Web制作初心者が戸惑うことの1つである「要素の中央配置がうまくいかない」、「block・inline・inline-blockの違いってなんだっけ?」をまとめた記事です。
block・inline・inline-blockの違いをおさらい
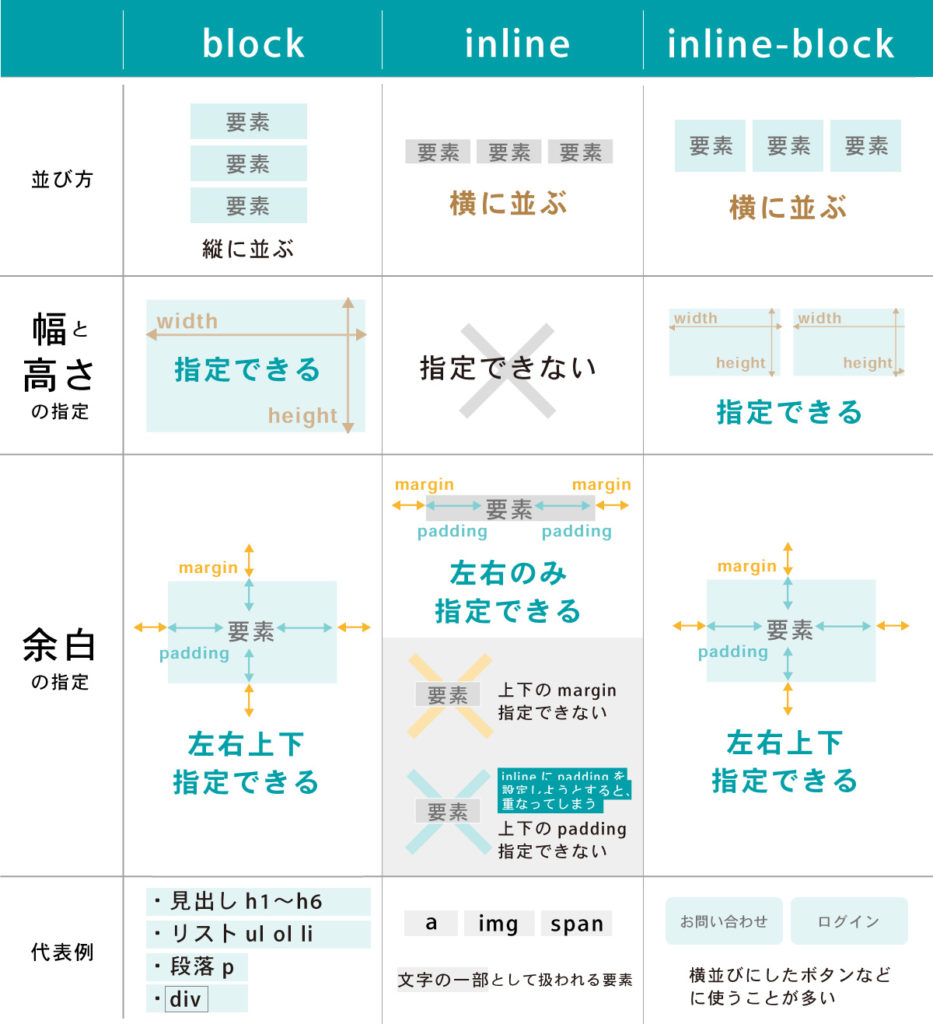
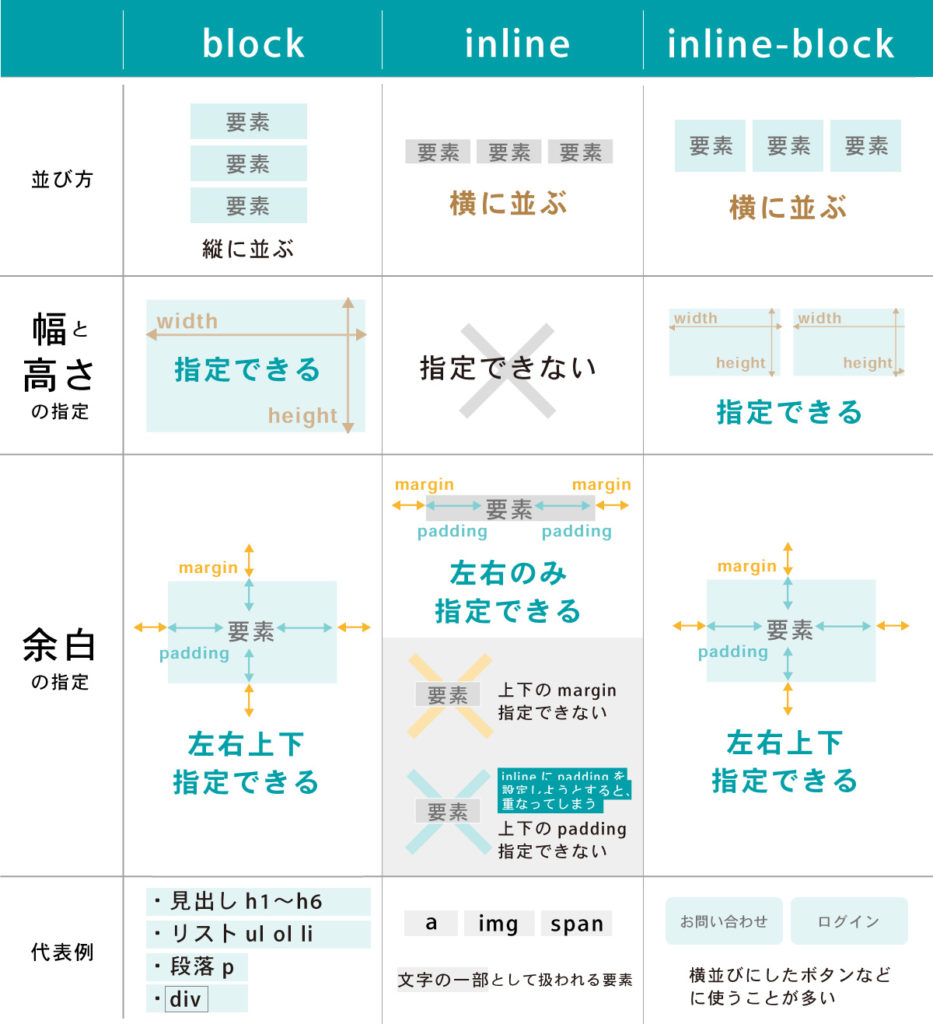
復習としてblock・inline・inline-blockの違いをまとめた表です。


HTML5では新しい分類がされてブロック要素やインライン要素という考え方はなくなったそうです。しかし通称で現在でもよく使われる語句なので、この記事でも使っています。
参考:HTMLクイックリファレンス
ブロック要素(block)
:見出し・段落・表など文書の骨組みとなる要素。一つのブロックとして認識されて横幅いっぱいに広がり、改行が入る。幅や高さ、余白の指定ができる。
インライン要素(inline)
:リンクや文書の装飾など、文字(行)の一部として扱われる要素。改行されずに横に並ぶ。幅や高さの指定ができない。
インラインブロック要素(inline-block)
:幅や高さや余白の指定ができ、横並びになる要素。ブロック要素とインライン要素の両方の性質を持つ。
要素の中央寄せができない!?
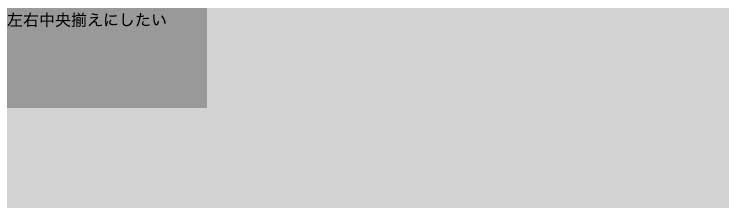
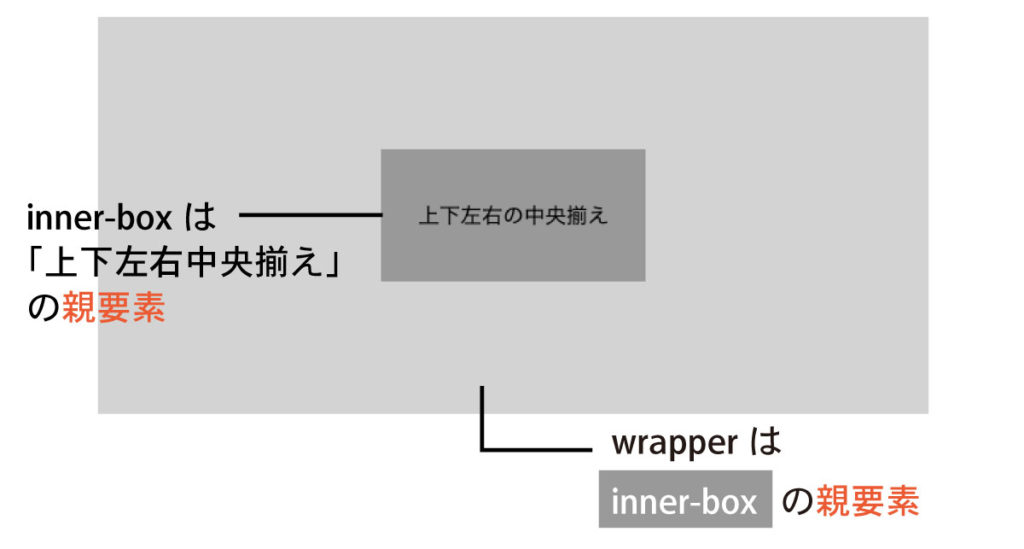
左右に中央寄せしたい要素inner-box(濃いめのグレー)があったとします。

▼調整前のHTMLとcss
HTML
<div class="wrapper">
<div class="inner-box"><p>左右中央揃えにしたい</p></div>
</div>
CSS
.wrapper{/*背景*/
height:300px;
background:#d3d3d3;/*薄いグレー*/
}
.inner-box{/*中央に配置したいもの*/
width:200px;
height:100px;
background-color:#999;/*濃いグレー*/
}

左右中央に動かしたいからtext-alignを使ったけど中央にできない…
垂直中央のvertical-alignも効いてない!


忘れがちなんだけど、ブロック要素にはtext-alignやvertical-alignは効かないんだよね。floatやpositionで浮いている要素にも効かないんだって。
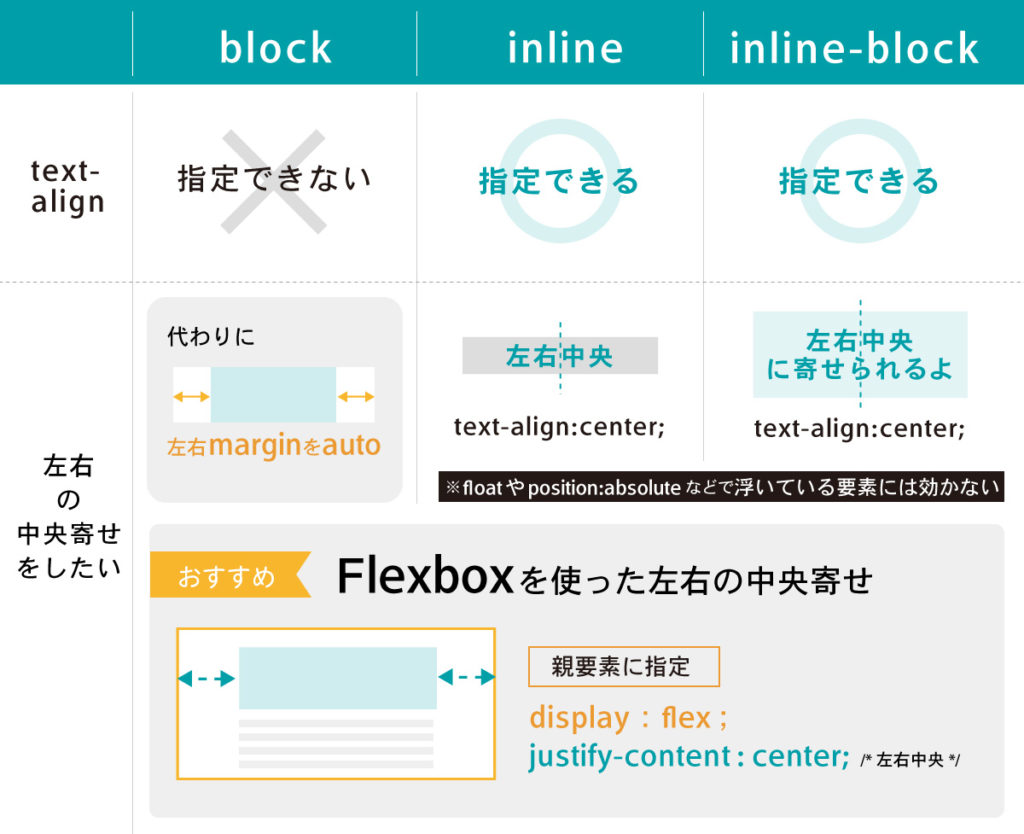
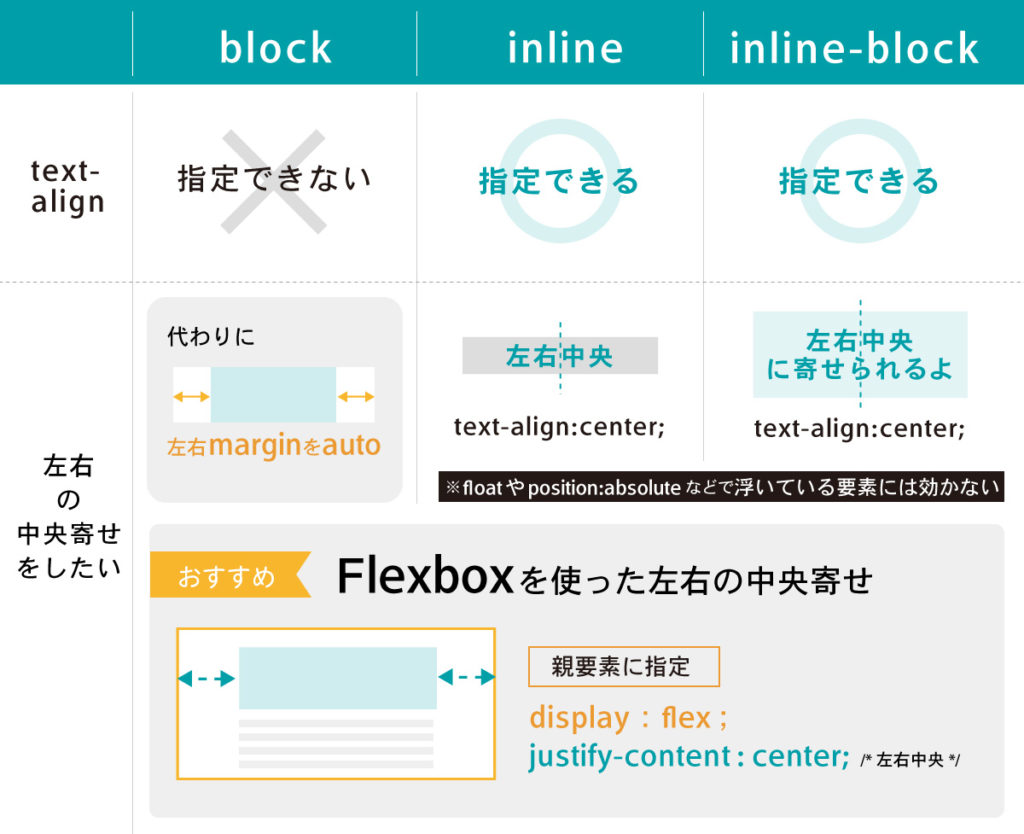
左右の中央配置
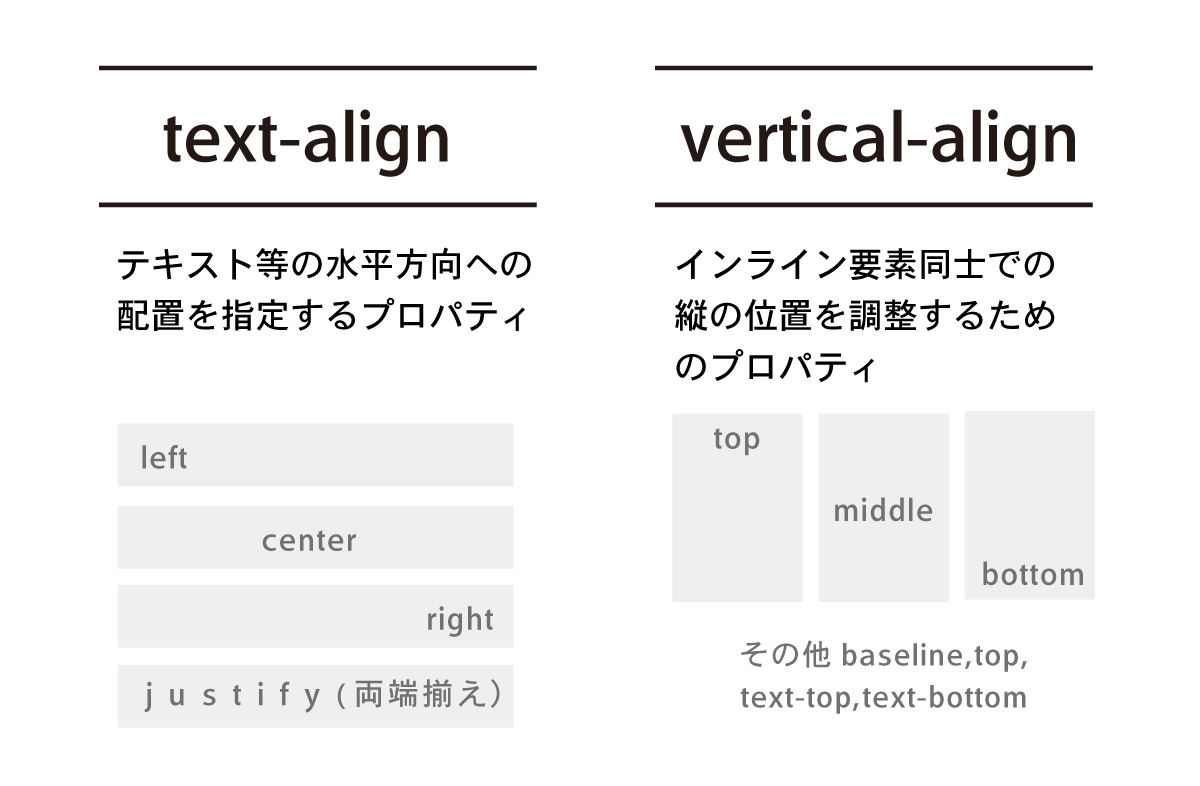
text-align:center;が効かないとき
text-alignが使えない時は、それがブロック要素であることが多いです。text-alignが使えるのはインライン要素とインラインブロック要素です。
ブロック要素の左右中央配置
・左右のmarginをautoにして中央に配置する
・flex-boxを使って中央に配置する(後述)
・positionを使う(別の記事)

左右のmarginをautoにして左右中央配置
これはよくサイト制作で、大枠の中央配置に使う方法です。containerやwrapperと名前をつけることが多い<div>や<body>などに使います。
ブロック要素の中央配置
中央配置をしたい要素に「margin:0 auto;」を指定する
.inner-box{
width:200px;
height:100px;
background-color:#999;
margin:0 auto;/*左右のマージンをautoに*/
}

これで一応inner-boxの左右中央配置はできましたが、上の方にくっついてますね。文字の位置もずれています。
文字を左右中央を配置
この時、文字を左右中央に配置するtext-align:centerは使えます。

この状態で文字をinner-boxの左右中央に持ってくる場合にtext-align:centerが使えました。でもまだ変なレイアウトなので調整が必要です。
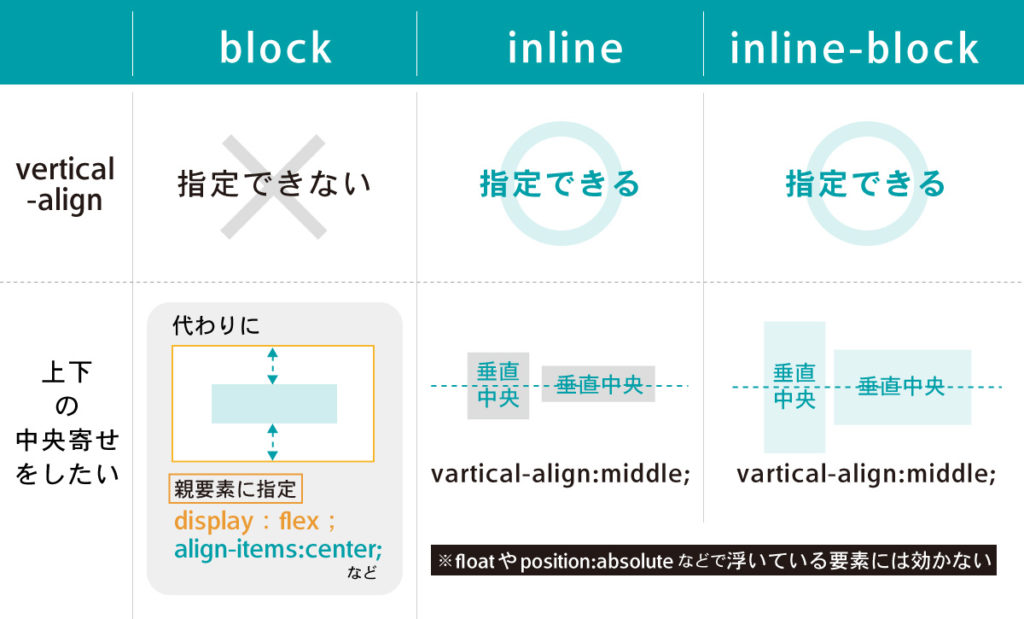
上下(垂直方向)の中央配置
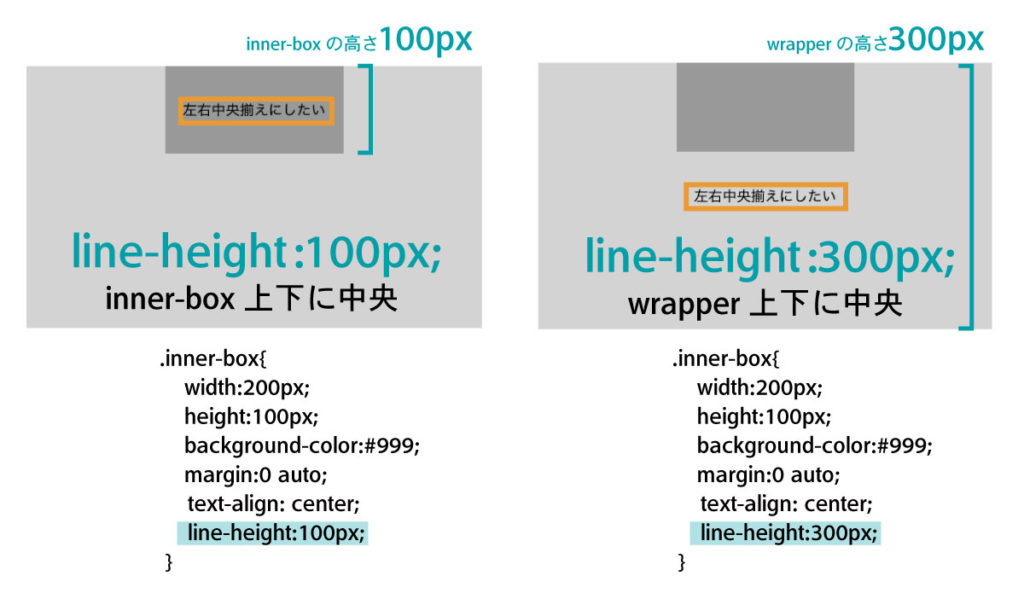
1行の文字の時はline-heightが使える
1行の文字の場合はline-heightが使えます。揃えたい親要素の高さの値と同じ数値を設定すると上下(垂直)中央になります。


文字だけじゃなくて、inner-boxも上下の中央に並べたい。どうしたらいいんだっけ?

上のinner-boxのコードにvertical-align:middleを追加しても効かないよね(ブロック要素だから)。順を追って説明するね。
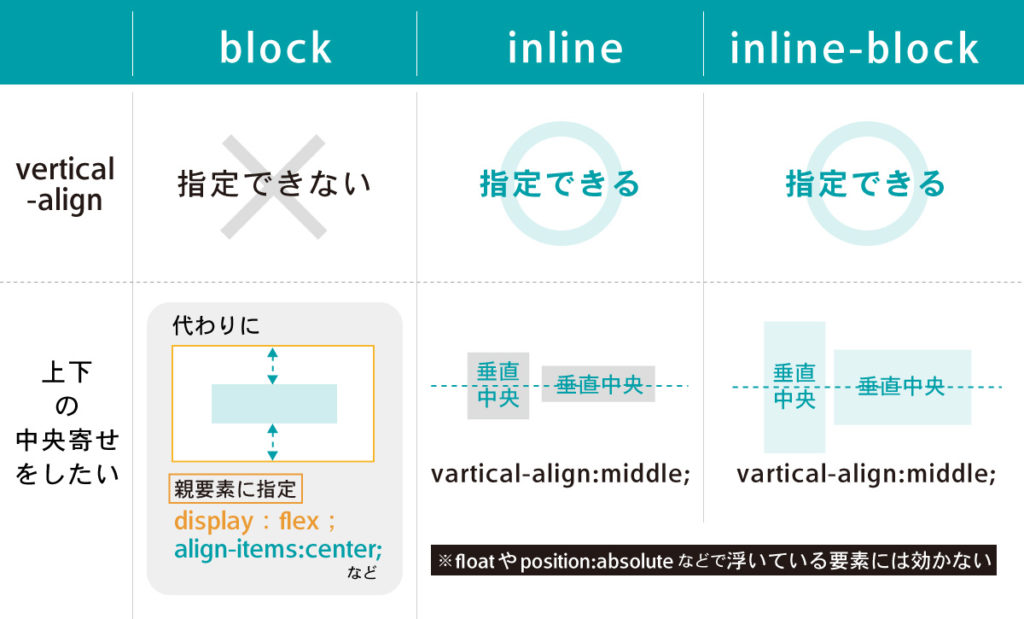
vertical-align:middleが効かない時
これも同様に、ブロック要素であることが多いです。
vertical-alignが使えるのはインライン要素またはテーブルセル(table-cell)です。
参考:テックアカデミーさんの記事
ブロック要素の垂直中央配置
・flex-boxを使って中央に配置する
・positionを使う(別の記事)
・table-cellを使う

display:flexとalign-items:center;で上下中央配置
まず、inner-boxを上下中央に持ってきました。
ブロック要素の上下の中央配置
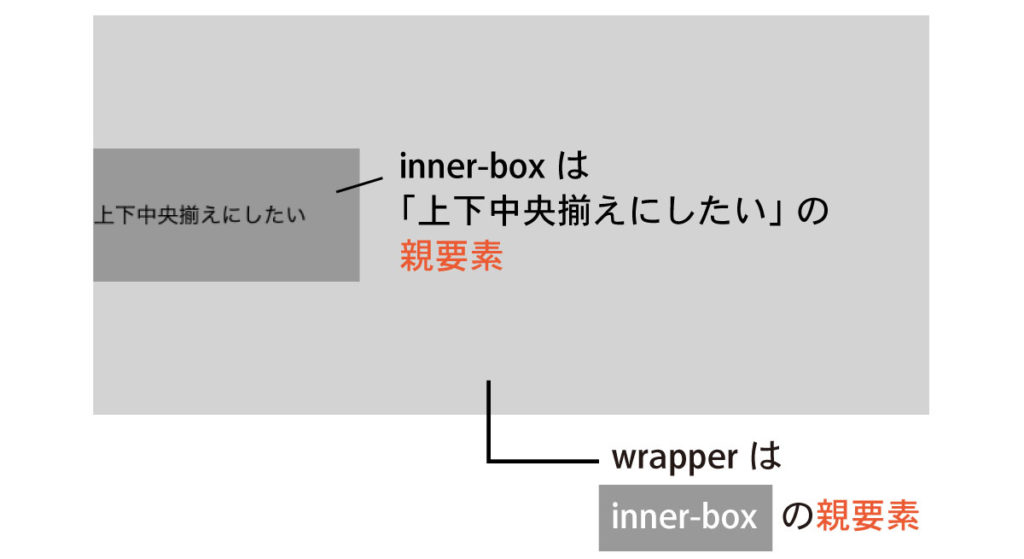
上下中央に配置する要素の親要素に
「display: flex;」と「align-items: center;」を指定する

HTML
<div class="wrapper">
<div class="inner-box"><p>上下中央揃えにしたい</p></div>
</div>
CSS
.wrapper{
height:300px;
background:#d3d3d3;
display: flex;/*inner-boxを上下中央*/
align-items: center;/*inner-boxを上下中央*/
}
.inner-box{
width:200px;
height:100px;
background-color:#999;
display: flex;/*「上下中央揃えにしたい」文字を上下中央*/
align-items: center;/*「上下中央揃えにしたい」文字を上下中央*/
}
中身の文字がない時は、囲っている親要素(上記ではwrapper)のみの指定でOKです。

やっぱり、上下左右の中央配置がしたい


最後を読めばすぐできるよ
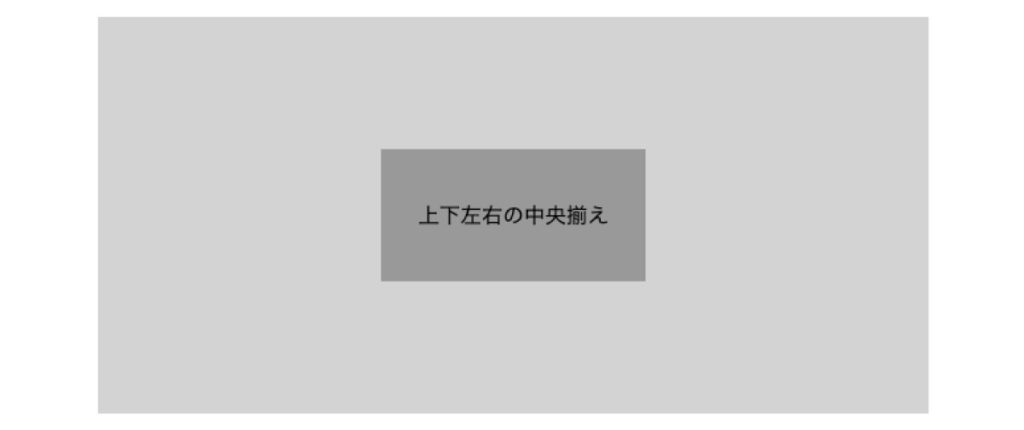
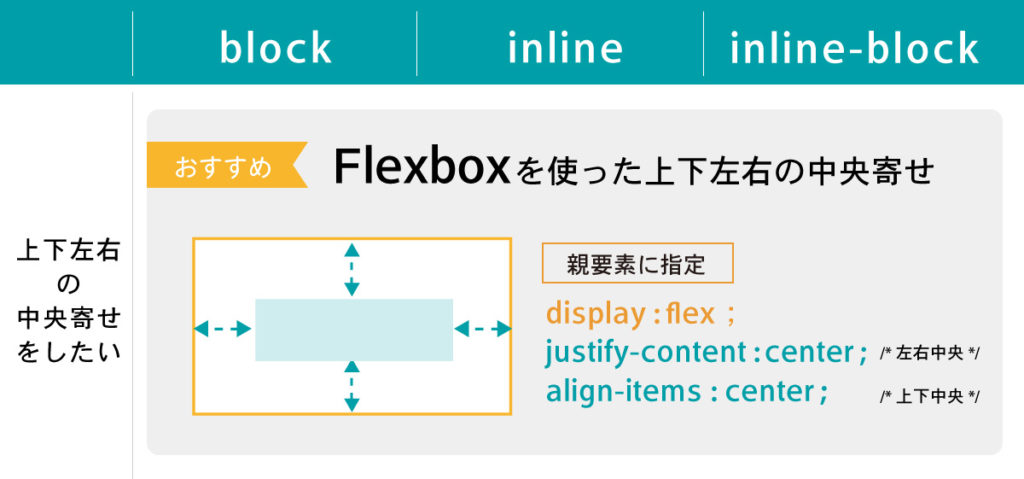
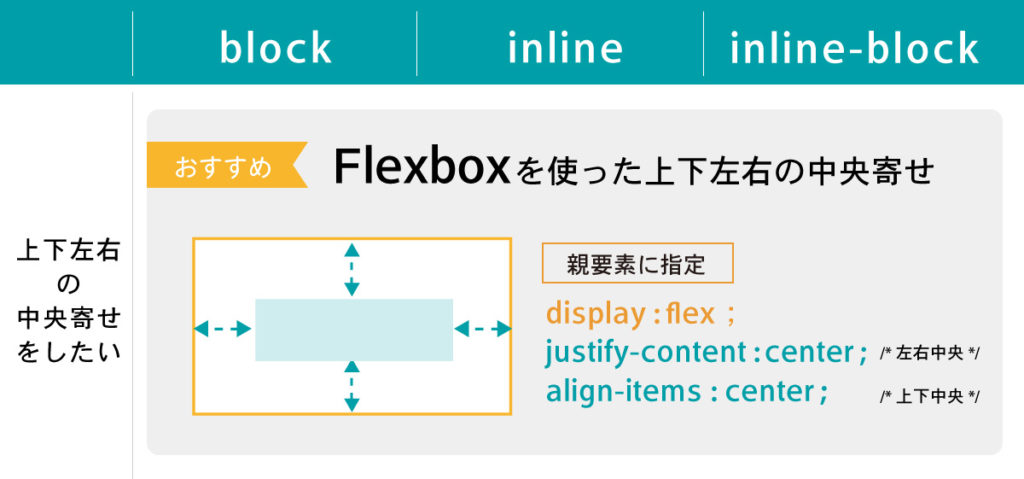
いちばん簡単な上下左右(垂直左右)の中央配置
Flexboxを使うと簡単にできる!
いちばん簡単な上下左右(垂直左右)の中央配置をする方法は、Flexboxを使う方法です。Flexboxは要素を複数並べるイメージがありましたが、1つでも使えるんですね。

【上下左右の中央配置】
上下左右中央に配置する要素の親要素に
「display: flex;」と
「align-items: center;」「justify-content: center;」を指定する

先ほどと同様に、中身の文字がない時は囲っている親要素(上記ではwrapper)のみの指定でOK。
上下左右の中央配置の完成コード
HTML
<div class="wrapper">
<div class="inner-box"><p>上下中央揃えにしたい</p></div>
</div>
css
.wrapper{
height:300px;
background:#d3d3d3;
display: flex;
align-items: center;/*inner-boxを上下中央*/
justify-content: center;/*inner-boxを左右中央*/
}
.inner-box{
width:200px;
height:100px;
background-color:#999;
display: flex;/*
align-items: center;/*「上下中央揃えにしたい」文字を上下中央*/
justify-content: center;/*「上下中央揃えにしたい」文字を左右中央*/
}
まとめ
ブロック要素・インライン要素関係なく中央配置するには
→Flexboxがとても便利。
(もう一度、図を載せておきますね。図の制作に時間がかかったので載せたい)




ブロック要素&インライン要素の違いと中央配置をする簡単な方法は以上です。
positionやtable-cellを使った方法は今回は割愛しましたが、positionの記事のまとめは今後書く予定です。
サルワカさんの記事が素晴らしいので、図の参考にさせていただきました。
▼ブロック要素やインライン要素の詳しい解説が知りたい方におすすめです。
https://saruwakakun.com/html-css/basic/display(外部サイト:サルワカさん)
▼Flexboxについてのわかりやすい記事はこちら!
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
(外部サイト:Webクリエイターボックスさん)