動くSALEバナーを例に、文字をなめらかに流すバナーの作り方を紹介します。前回はレイヤーをたくさんコピーして文字を消していく方法でしたが、文字が多いと作業が大変です。こちらの方法は使う場面がちょっと限られていますが、手間が省けるのでおすすめです。
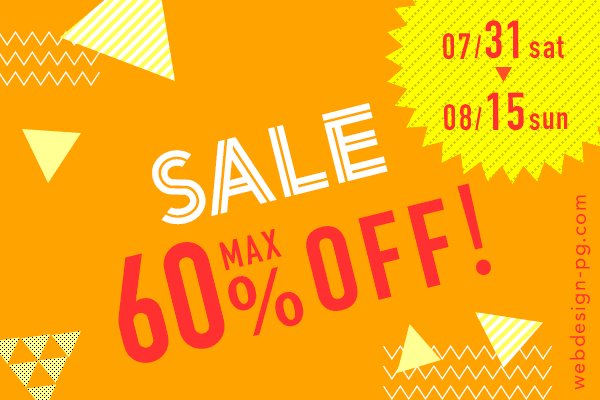
今回のSALEバナーの完成形はこちらです
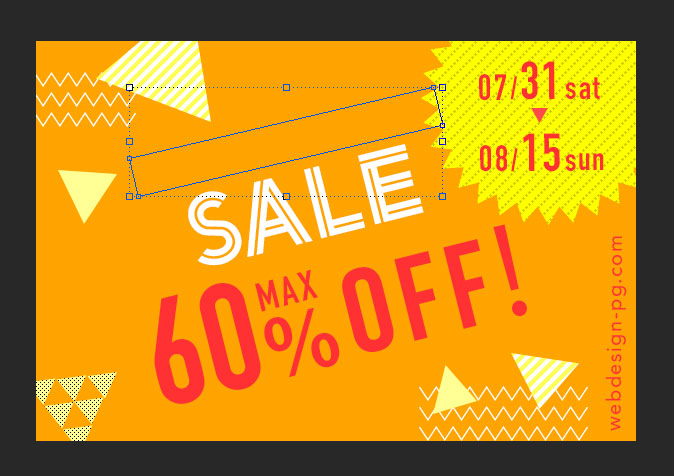
今回は動く文字でこのようなSALEバナーを制作しました。
付け加えた動きは ①文字が左から流れる②「SALE」を点滅させる、の2点です。


この記事では、トゥイーン(動きを補完する機能)を使った滑らかな文字の動かし方と、文字を点滅させる方法を順を追って説明します。
▼トゥイーンについてはこの記事に書いています。
動くSALEバナーの作り方
四角形を使ってなめらかに文字を流す方法
【このバナー作成法のポイント】
・背景がベタ塗りの場合に使用できます。
・上から図形を使って文字を隠すことで文字が動くように見せています。
▼背景が写真やグラデーションの場合は、こちらの方法が(地道な作業)あります
1)レイヤーを分けて静止画のバナーを制作
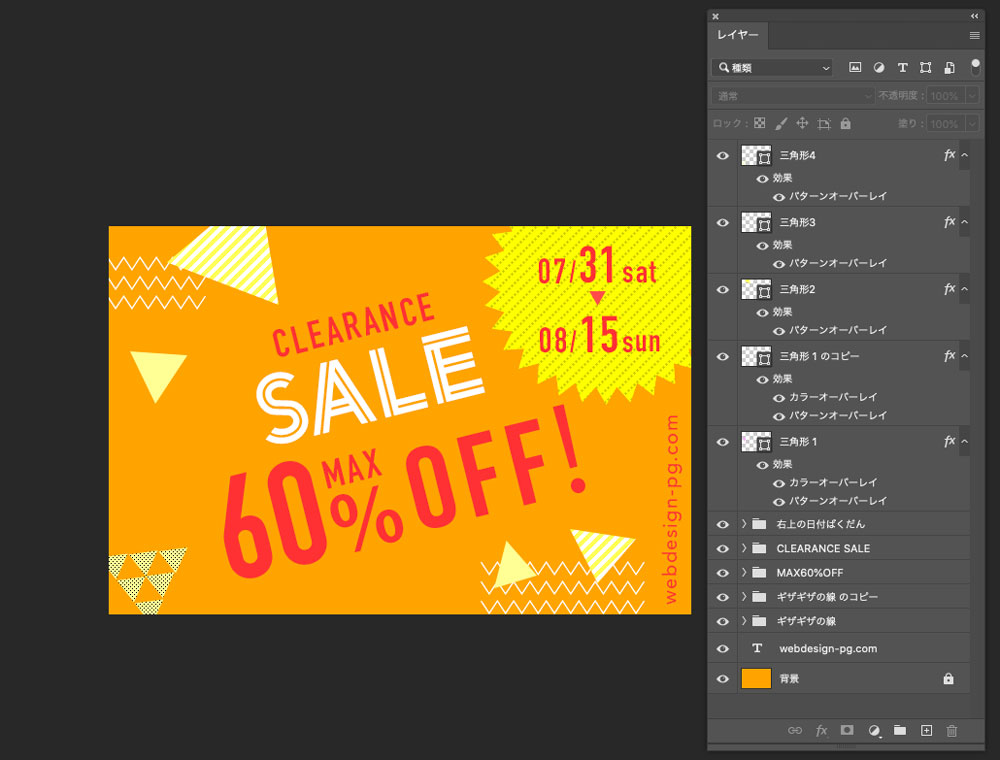
まずは静止画のバナーを制作します。このサイズは600px×400pxにしていますが、大きさは関係ありません。背景、文字、装飾のレイヤーは分けておきます。

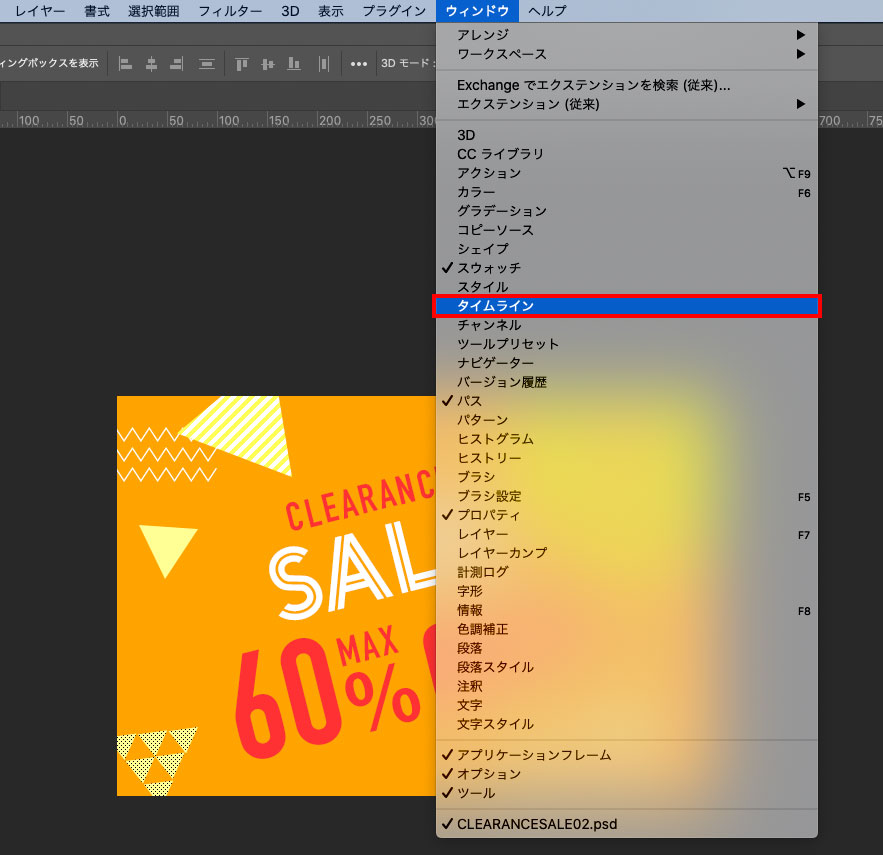
2)[ウインドウ]→[タイムライン]でタイムラインウインドウを表示
Photoshop画面上部のメニューから[ウインドウ]→[タイムライン]をクリックします。

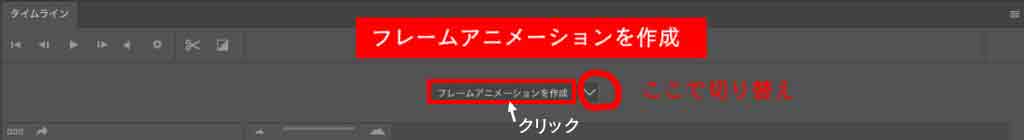
3)「フレームアニメーションを作成」をクリック
画面下にタイムラインのウインドウが出てくるので、「フレームアニメーションを作成」を選択してクリックします(右側の下向き三角で切り替え可能)。

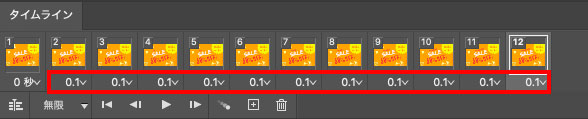
赤で囲った枠内をクリックすると、通常は画面下の方にタイムラインウィンドウが表示されます。1フレーム目が確認できます。

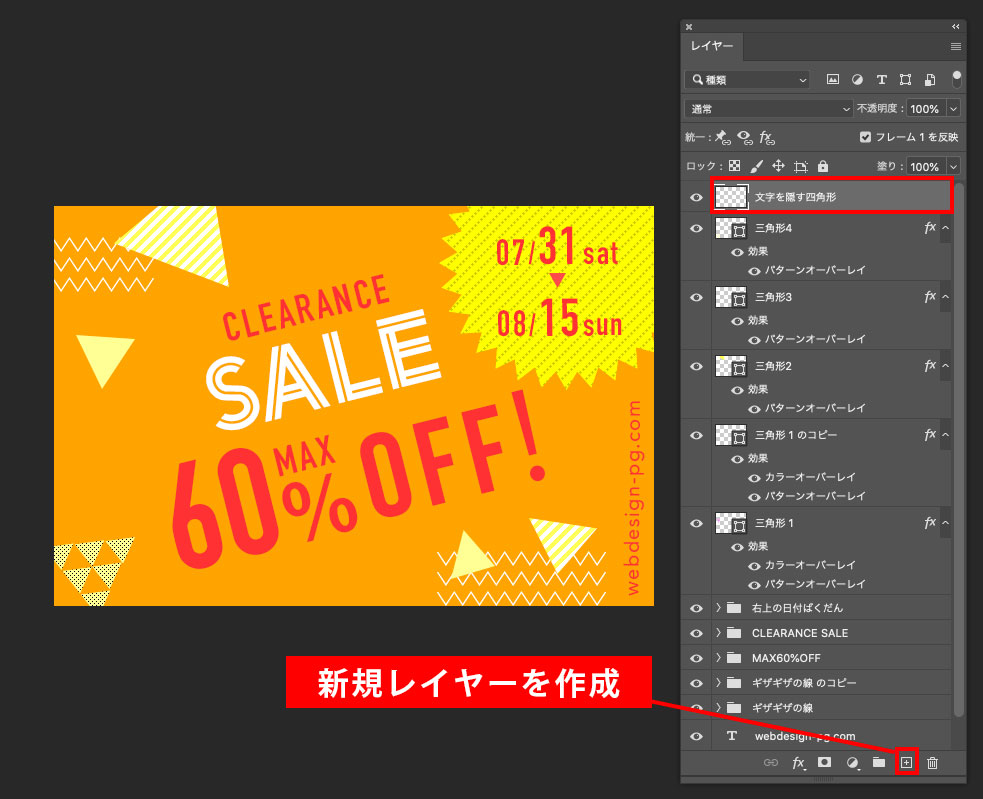
4)新規レイヤーを作成して「文字の上」かつ「装飾の下」に
1枚目のフレームが出てきたら、「レイヤー」ウインドウの右下メニューから「新規レイヤー作成」をクリックします。レイヤー名は「文字を隠す四角形」としました。

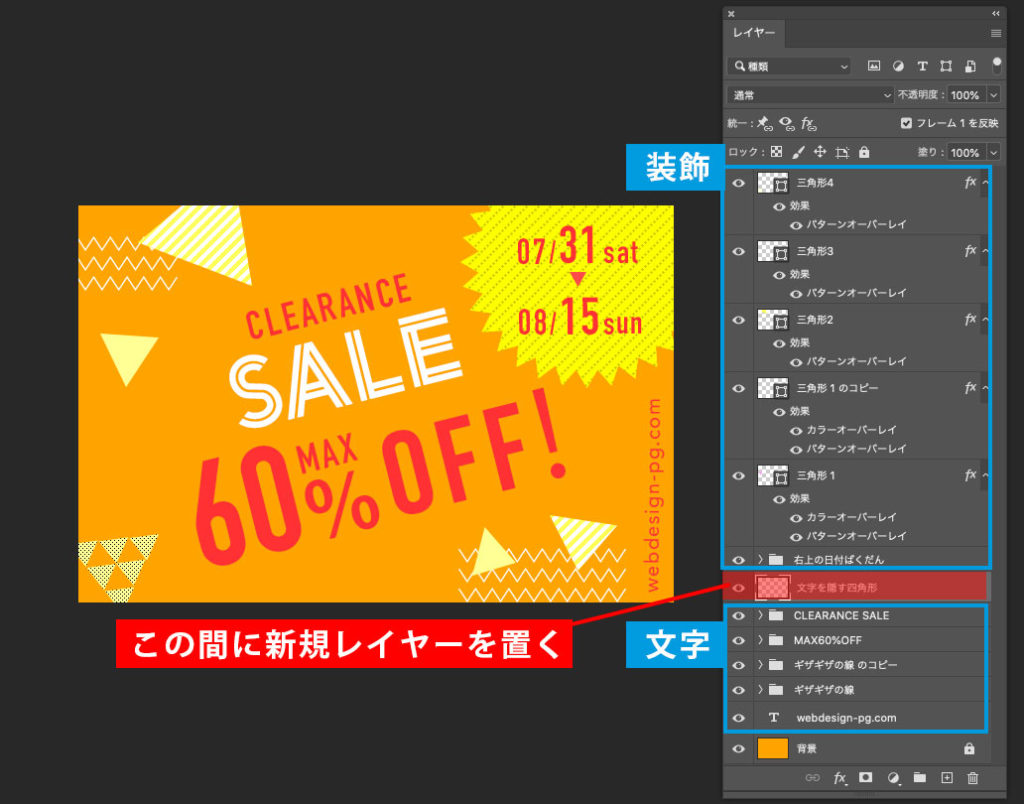
ここで作成した新規レイヤーを、「背景」「文字」よりも上、かつ「装飾」よりも下に持ってきます。

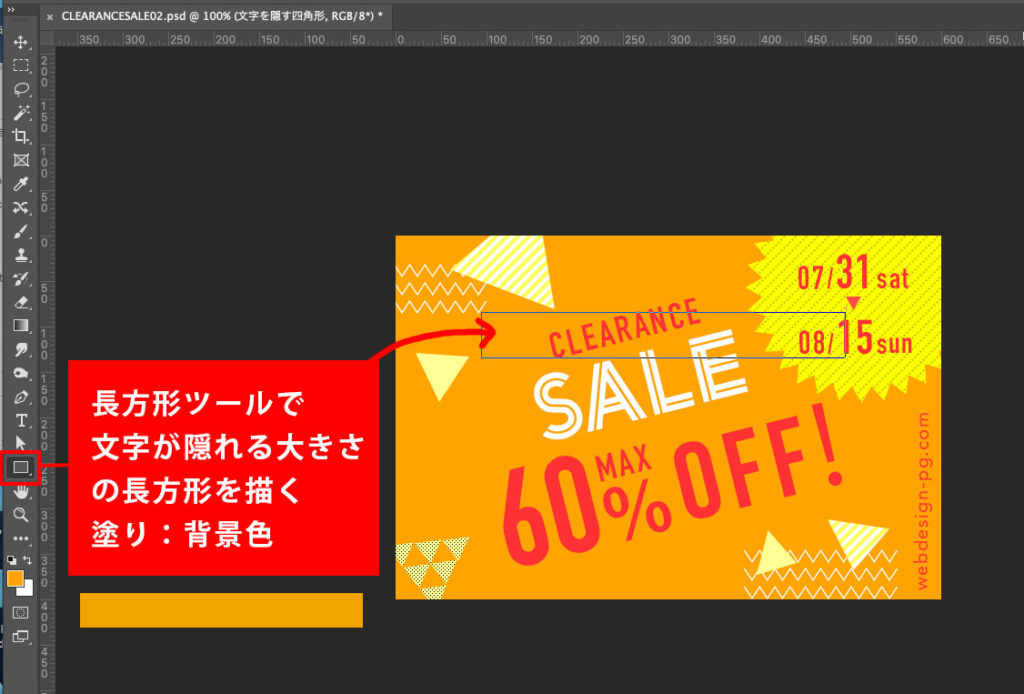
5)文字が隠れるくらいの図形を描く
「長方形ツール」を使って、隠したい文字が隠れるくらいの大きさの長方形を描きます。塗りの色は背景色(この場合はオレンジ)と同じ色です。スウォッチやスポイトツールで背景色と同じ色を選びます。

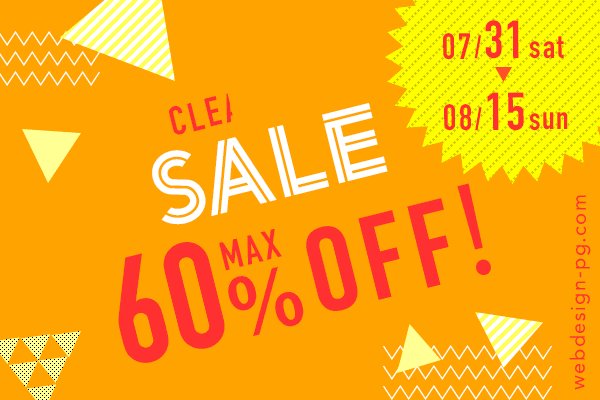
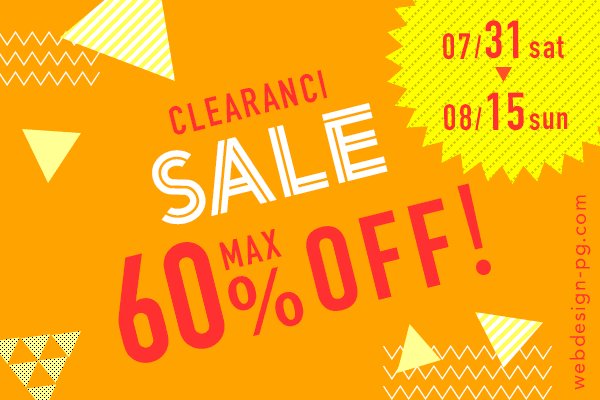
オレンジ色の長方形を描いたら文字を隠します。斜めの文字の場合は、長方形を選択して「回転ツール」で傾けます。

CLEARANCEの文字を隠しました。これにトゥイーンを使って横の動きを付けます。
6)選択したフレームを1つ複製し、文字を出した状態のフレームを作成
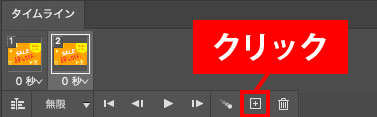
右から2番目のアイコン「選択したフレームを複製」ボタンをクリックします。2枚目のフレームを出しました。

2フレーム目を選択した状態で、先ほど描写した長方形の位置をずらします。(文字が全部出た状態にしておきます)

7)トゥイーンを設定して10フレームの動きを補完する
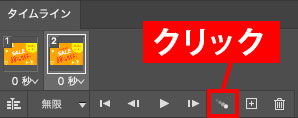
2フレーム目を選択した状態で、トゥイーンの設定をします。隣の「アニメーションフレームをトゥイーン」のアイコンをクリック。

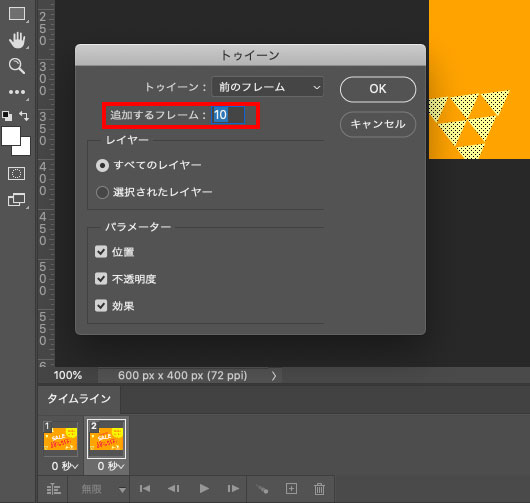
自動的に「トゥイーン」のウインドウが出てくるので、「追加するフレーム」の数を10にしてOKを押します。

【トゥイーンの設定】
トゥイーン:前のフレーム
追加するフレーム:10(多いほど繊細なアニメーション)
レイヤー:すべてのレイヤー
パラメーター:位置、不透明度、効果にチェック
表示する時間は0.1秒に設定しました。1枚目と2枚目の間に10枚のフレームが補完されました。

これで文字の流れる動きは完成です。▼動画はこちら
文字を点滅させる方法
8)フレームを追加して文字の表示と非表示を交互に設定
文字を点滅させる方法は、文字の「表示」・「非表示」をすることで実装します。最後のフレームを選択した状態で「選択したフレームを複製」ボタンを4回クリックします。

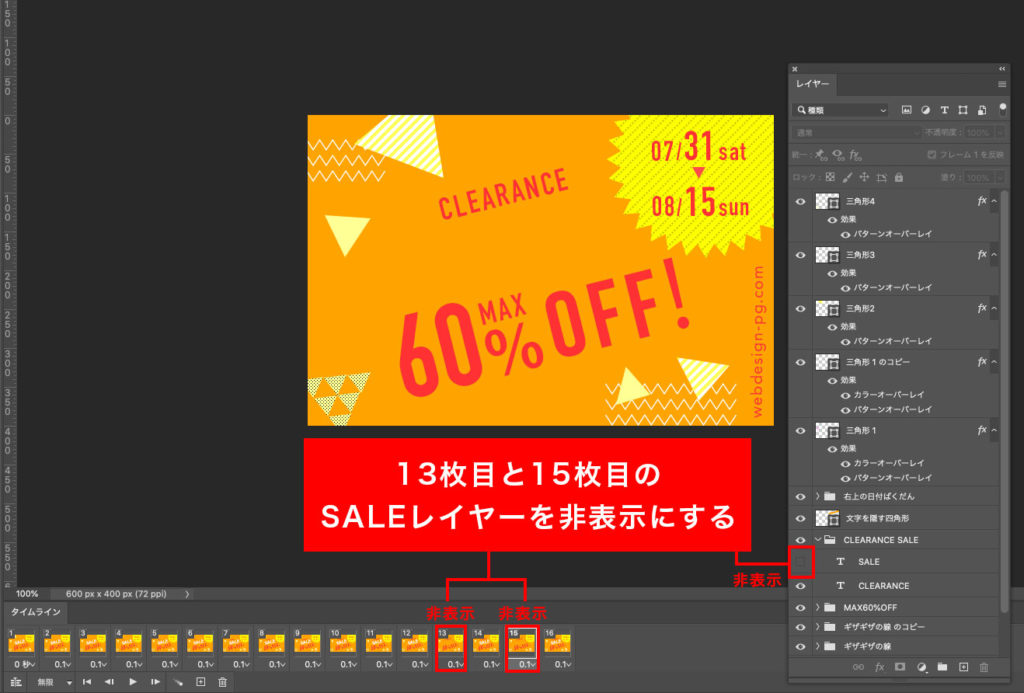
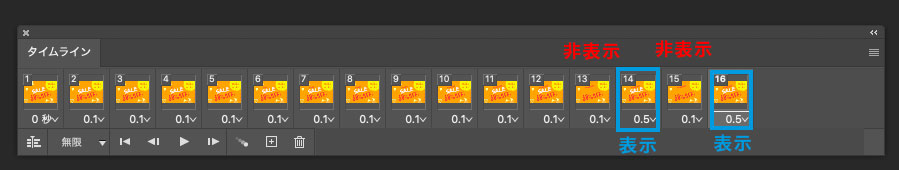
フレームが16枚まで出たら、13枚目と15枚目の「SALE」のレイヤーを非表示にします。レイヤーウインドウの「目のアイコン」で表示と表示の切り替えを行います。

文字が表示されている12枚目と14枚目の表示する秒数を、少し長めに0.5秒くらい(お好み)に設定して、読みやすくします(SALEが非表示の部分は0.1秒)。

これで動きは完了です!
9)GIFで書き出して完成
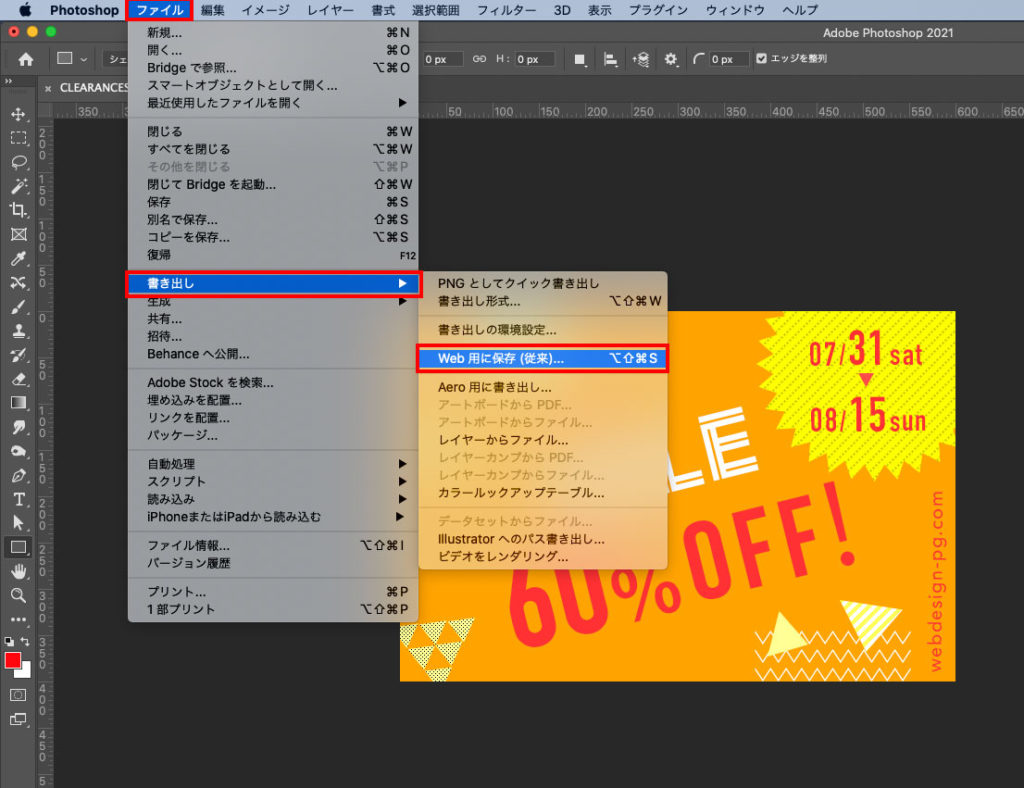
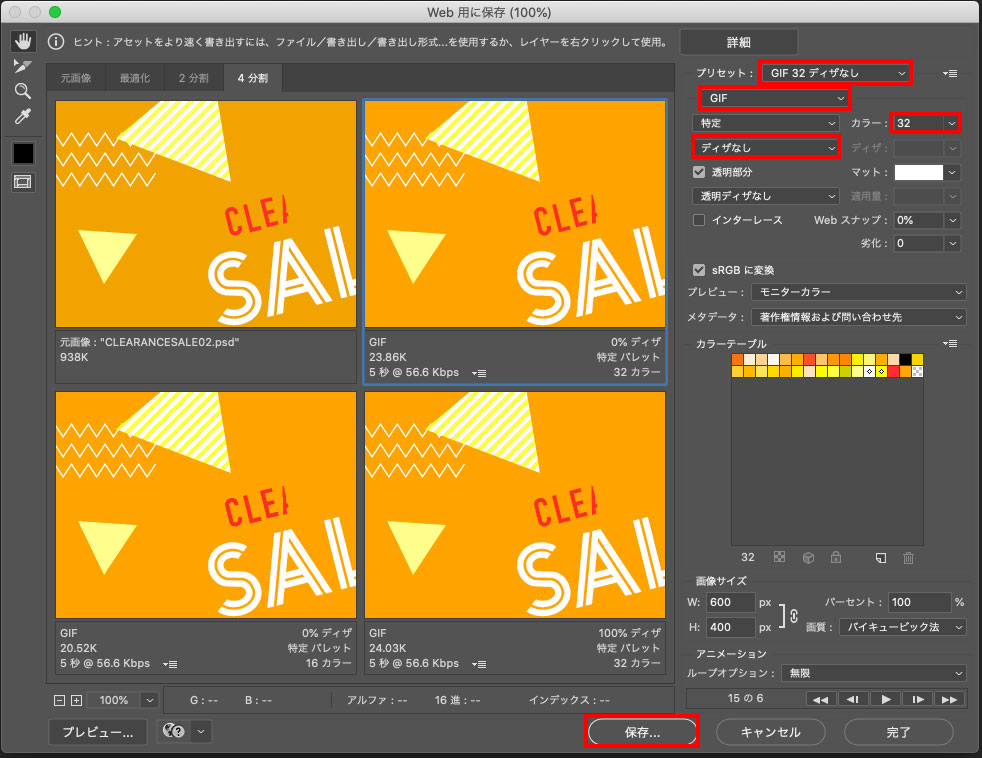
保存する時は[ファイル]→[書き出し]→[Web用に保存(従来)]を選択。

この画像では色数が少ないので「GIF32ディザなし」で保存しました。GIFの後ろの数字(32、64 、128)は色数です。プレビュー画面を見て、色味と容量(28kb=軽い!)に問題はありません。

▼ディザについてはこちらの記事に書いています。

このバナーの色の参考にした本はこれ!
「いろいろな、いろ。」著者:ingectar-e 発行:ソシム株式会社
ここからおすすめ本のPR記事です。このバナーの色は、「いろいろな、いろ。」という本を参考にしました。Webサイト用の配色の例も掲載されていますし、理論的な配色技法(※)も紹介されています。
※ドミナントカラー配色、トーンオントーン配色、カマイユ配色など


配色の工夫で、季節感や雰囲気(北欧、ナチュラル、高級など)が出るから面白いよね!

この本を読むと広告の目的(目立たせたい・説得力を持たせたいなど)やターゲットに合わせた配色ができますのでとても参考になります。私はただこの本のシリーズのファンでPRをしましたが、こちらの出版社様とは残念ながら一切関係はございません><
▼配色については、こちらの記事も書きました。少しでも参考になれば幸いです。