Google Fontsの使い方についての記事です。デザインの一部やタイトルに使うだけで、Webサイトの印象を変えることができます。わかりやすく事例をもとに紹介します。
フォントを変えてWebサイトのデザイン性を高めたい!
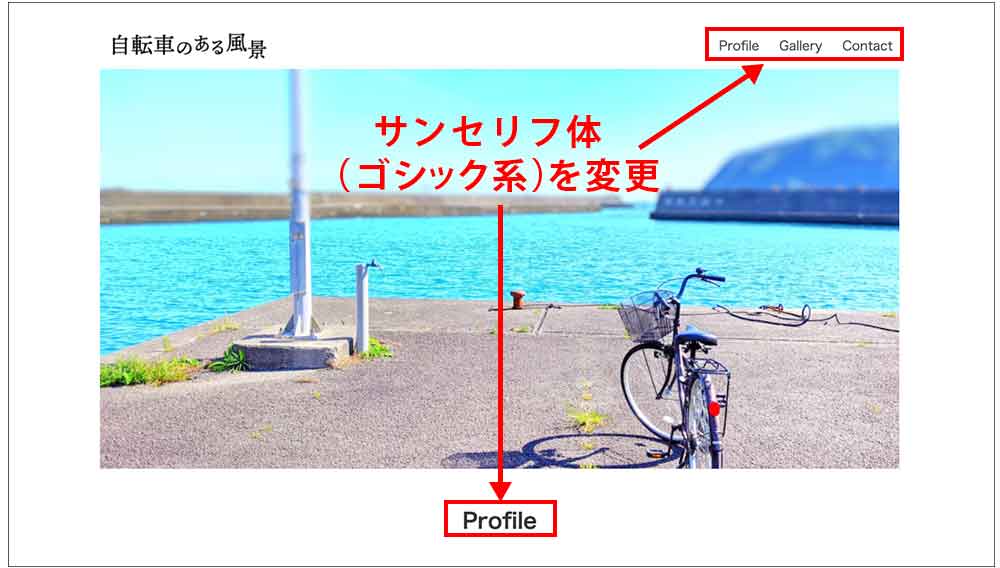
ポートフォリオに追加する作品を制作した際、「このサイトのメニュー(コンテンツのタイトル)部分はロゴに合わせてサンセリフ体(ゴシック系)よりもセリフ体(明朝系)にしたい」と思いました。

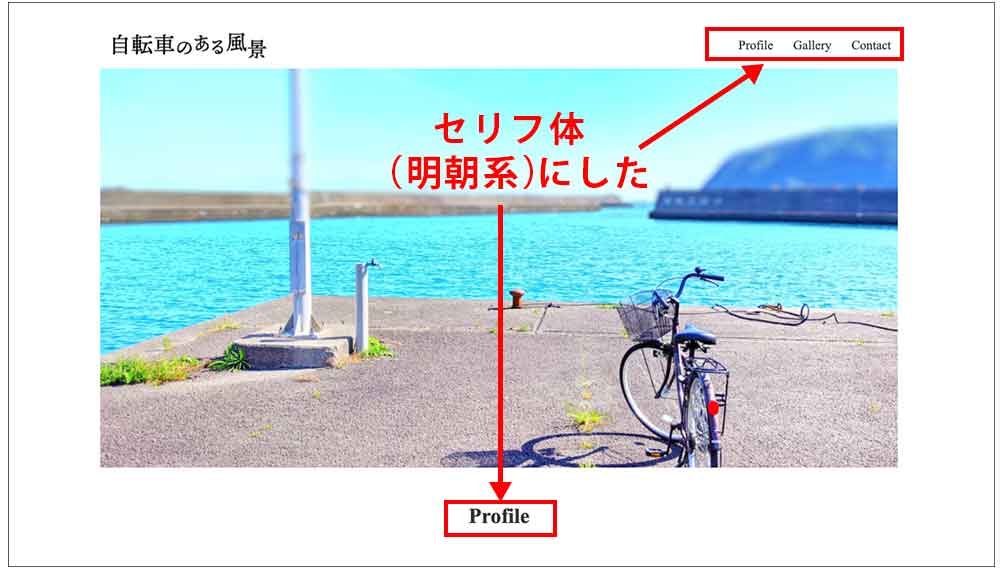
まず、右上のグローバルナビゲーションとコンテンツタイトル部分をサンセリフ体(ゴシック系)からセリフ体(明朝系)に変えてみました。

まず上のメニュー部分の英文をセリフ体(明朝体系)にした時は、
●右上のグローバルナビゲーション<nav>と、
●コンテンツタイトル<h2 class=”contents-title”>のcontents-title
のcssに直接フォントを指定しました。
font-family:’Times New Roman’, Times, serif;の部分です。
HTML (省略) <body> <header id="header" class="wrapper"> <h1> <a href="index.html"><img src="image/titlelogo.png" alt="自転車のある風景"></a> </h1> <nav> <ul> <li><a href="#">Profile</a></li> <li><a href="#">Gallery</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> (省略) <h2 class="contents-title">Profile</h2> (省略)
普通のセリフ体にした時のCSS
CSS (省略) nav{ font-family:'Times New Roman', Times, serif; font-size:1.2rem; } (省略) .contents-title{ font-family: 'Times New Roman', Times, serif; font-size: 2rem; text-align: center; margin-bottom: 60px; }

他のフォントも使ってみる?そんな時は簡単なGoogle Fontsの出番だよ。
ちなみにセリフ体とサンセリフ体の違いはこうだよ。
セリフ体とサンセリフ体の違い

Google Fontsは無料で使えるWebフォント
Google Fontsとは、Googleが無料で提供しているWebフォントサービスです。
Webフォントとは、インターネット上(サーバーなど)に置かれているデータからフォントを呼び出して使う技術です。Google Fontsは無料で、そのほとんどがオープンソースなので幅広く商用利用も可能です(記事の最後に書いています↓)。まずは使ってみた例を紹介します。
Google Fontsの使い方
まずは「Google Font」と検索してGoogle Fontsのサイトへ飛びます。

英語のページに抵抗がある人は、ブラウザがChromeの場合、右クリックでウインドウを出し、「日本語に翻訳」を選んで日本語訳のページを出すこともできます。
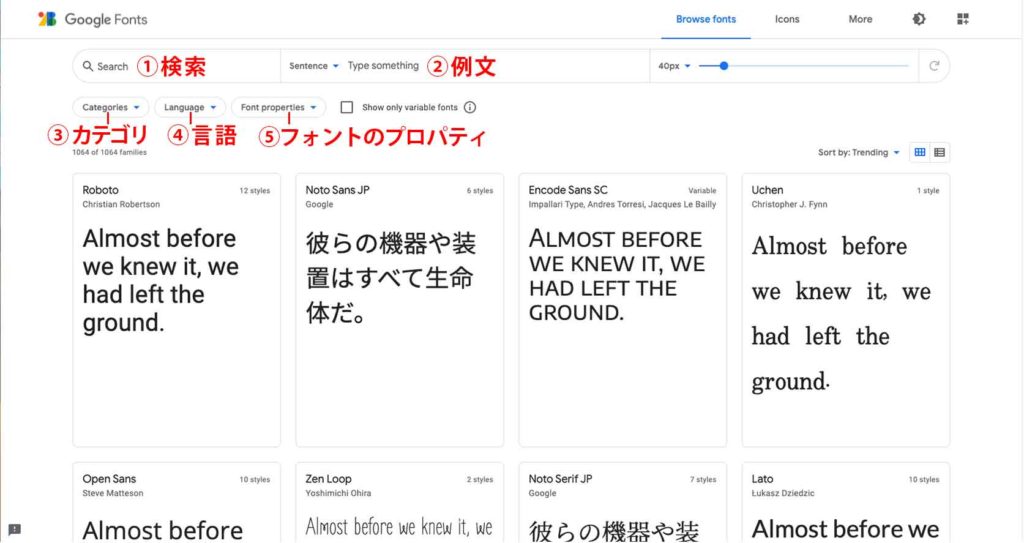
1)トップ画面の説明
①検索:フォント名がわかる場合はここから検索
②例文:どんな例文を表示したいかを選べます
・Custom(カスタム)・Sentence (文)・Alphabet(アルファベット)・Paragraph(段落)・Numerals(数字)
③カテゴリ・・・チェックボックスでフォントの種類を選択可能
・Serif (セリフ体、明朝体系のフォント)
・Sans serif (サンセリフ体、ゴシック系のフォント)
・Display (装飾系のフォント)
・Handwriting(手書き風のフォント)
・Monospace(全て同じ幅で作られている等幅フォント)
④言語:使いたいフォントの言語を選択。日本語フォントも選べます。
⑤フォントのプロパティ・・・さらに選択肢を絞り込みたい場合に使用
・Number of styles(スタイルの数)・Thickness(太さ)・Slant(傾斜)・Width(幅)
2)使いたいフォントを見つける

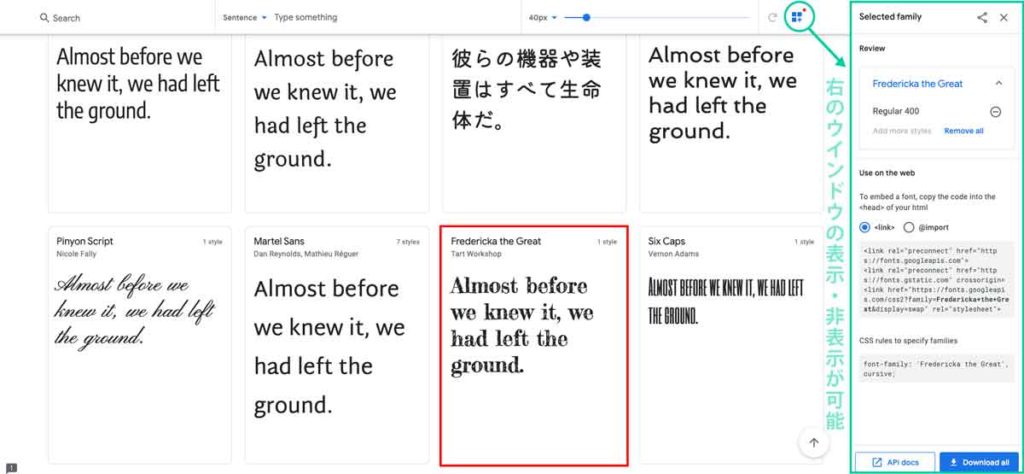
トップページから検索し、英文字のかすれた感じのオシャレなフォントを見つけました。「Fredericka the Great」というフォント使ってみます。右端に縦長のウインドウが出るのですが、間違って消しても右上の窓のようなアイコンから表示させることができます。
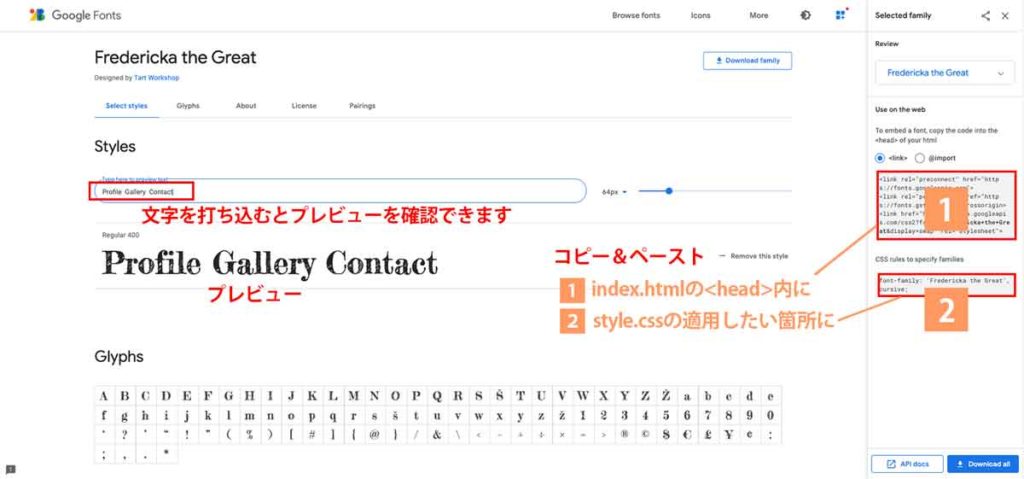
3)詳細ページでプレビューを見て確認し、ソースをコピー
この記事ではhtmlのファイル名をindex.html、CSSのファイル名をstyle.cssと名前をつけています。

「Fredericka the Great」というフォントの詳細ページです。Stylesの下の「Type here to preview text 」と書かれているテキストボックスに文字を打ち込むと、プレビューが表示されます。私は使用予定の「Profile」「Gallery」「Contact」と打ってみました。

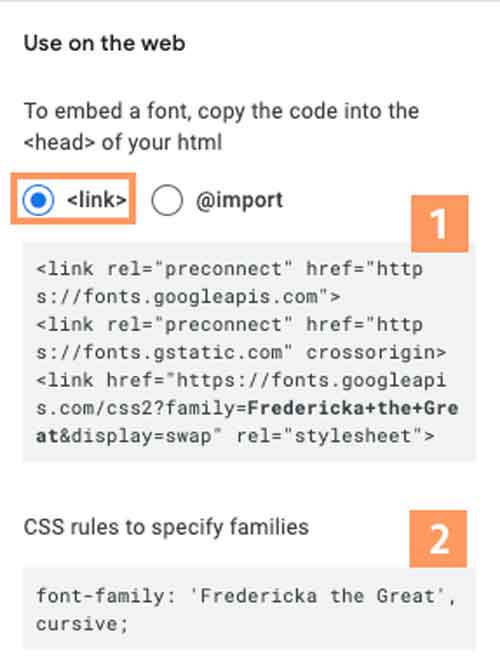
まず、右のウインドウで<link>を選びます。
次に、index.html の<head></head>内へ 1 のコードをコピーします。
HTML <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>自転車のある風景</title> (省略) <!-- Google Fonts --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2 family=Fredericka+the+Great&display=swap" rel="stylesheet"> <link rel="stylesheet" href="css/style.css"> </head> <body>
(スマホの人、見づらくてすみません)
さらに、2のコードをstyle.cssの適用箇所に記述します。
CSS @charset "UTF-8"; (省略) nav{ font-family: 'Fredericka the Great', cursive; font-size:1.2rem; } (省略) .contents-title { font-family: 'Fredericka the Great', cursive; font-size: 2rem; text-align: center; margin-bottom: 60px; }
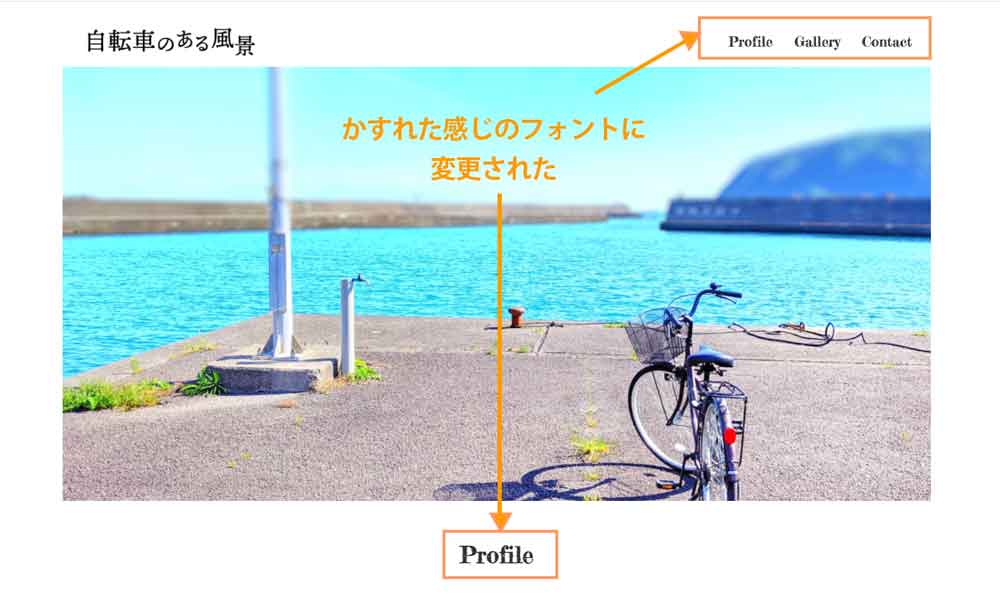
4)変更したフォントをブラウザで確認


変更できました! かすれたデザインの文字で表現できています。

サイトのイメージにぴったりなフォントを探すのに、いろいろと試してみたいね。
知っておきたい〜Webフォントのメリットとデメリット〜
Webフォントのメリット
・どんな環境(デバイス、OS)で見ても、表示されるフォントが同じ。
・画像化しなくてもデザイン性のあるフォントを文字情報として使用できる。
→修正が簡単で、SEO※にも良い。(画像の修正は手間がかかる!)
※SEO:Search Engine Optimization:検索エンジン最適化。ウェブサイトが上位に表示されるよう、ウェブサイトの構成などを調整すること。Webフォントは文字情報として読み込むので、検索されやすくなるなどの利点がある。
Webフォントのデメリット
・一度にたくさん使いすぎるとデータの読み込みに時間がかかる。
特に日本語はデータ容量が多いので気をつける。
・Webフォントの使用時はライセンスの確認に注意。
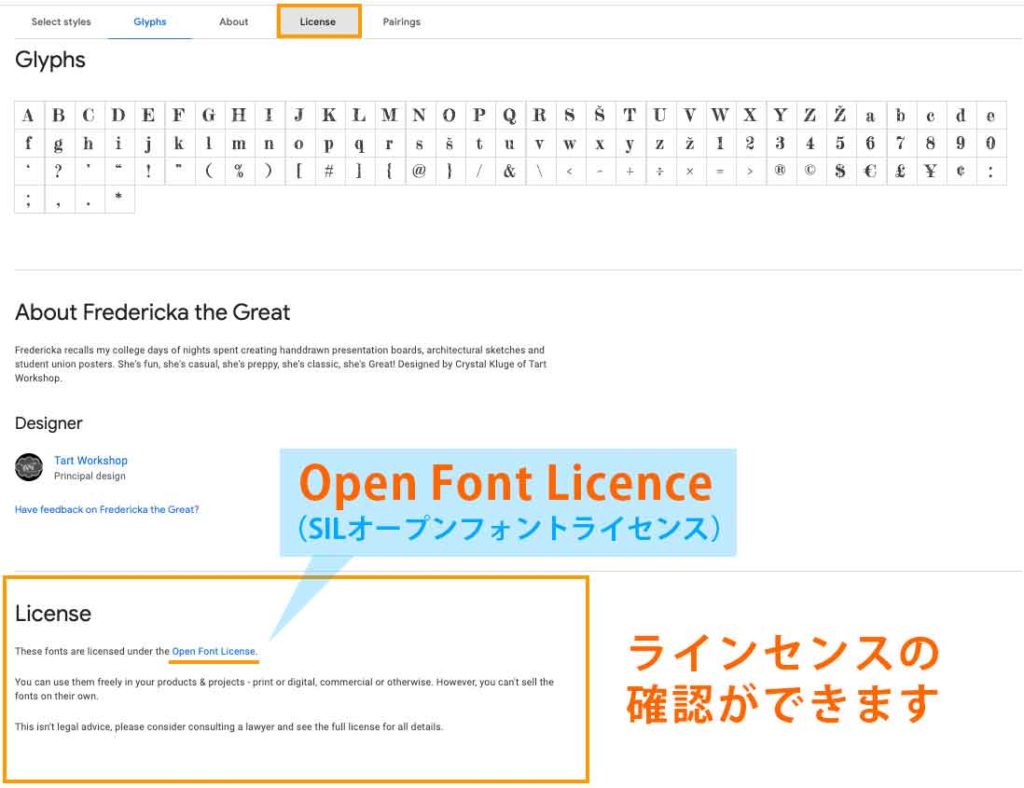
オープンフォントライセンスについて
GoogleFontsの多くはSILオープンフォントライセンス※のため自由度が高く商用利用可能。
※フォント単体での販売はできません。それ以外であれば、商用・非商用に関わらず、様々な用途に無料で使用することができるとのこと。フォントの再配布や改変には条件がありますが、制作物に使用するにあたっては自由に使えるそうです。
この記事で使用した「Fredericka the Great」というフォントもSILオープンフォントライセンスでした。

★参考:SILオープンフォントライセンスについて解説されている記事
たぬきフォント 様 https://tanukifont.com/sil/ (イラスト付きのわかりやすい解説あり)
FontInstall.app 様 https://fontinstall.app/( SIL Open Font Licenseの定義の日本語訳あり)



