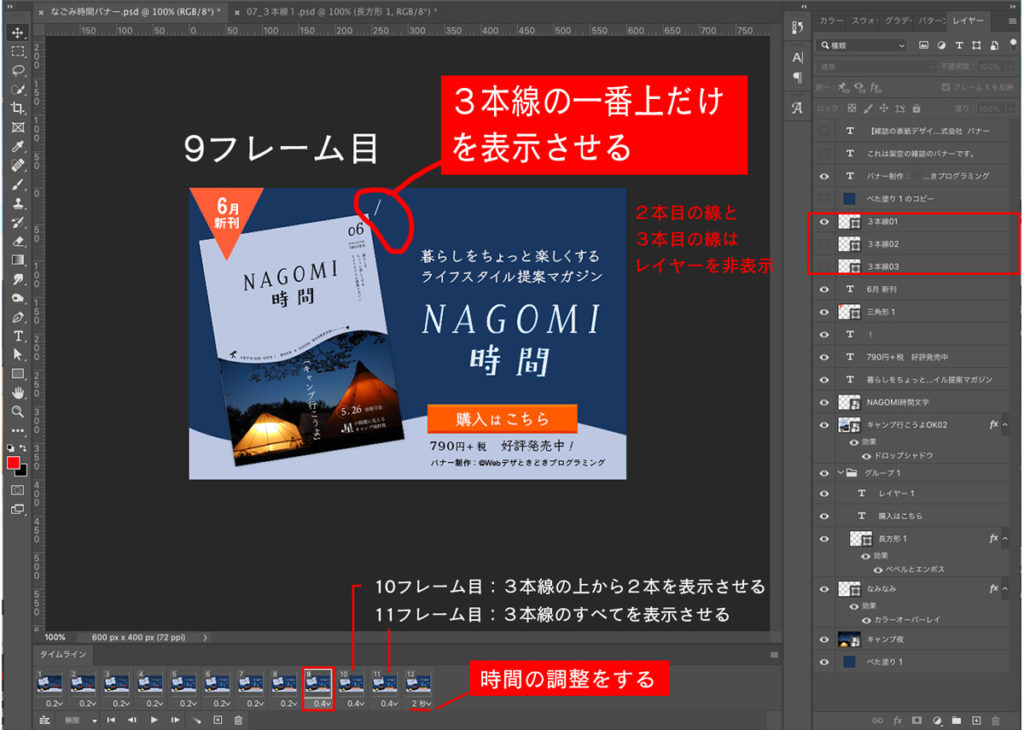
ポイントは、動かしたいものは別レイヤーにすること。例えば、下の3本線は1本ずつ別レイヤーにします。
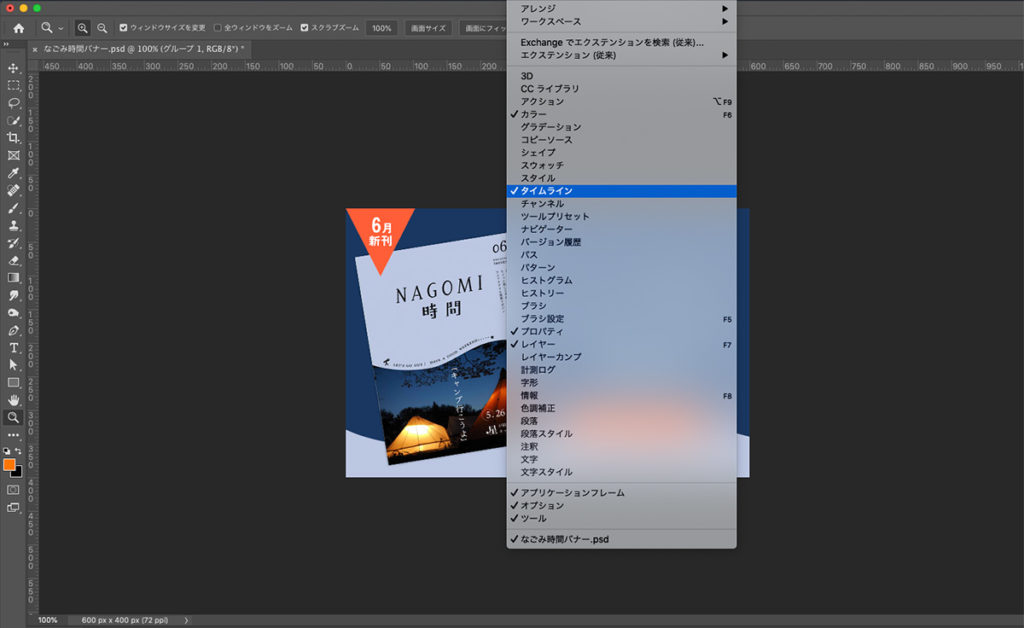
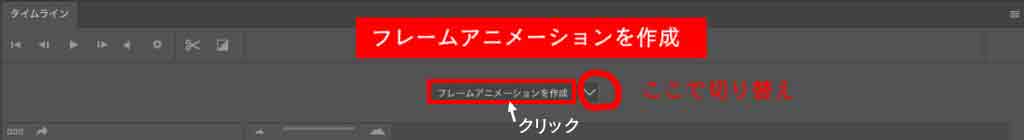
2)ウィンドウ→タイムライン→「フレームアニメーションを作成」

画面上のメニューバーから、[ウィンドウ]→[タイムライン]を表示。それから「フレームアニメーションを作成」を選びます。

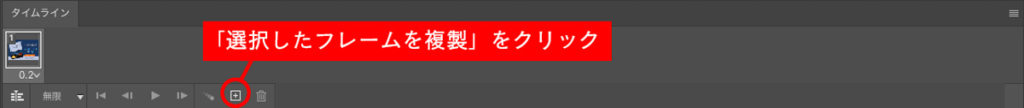
3)「選択したフレームを複製」をクリック

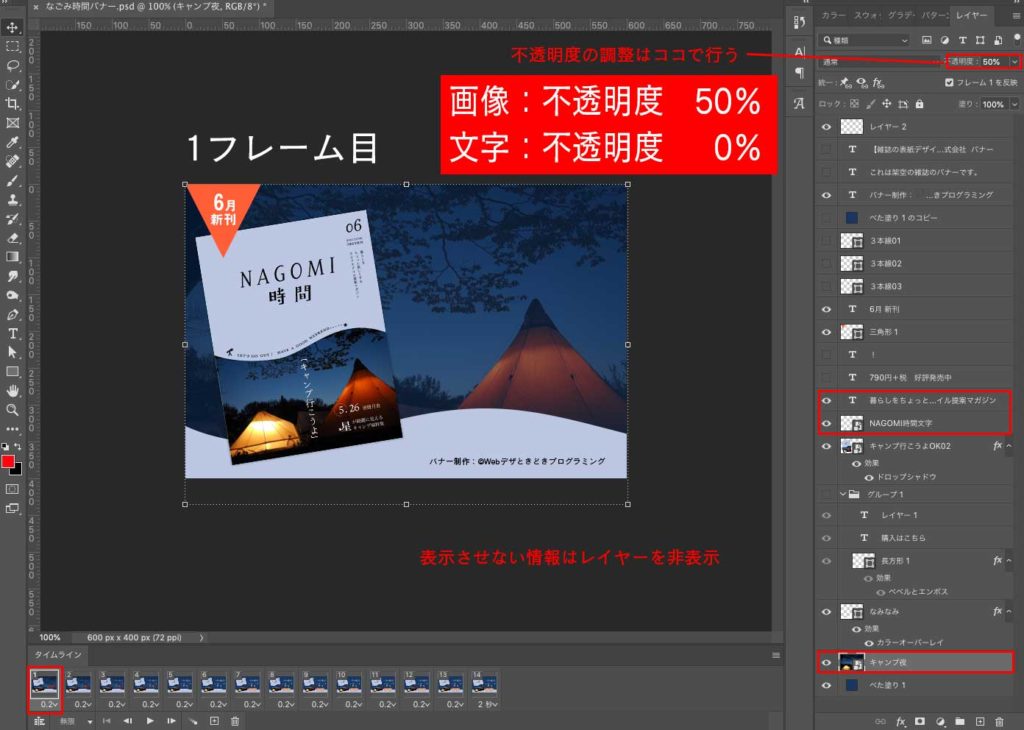
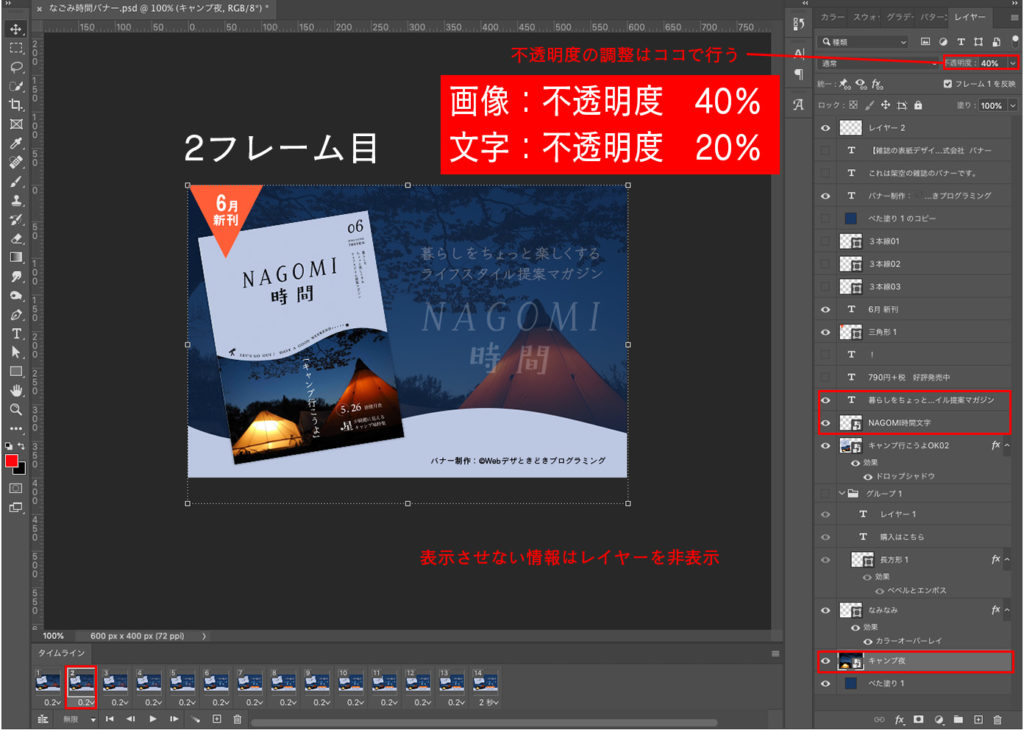
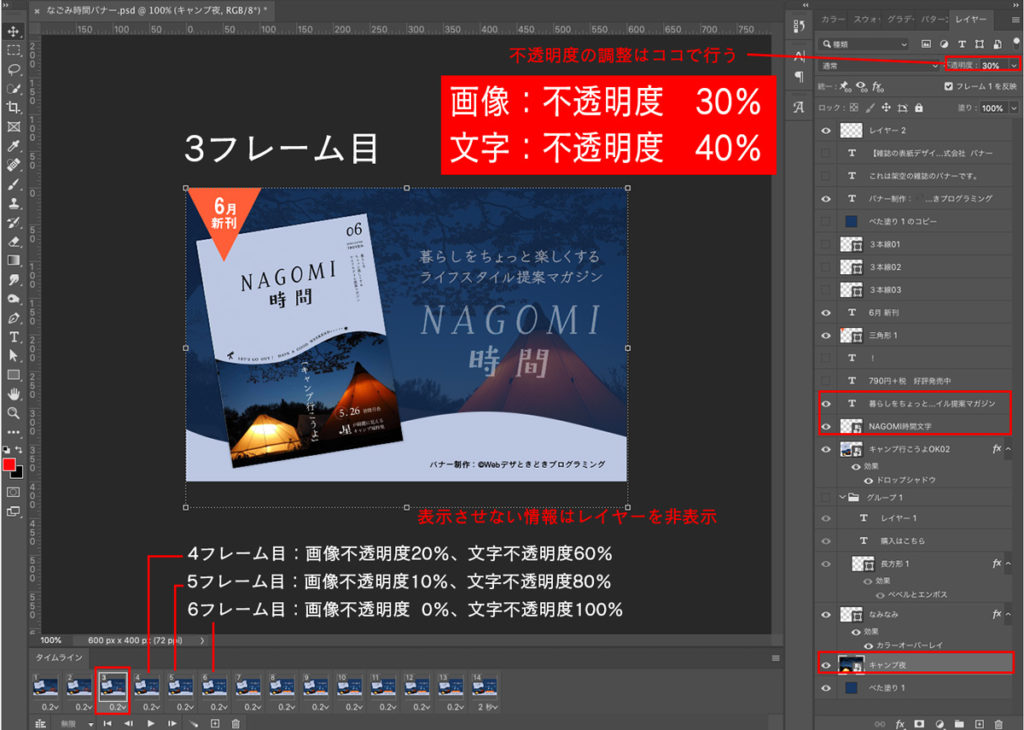
4)レイヤーの不透明度・表示/非表示の切り替えで変化をつける
上のバナー例です。動きを出したいレイヤーごとに不透明度などを調整します。



背景画像の不透明度:50%→40%→30%→20%→10%→0%(薄くなる)
タイトル文字の不透明度:0%→20%→40%→60%→80%→100%(濃くなる)

このバナー例では背景の画像を10%ずつ薄くし、文字を20%ずつ濃くしています。表示時間、濃淡などはお好みで調整してください。


3本線は0.4秒ずつ表示させました。タイムラインのコマの下の数字が表示される秒数です。半端な秒数にしたいときは、[その他]から秒数を入力できます。

ゆったり感を出すには、最初の動きをもっとゆっくりにしてもいいね。
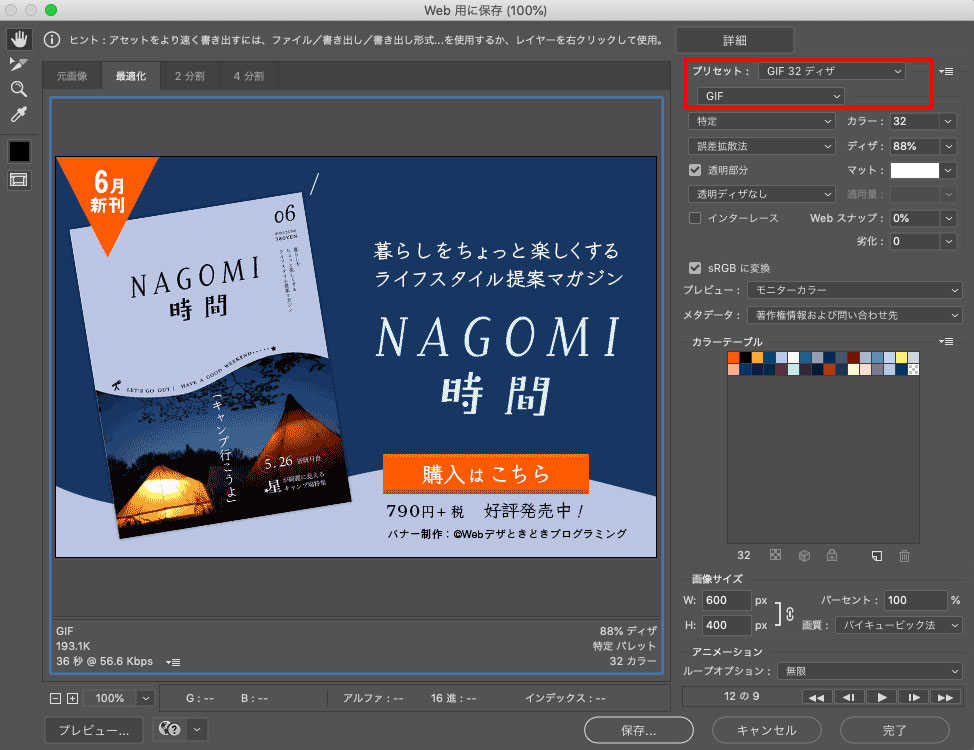
5)Web用に保存→GIFで保存
保存する時は[ファイル]→[書き出し]→[Web用に保存(従来)]を選択。この画像では色数が少ないので「GIF32ディザ」で保存しました。GIFの後ろの数字(32、64 、128)は色数です。
プレビュー画面を見て、色味と容量に問題はありません。


ところで保存形式の「ディザ」「ディザなし」とありますが、「ディザ」とは?

ディザ(Dither)とは「一種のノイズ的データを追加する作業および技法※」で、「ディザリング(Dithering)またはディザ法のこと※」。簡単に言うと、限られた色数で滑らかに表現する技法のひとつだよ。
※Wikipedia「ディザ」のページより
ディザ(Dither)とは、量子化誤差(端数)を、単純に丸めるのではなく、全体の量子化誤差が最小化するよう確率を調整して切り捨てまたは切り上げのどちらかをランダムにおこなうためによるゆらぎのことである。そのような一種のノイズ的データを追加する作業および技法はディザリング(Dithering)またはディザ法と呼ばれる。
Wikipedia「ディザ」
GIFで制作すると、JPGと同じように簡単に貼れるのでSNSなどでも使えます。就職する時のポートフォリオ(作品集)にも使いやすそう。動くバナー制作方法の1つとして、参考になれば幸いです。

バナー中の雑誌デザインの参考にした本はこれ
ここからおすすめ本のPRです。有名な本なのですが、私もこのシリーズを愛読しています。
「ほんとに、フォント。」著者:ingectar-e 発行:ソシム株式会社

この本の特徴:NG例とOK例が比較されてわかりやすい
このシリーズの本は、新米デザイナーが陥りがちなNGなデザインについて、ベテランの先輩がアドバイスをくれる本になっています。NG例の理由やOK例の説明がわかりやすいです。

本を参考にして、NG例とOK例をこちらでアレンジして制作してみました。お題は「手に取りやすいライフスタイル雑誌の表紙デザイン」です。


NG例は、失礼ながらあまり売れなさそうな表紙ですね。雑誌タイトルの丸ゴシックの文字と、キャッチコピーの個性的なフォントに違和感があります。フォントのチョイスを再考しないと。

他にもNG例は直線的な配置で面白さがないし、文字の大きさのバランスがおかしくて目立たせたいキャッチコピーよりも小見出しの方が目立ってるよね。

OK例は、フォントもお洒落でレイアウトに動きがありますね。文字をジグザグに配置したり、写真のトリミングに沿って曲線で配置したりして工夫してますね!

他にもOK例は文字と文字の間のスペース(字間)の調整や、文字の大きさのバランス、適度な装飾も細かいところまでデザインしてる。参考になるね〜。
★このブログ記事の流れ星のアイキャッチ画像は、Photoshopで「トゥイーン」という方法を使って制作しました。下の記事に書いています。





