前回のバナー制作では、すべてのフォントが無料で使える「Adobe Fonts」を使っています。これからAdobe Fontsを使う人に向けて、簡単にまとめてみました。
Webサイトのフォント変更や「Google Fonts」については別の記事に書く予定です。
「Adobe Fonts」とは?
無料で使えて、使用フォント数に制限無し。
「数千を超えるフォントから必要なだけ選択可能」で、追加料金なしで使えます。
ただしCreative Cloudを契約していることが条件です。

Adobe Creative Cloudを月間または年間契約で使っている人ですね

例えば、Photoshopだけなど単一のアプリケーションだけの契約でもAdobe Fontsを使えるそうだよ!
すべてのフォントで商用利用・個人利用可能
全てのフォントで商用利用も可能なのでバナーやWebサイトにも安心して使用できます。
「全てのフォント」に関して以下の但し書きもあります。
Creative Cloud は、一部の教育機関向けライセンスプログラムでも提供されますが、完全なフォントライブラリと基本ライブラリのどちらを使用できるかは、ライセンスプログラムによって異なります。
https://fonts.adobe.com/about
https://helpx.adobe.com/jp/fonts/using/subscription-types.html

例えば、上のリンク先の問い合わせで使用されている「Lemongrass」というフォント。使用できない人もいますが、私の場合は問題なく使用できました。
使用方法はとってもカンタン!
(1)AdobeIDでログイン
まずは、「Adobe Fonts」と検索し、Adobe Fontsのサイトを開きます。
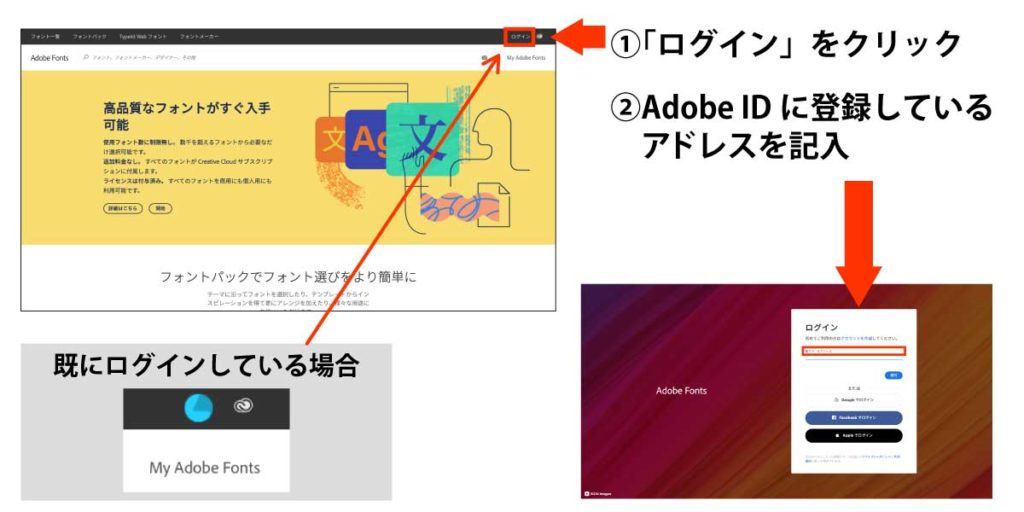
普段からAdobeソフトを使っている人は、右上に青い丸のマークがあります(既にログイン済み)。
→そのままフォントを使用できます。
①ログアウトしている場合は、右上の「ログイン」をクリック。
②Adobe IDに登録しているメールアドレスとパスワードを記入しログインします。

(2)使ってみたいフォントを検索
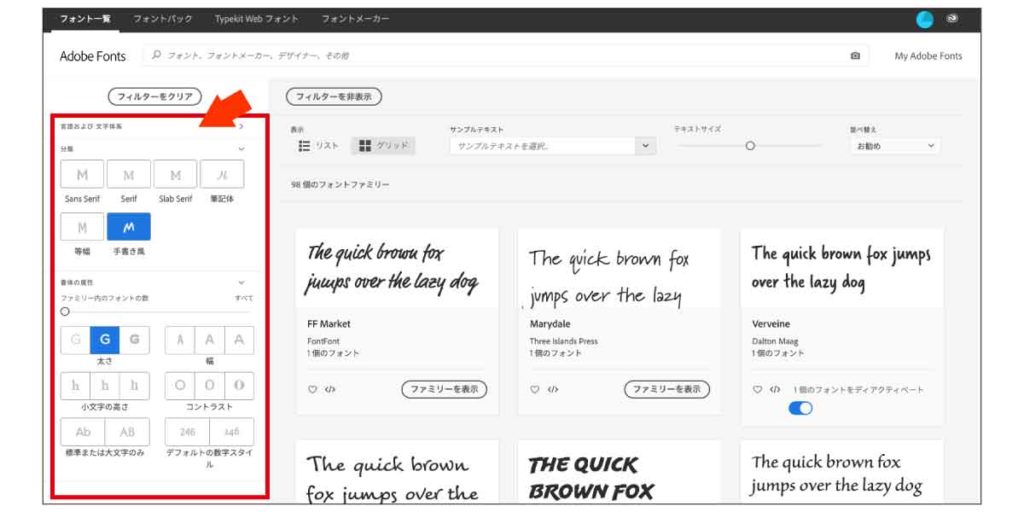
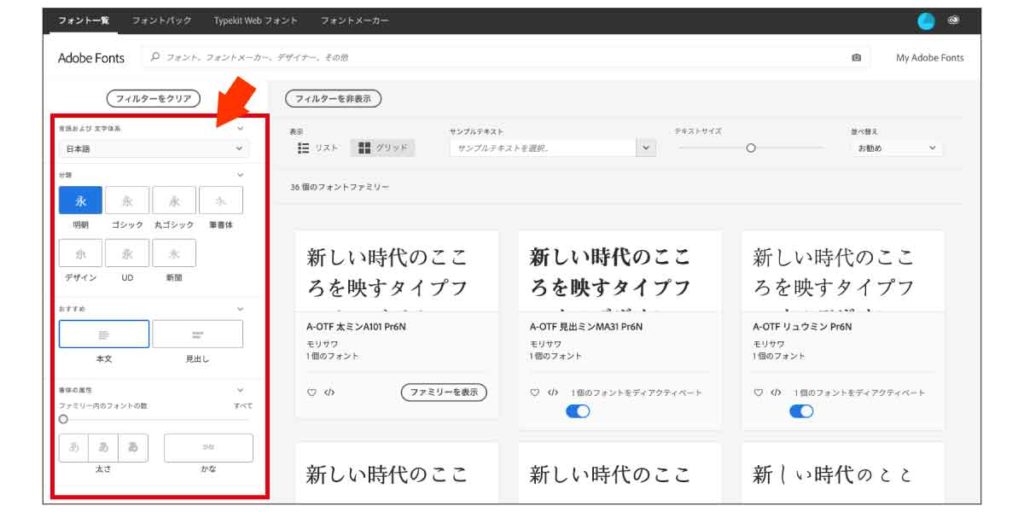
A)「フォント一覧」の画面から条件を入れて検索する方法
「言語および文字体系」を「すべて」、「分類」を「手書き風」「太さ」を普通で検索すると


もちろん日本語のフォントも検索可能です。
「言語および文字体系」を「日本語」、「分類」を「明朝」で検索すると


本文にオススメなフォント、見出しにオススメなフォントも検索できて便利だね
B)フォント名を入れて検索する方法
画面上の検索ボックスから、フォント名をそのまま検索することもできます。
フォント名が分かっていればフォント名での検索が一番早い方法です。
(3)フォントのアクティベート化
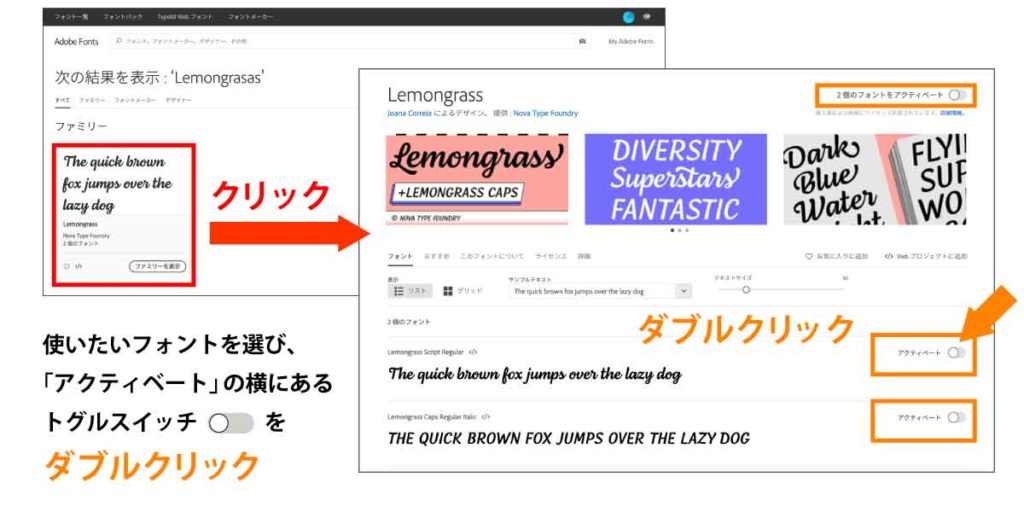
B)フォント名を入れて検索する方法 で「Lemongrass」というフォントを検索してみました。
そのまま「ファミリー」の検索結果をクリック。

Lemongrassの詳細画面が表示されました。「Lemongrass Script Regular 」と「Lemongrass Caps Regular Italic」の2つのフォントが出てきました。
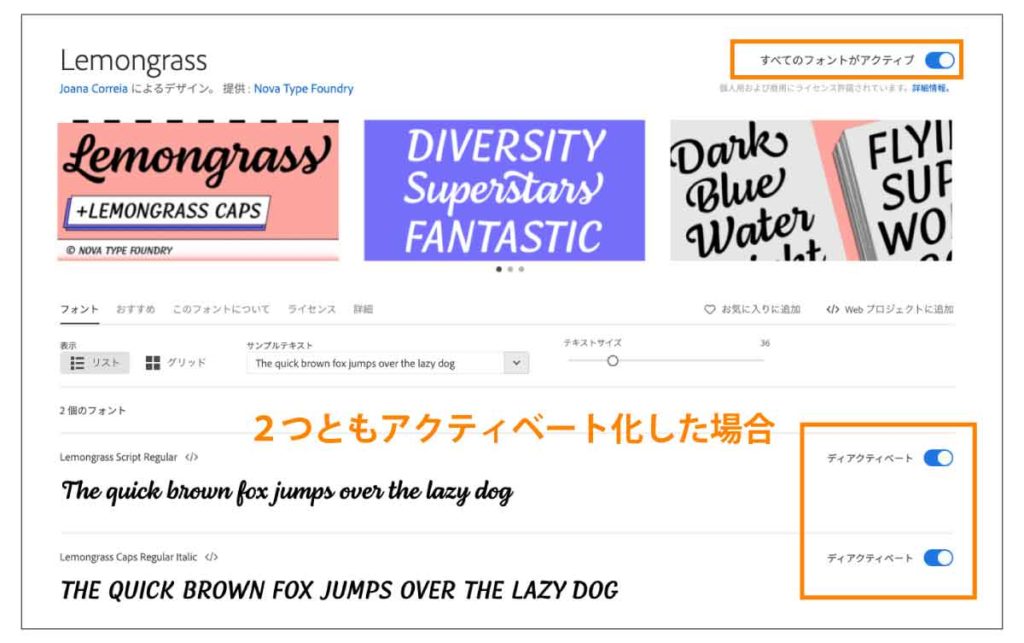
「アクティベート」のトグルスイッチをダブルクリックすると、フォントが使えるようになります。


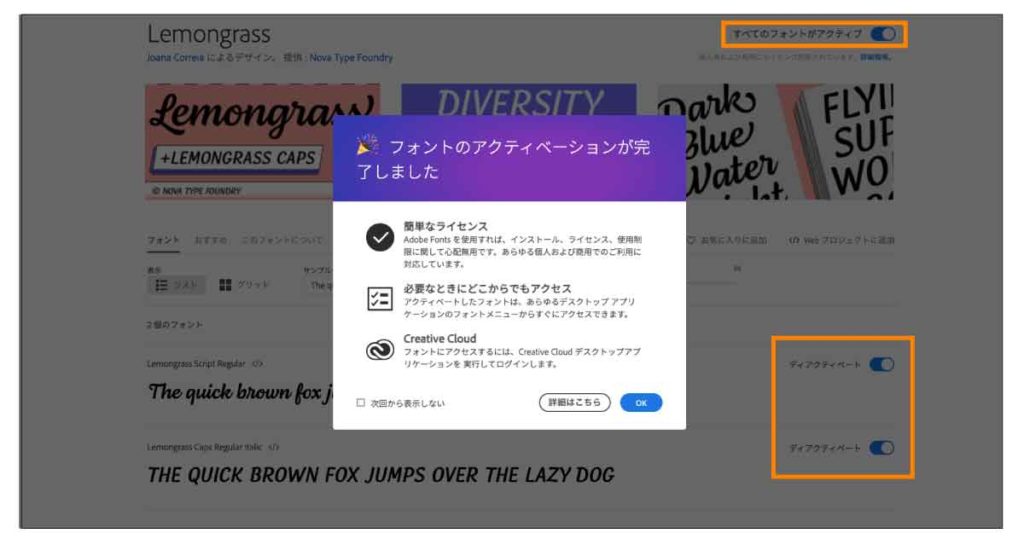
上のようなウインドウが出てくると、アクティベートが無事完了。画面の右上に小さくお知らせ表示が出ることもあります。
使わない場合は、トグルスイッチで簡単に切り替えをOFF (ディアクティベート)にすることもできます。
おしゃれなフォントが使えると、表現の幅が広がりますね!
まとめ
(1)AdobeIDでログイン
(2)使いたいフォントを選ぶ
(3)「アクティベート化」するだけ!