この記事ではバナー制作について実践したことを書きます。色数を絞ったデザインは洗練されているように見えると思い、3色の配色でやってみました。
真似して作ってみる「模写」で勉強
Webサイトやバナーを模写することでスキルが身につくそうなので、時々挑戦しています。ここで使ったAdobeソフト「Photoshop」や「Illustrator」の機能などは、後日別記事で紹介する予定です。
今回、バナー制作の参考にした本はこちら!
「3色だけでセンスのいい色」著者:ingectar-e 発行:株式会社インプレス
書店で偶然出会ったこの本を参考に、バナーを作ってみました!以下はおすすめ本のPRも含みます。

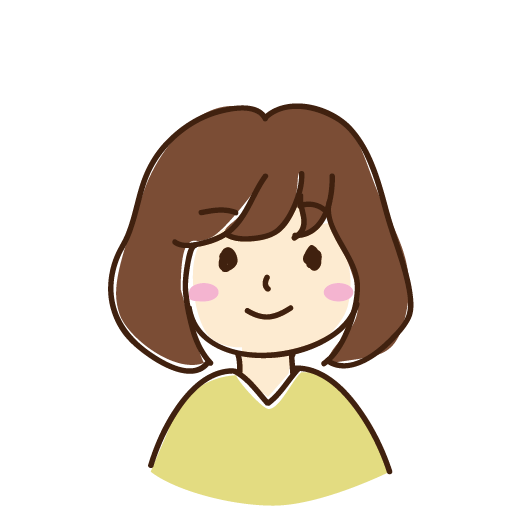
制作練習① P40「シックなグレイクラフト」 落ち着いた寝具フェアのバナー

寝具の画像素材は、無料素材サイト「写真AC」で似た画像を探しました。「模写」の字が煩わしいかもしれませんが…

写真を青いトーンに加工して、文字の色と合わせてるんですね。背景のグレイッシュなクラフト紙のような色が、落ち着いた色の組み合わせだと思いました。文字と背景の明度の差があって、可読性の高い組み合わせです。

著書には使用フォントが書かれていないので、フォントを探しました。
【使用したフォント】 Bed room furniture FAIR/日付のフォント:Adobe Garamond Pro ※見本と同じフォント
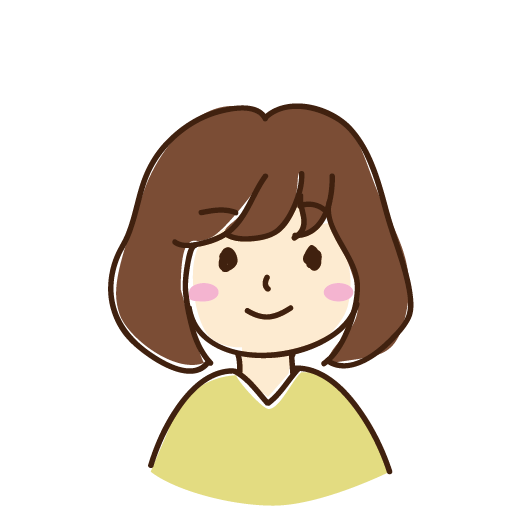
制作練習② P78「アクティブなアウトドアスタイル」 新商品の広告バナー

こちらも、中心の画像は写真ACで別のものを入れてみました。著書ではベーグルサンドの画像が使われています。模写って言って良いのかな。

「パキッ」としたこの3色の組み合わせは使ったことがなかったです。メリハリがあって、黄色の文字が目立ちますね。色相の差があって、思わず目を引いてしまう配色だと思いました!

【使用したフォント】 Go On a Picnic!:Sketchnote Square ※見本と同じフォント BOUNO:Adorn Condensed Sans ※似てるフォント good taste/home made:代替でBraisetto ※どのフォントか不明
制作練習③ P92「バースデイに素敵な贈り物」 お誕生日クーポンの設定で制作

こちらは模写とは言えない出来なのですが、お誕生日クーポンバナーという設定でアレンジしました。著書のフォントは、一体何を使ってるんだろう?

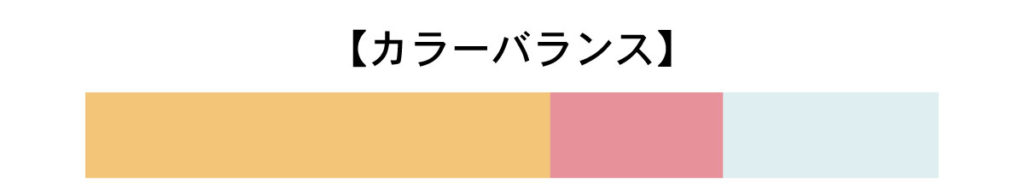
著書に載っていた「マスクメロン」「マカロン・ピンク」「ベイビー・ブルー」という色の名前もかわいらしい!「明るくてハッピー」なイメージで、女性に好まれそうな配色だと思いました。

【自分が使用したフォント ※見本と異なる】 Happy Birthday:Alana Bold ※ TO YOU!:Adorn Engraved Regular※ お誕生日クーポンの詳細はこちら:ヒラギノ丸ゴ Pro W4

3パターンだけ紹介しましたが、参考になる配色例がたくさん掲載されていました。「メインカラー」「ベースカラー」「アクセントカラー」の3色のサイト配色にも使えるし、バナー画像や紙媒体の広告制作にも使えて便利だと思いました。
この本はAmazonはKindle版 (電子書籍)の取り扱いがありました。
▼Photoshopでの画像の1トーン、2トーンへの変換方法はこちらの記事で書きました。




