「Webデザイン初心者だけど、ポートフォリオ作成のため作品を作りたい」。そう思っている人に、私が初めて独学でWebサイトを完成できた本を紹介します。ちなみに通っていた職業訓練校の学生の間でも「わかりやすいよね」と話題になっていた本です。

このブログを見つけてくださってありがとうございます!「職業訓練」「Webデザイン」などをテーマにブログを書いていくので、これから勉強を始めていく人の参考になれば幸いです。

Webデザイン未経験でも、まず作ってみたい人にオススメです
ポートフォリオを作りたいけど、すぐには作れない問題
職業訓練に通っている(通っていた)人や、その他Web制作初心者の人でこのような悩みはありませんでしたか?
(授業でテキスト通りに作ったサイトは独創性がないので作品集に使えない。掲載するオリジナルの作品数が足りない!)
Webデザイナーとして働くには、授業の他に独学でカバーしないと+α(プラスアルファ)のスキル、トレンドや新しい技術までは身につかないですよね。そこで、自分のような初心者にもわかりやすい独学に最適な本を探しました。
さらに職業訓練校によっては、「ポートフォリオ制作の授業」はありません※。そのうえ職業訓練生は「ほぼ未経験でWebを学ぶ」ので、ポートフォリオに載せる作品が少ない。作りたくてもすぐにWebサイトを作れない!という人が結構いると思います。
(※自分が通っていた訓練校はポートフォリオ用の授業は無かったです。「自主制作」の授業で制作することは可能でした)

大変かもしれないけど、理想は授業と並行してポートフォリオを充実させておいて、「職業訓練校を卒業と同時に就職」することだよね。

そうですね。卒業制作時にポートフォリオサイトを発表していた学生も数人いました。やはり就職意欲が高くて行動力がある人達なので、業種を問わず早めに企業から内定をもらえているようでしたね(素晴らしいですね!)。
私は諸事情により職業訓練校卒業後に本格的に就活を進めたのですが、授業と並行しながら少しずつポートフォリオ用の作品を制作していました。最初のサイト制作で使った本を紹介(PR)します。
【初心者にオススメ】最初のサイト制作で使った本はこちら
「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」著者:Mana 発行:SBクリエイティブ株式会社

この本の特徴
Webの仕組み、CSSやHTML基本からサイト完成まで網羅している
この本の著者は「Webクリエイターボックス」で有名なWebデザイナー+WebディベロッパーのManaさんです。初心者向けにWebの仕組み、CSSやHTML基本からサイト完成まで丁寧に解説してくれています。
この本の対象読者
「1冊ですべて身につくHTML&CSSとWebデザイン入門講座」著者:Mana 発行:SBクリエイティブ株式会社 表紙カバーから引用
・これからWeb作品を作り始める初心者
・HTMLとCSSの基本から学びたい人
・美しいデザインのWebサイトを作りたい人
・Webの最新技術を学びたい人

本を見ながら制作するサンプルサイトは、ブルー系ですっきりとしたスタイリッシュなデザインのカフェサイトです。コラムでは他にも良いWebサイト例が紹介されており、とても参考になります。
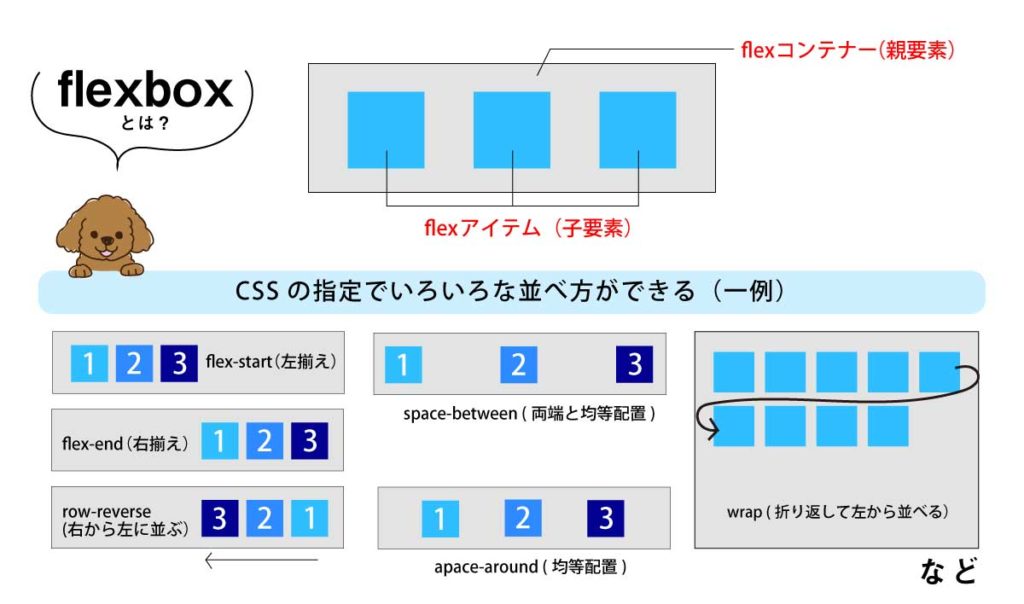
新しい技術の「flexbox」やレスポンシブデザイン対応サイトが作れる
サイトのコーディングで要素を横に並べたい時、授業では「float(フロート)」しか学ばなかったのですが、この本のおかげで「flexbox(フレックスボックス)」という新しいCSSの方法を知りました。

「flexbox」を使うと、要素を並べてフレキシブルに動かせます。例えば、画像をパソコンでいた時には横3列、タブレットで見た時には横2列、スマホだと1列に表示することができます。様々な画面サイズのデバイスに対応したレスポンシブデザインのサイトを作る方法も学べます。

flexboxを使うとパソコン・スマホ・タブレット対応のレイアウトがしやすくなるね!(詳細は今後、別の記事で掲載したいと思います)
初心者がWebサイト作品を増やしていくポイント
真似して作った後に、全体をアレンジして自分のオリジナル作品に!
最初はこの本を参考に真似して制作して同じものを作りました。
そのあとは、これをアレンジしたWebサイトを制作してオリジナリティーのあるサイトを制作。初めて制作したサイトは、レスポンシブ対応でありながらたった数日で出来上がりました。

ここで初めて作った作品を紹介するのは恥ずかしいのですが…。「職業訓練を受けていた時のレベル」なのでこんな感じです。1つでも完成させると、楽しくてもっと作りたくなるかもしれません。「これくらいなら、自分もできるよ!」と思ってくれる人がいると嬉しいです。
1.最初はサンプルサイトを真似して作ってみる。
2.真似して作ったサイトを別物にアレンジする。
具体的には
・テーマ(お店のジャンルなど)を変える→ターゲットを想定
・使う画像の準備。著作権フリー、商用利用可能な素材サイト、ロゴ制作、撮影等で用意
・色や各パーツのデザイン、原稿内容を変える。オリジナリティを加える工夫を。
まとめ
・最初はサンプルサイトを真似して、アレンジしてみる。
・自分だけの作品をまず1つ完成させてみると、自信・達成感・作る楽しさが湧いてくる。
・慣れると全く0からのオリジナル作品も制作できるようになる。
▼こちらの本も、解説が丁寧で初心者にわかりやすいのでおすすめです。
説明のイラストがたくさんで、カピバラも可愛い。オシャレなサイトが作れます。
作品が増えたら、ポートフォリオサイトを作って公開ですね!
そして就職活動や転職活動、フリーランスになりたい人は案件獲得に向けて頑張りたいですね!