前回のバナー制作で使用したPhotoshopテクニックの紹介です。Webサイトの画像加工やバナー広告に使えると思うのでメモしておきました!

サイトの画像を、雰囲気に合わせて落ち着いたトーンに加工したいな〜

ごん先生
画像を1色か2色にしてみたらどう? こんな感じになるよ
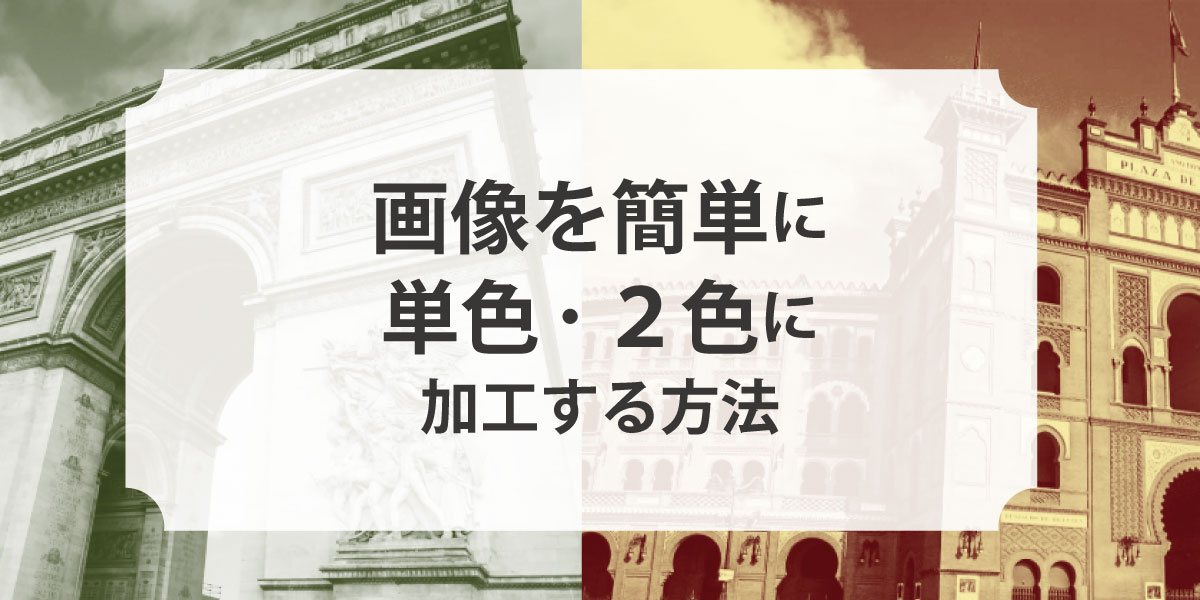
単色や2色の画像はこんな感じ


こんな風にしたかったの。オシャレになるね。

ごん先生
簡単だからやってみよう!
「調整レイヤー」を使って元の画像データを残す方法
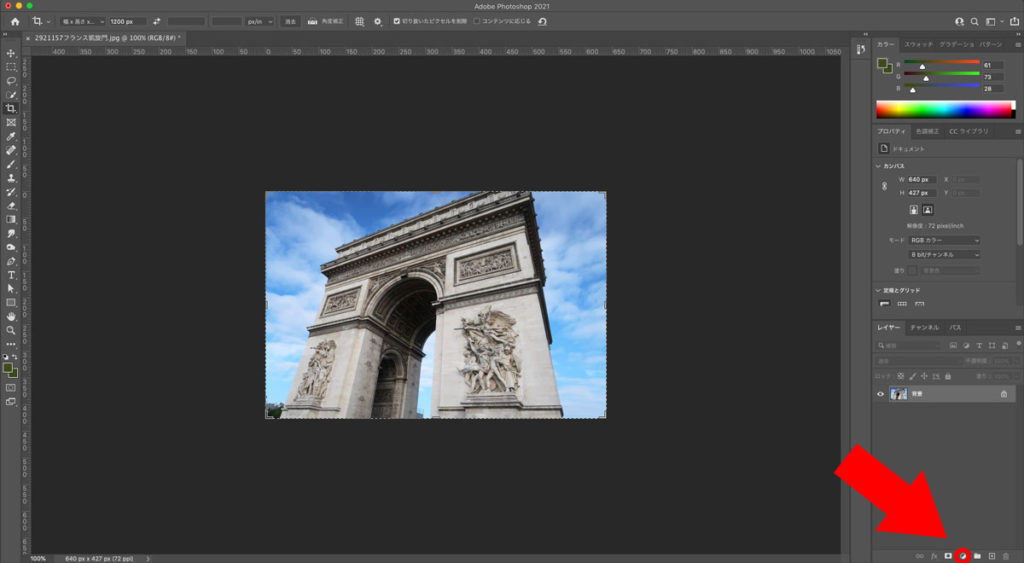
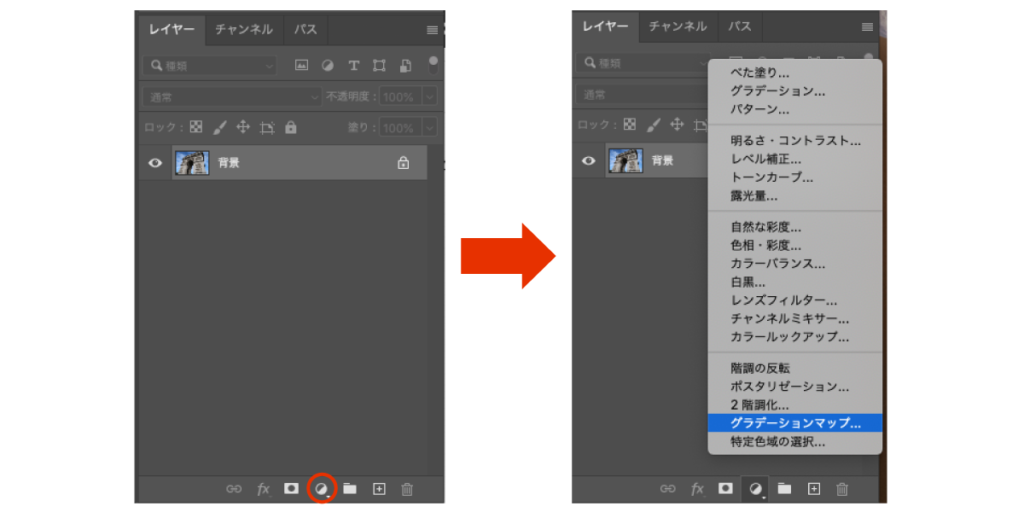
「塗りつぶしまたは調整レイヤーを新規作成」をクリック
Photoshopで自分が加工したい画像を開きます。レイヤーパネル下部の「塗りつぶしまたは調整レイヤーを新規作成」をクリック。

「グラデーションマップ」を選択

上の図はレイヤーパネルを拡大した画像です。下から2番目の「グラデーションマップ…」を選択してください。
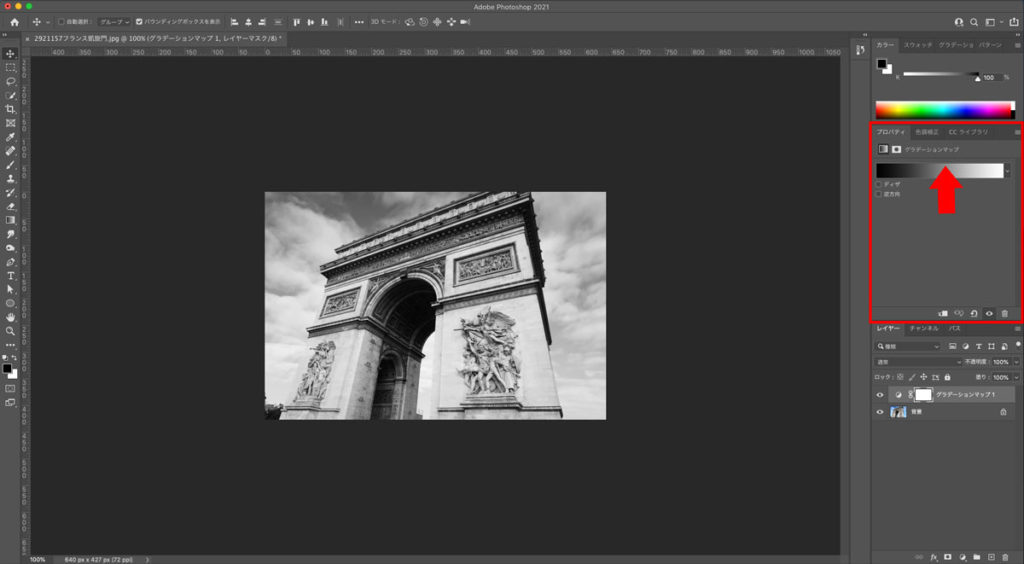
[プロパティ]パネルのグラデーションバーで、加工したい色を選択
[プロパティ]パネルが出てくるので、グラデーションバーを選択。

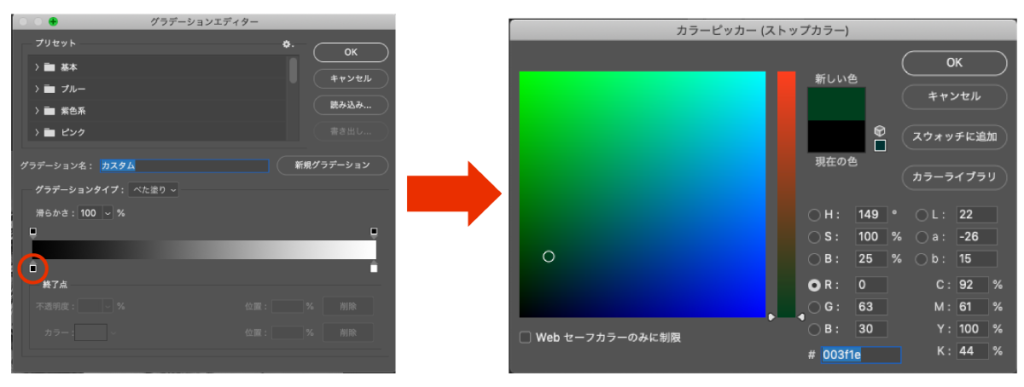
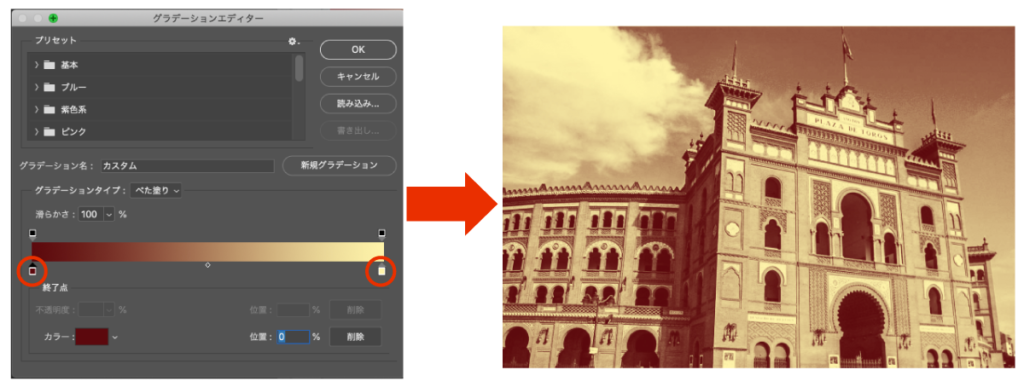
グラデーションバーをクリックすると、[グラデーションマップエディター]ダイアログが表示される。
左端の下の正方形をダブルクリックすると、色が選択できます。

1トーンの場合は左の分岐点だけ選択
1トーンにするときは、左だけ色を選択。右は白色を設定するとこうなります。

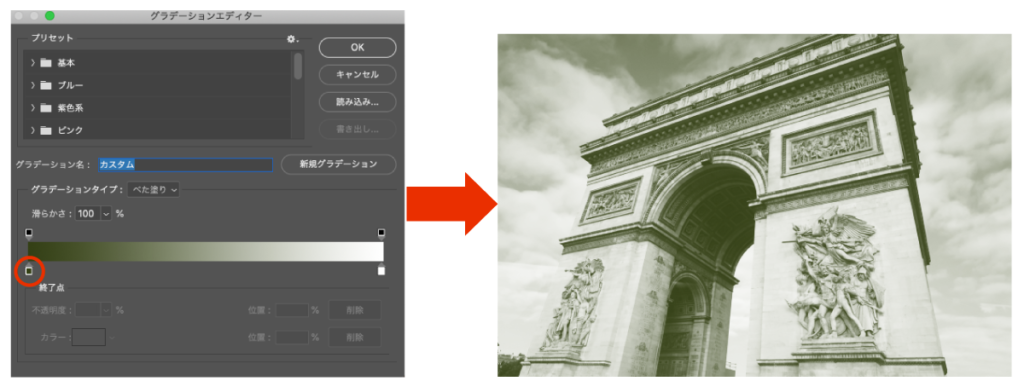
2トーンにするときは、左右の分岐点を選択
2トーンにするときは、左と右の分岐点をそれぞれ設定します。

以上です。
▼この手法を使ったバナー例はこちらの記事にあります。


元データを編集せずに、何度でもカンタンに調整できて便利!

ごん先生
汎用性が高そうだから、覚えておきたいね