この記事ではPhotoshopでトゥイーンの機能を使って、動くGIFバナーを制作した例(回転)を紹介します。前回の動くバナーの記事がよく読まれていたので続編を書いていきます。
Photoshopのトゥイーン機能とは
Adobeの公式サイトでは、このように説明されています。
「トゥイーン」という言葉は、この処理を表すアニメーション用語「インビトゥイーン」という言葉から派生したものです。トゥイーン機能(補間とも呼ばれます)を使用すれば、フェードインやフェードアウト、またはフレーム間での画像の移動などのアニメーション効果の作成にかかる時間を大幅に短縮することができます。
Adobe トゥイーンを使用したフレームの作成 https://helpx.adobe.com/jp/photoshop/using/creating-frame-animations.html

前回は1コマ1コマをパラパラ漫画のように制作したフレームアニメーションのバナーでしたが、今回はタイムラインとトゥイーンを使って動きを自動でつけます。
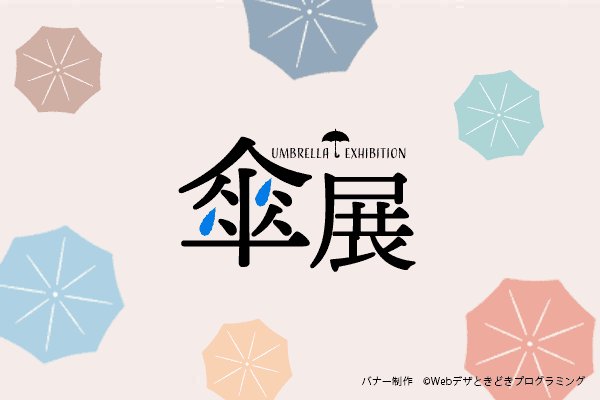
「回転」を加えた完成したバナー例がこちら

Photoshopで回転を加えたバナー作成方法
1)回転させたい素材を配置する
回転させたい素材を配置します。練習用に回転させる場合は中央に1つだけで構いません。バナー制作の場合は、レイヤーを分けて静止画のバナーを作ります(この作業の説明は省略します)。

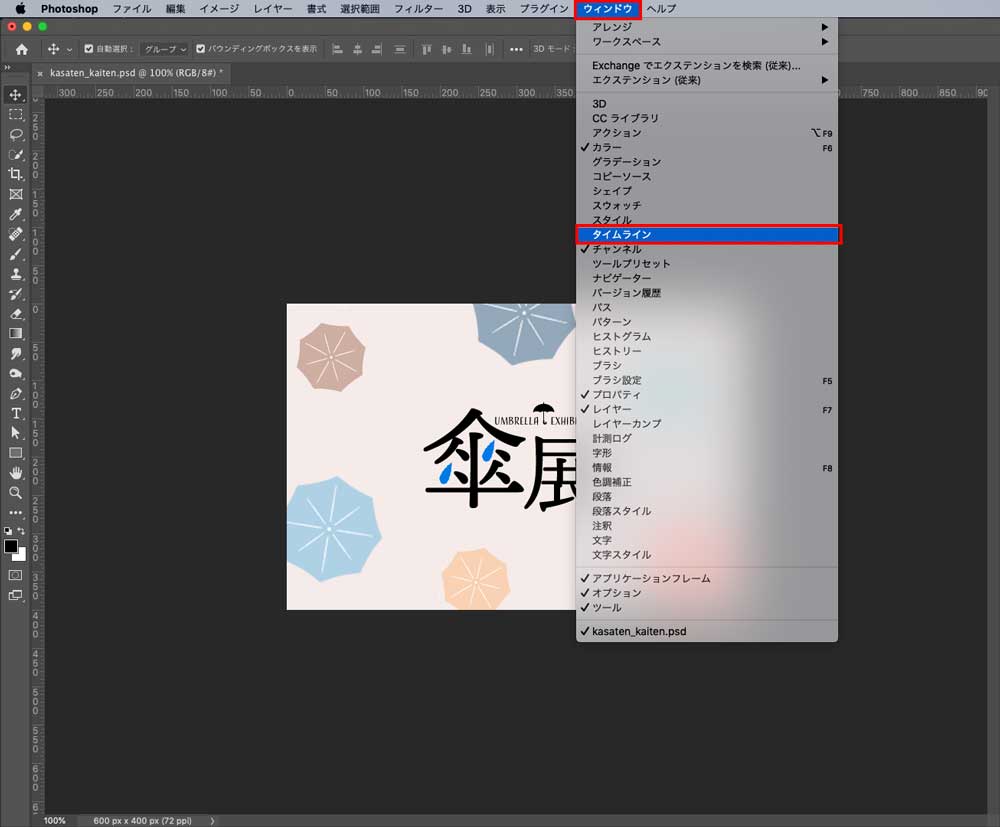
2)ウインドウ→タイムラインでタイムラインウインドウを表示
画面上部のメニュー[ウィンドウ]→[タイムライン]をクリックします。

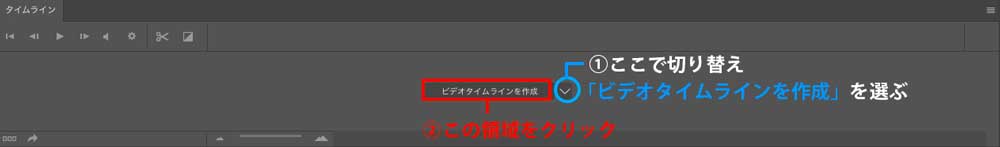
3)「ビデオタイムラインを作成」をクリック
画面下にタイムラインのウインドウが出てくるので、「ビデオタイムラインを作成」を選択してクリックします(右側の下向き三角で切り替えができます)。

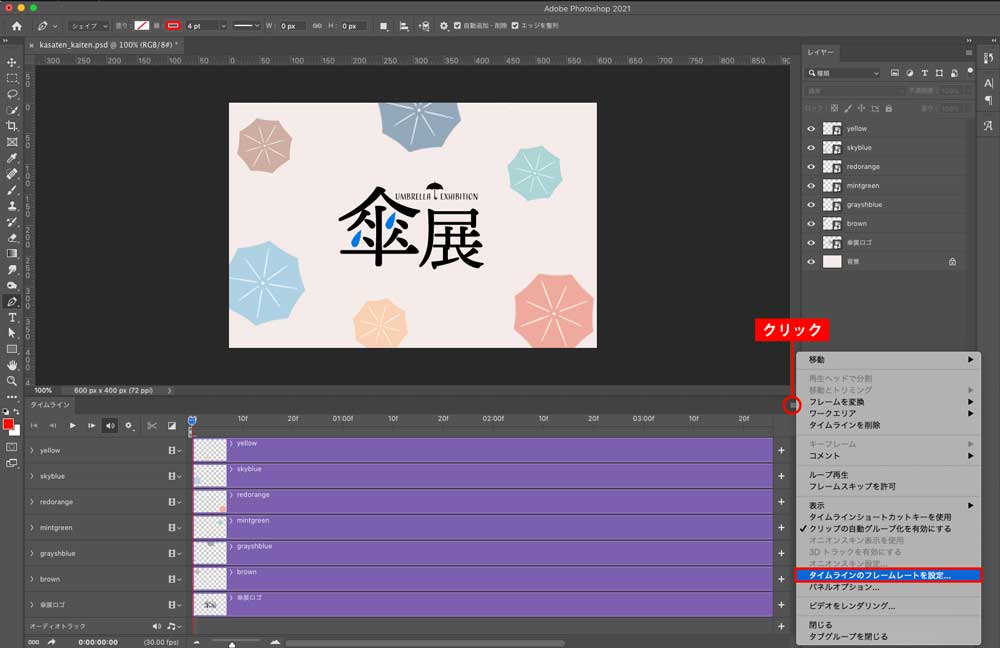
4)タイムラインのフレームレート設定を確認
タイムラインウインドウの右上にある「三」のような横棒をクリックして、「タイムラインのフレームレートを設定」を選んでクリックします。

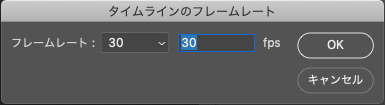
このようなウインドウが出てきます。今回はフレームレート30(30fps)で制作します。

フレームレート(fps)とは
「frames per second」の略で1秒間の動画が何枚の画像で構成されているかを示すの単位です。数字が大きいほど滑らかなアニメーションになり、データが大きくなります。
5)タイムラインの末尾を設定する(今回は02:00f)
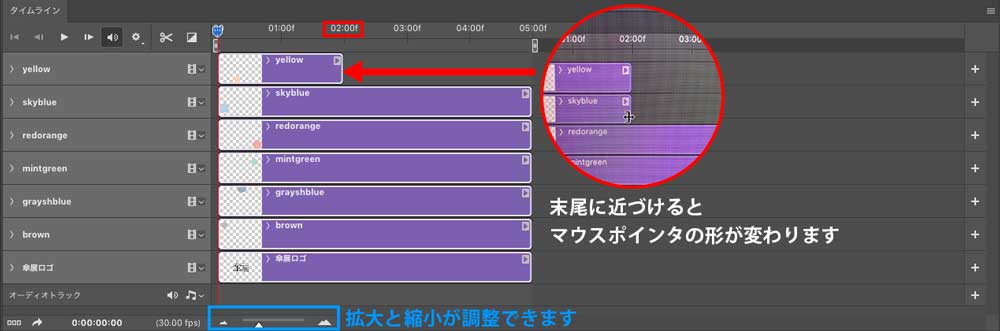
マウスポインタを紫色のバーの末尾(右端)に近づけると、マウスポインタの形がフォークのような矢印に変わります。
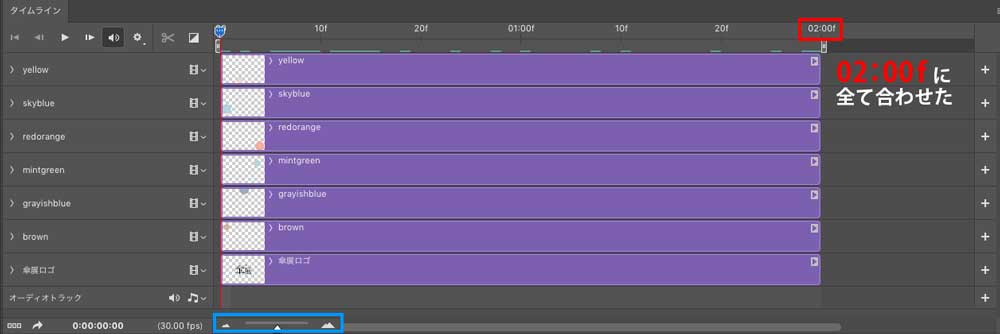
この例では全てのレイヤーのタイムラインを2秒(02:00f)のところまでドラッグして縮めます。
※アニメーションの長さになるので実際はお好みで構いませんが、偶数秒がオススメです。

下のバーで、タイムライン表示の拡大と縮小が調整できます。今後の作業のために02:00fが右のほうに来るまで拡大しておきます。

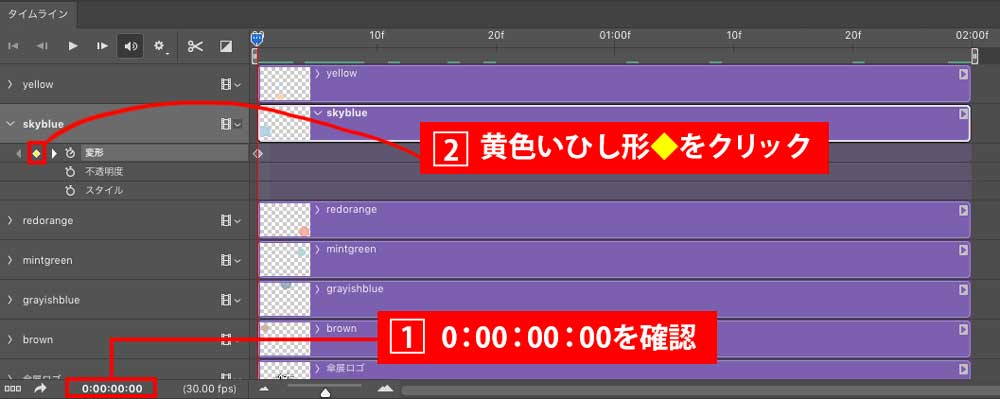
6)タイムラインの0秒に1つ目のキーフレームを打つ
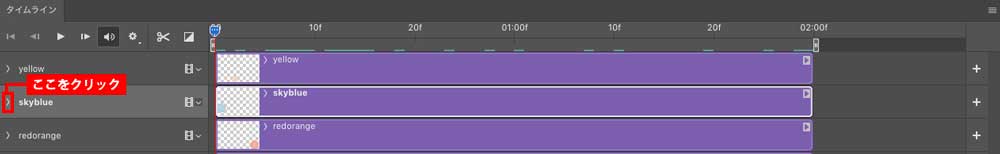
動かしたいレイヤーの、タイムラインのレイヤー名の左端にある>マークをクリックします。

そうすると、「変形」「不透明度」「スタイル」という表示が出てきます。左下の時間軸が0:00:00になっていることを確認して、「変形」の横にある黄色のひし形◇をクリックします。
※ひし形が出ていない場合は右のストップウォッチのアイコン(「変形」の左のアイコン)をクリックして、ひし形を出します。

黄色のひし形◇をクリックすると、0秒のところに「キーフレーム」と呼ばれる黄色いひし形が打たれます。
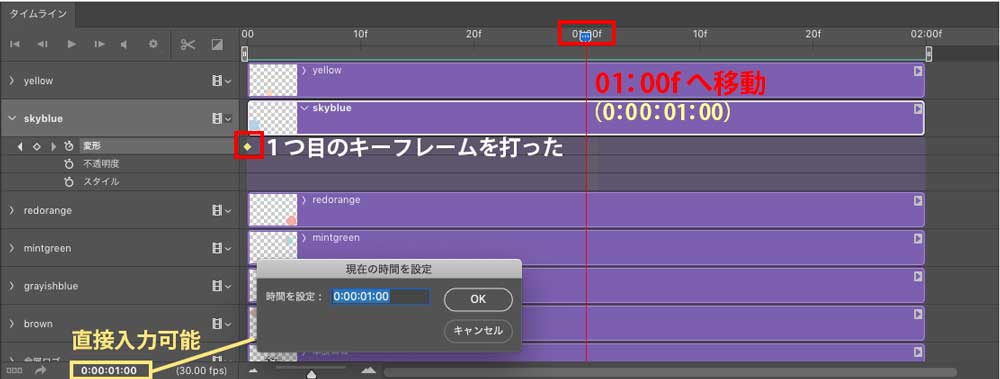
7)タイムラインに2つ目のキーフレームを打つ
次に、タイムラインの中央に2つ目のキーフレームを打ちます。
ここでは01:00fまで青い印のバーを移動させるか、左下に0:00:01:00と直接入力します。

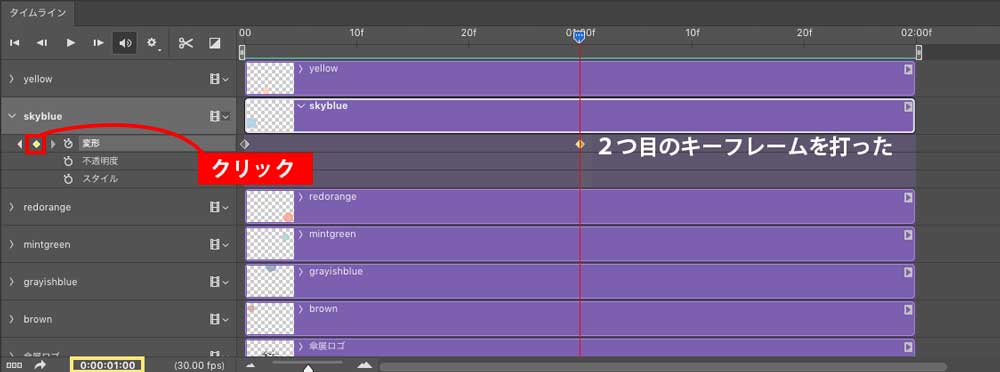
同じくタイムラインのレイヤー名にある左のひし形◇をクリックします。
※ひし形が出ていない場合は右のストップウォッチのアイコン(「変形」の左のアイコン)をクリックして、ひし形を出します。

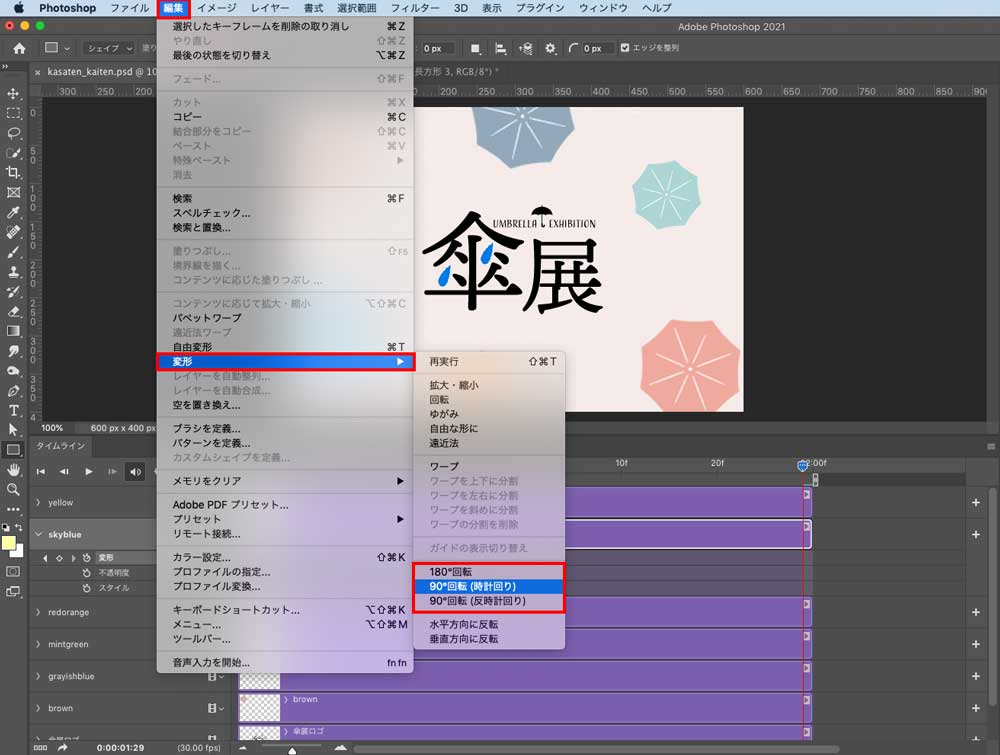
8)2つ目のキーフレームに回転の動きを加える
パスで描いたデータなどは画面右のレイヤーパネルを右クリックして「スマートオブジェクトに変換」しておきます。(タイムラインのレイヤーではありません)
画面上部メニューの[編集]→[変形]で好みの角度を選択。ここでは[90°(時計回り)]を選択しました。180°を選ぶと1回転します。角度を大きくすると回転のスピードが上がります。

9)3つ目のキーフレームを打ち、同じ回転を与える
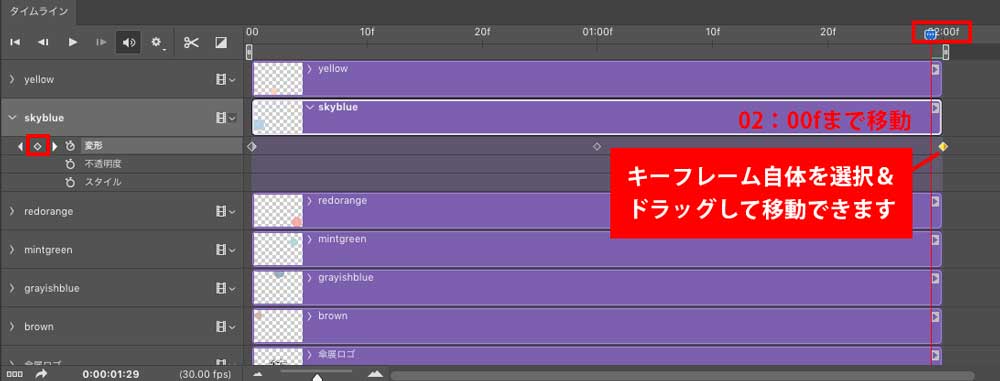
3つ目のキーフレームを打ちます。タイムラインの末尾02:00fのところで黄色いひし形をクリックします。ずれてしまった場合は、キーフレーム自体をドラッグして位置を調整できます。

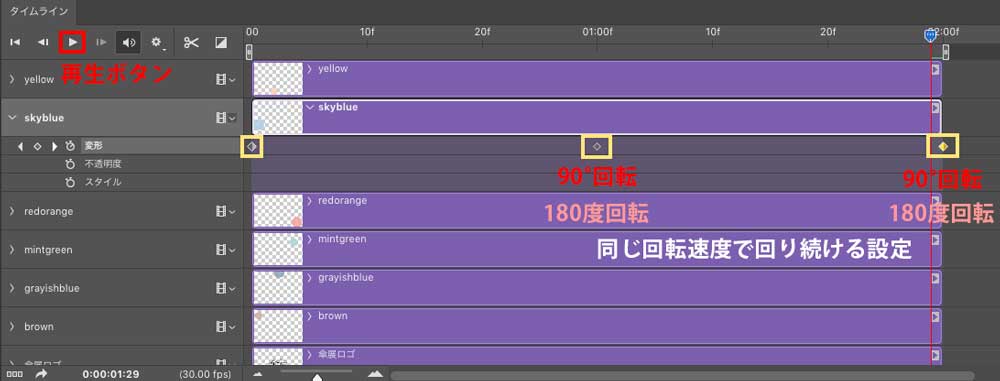
先ほどと同様に、3つ目のキーフレームにも[編集]→[変形]→[90°(時計回り)]の動きをつけます。2つ目で180°の回転をつけた場合は、180°の回転をもう一度加えます。
これで全体に同じスピードで回転する動きがつきました。
10)動作は再生ボタンで確認

左上の再生ボタンを押すと、プレビューを再生できます。この例では他の傘のイラストも全て同様に動きをつけています。
11)GIFで保存
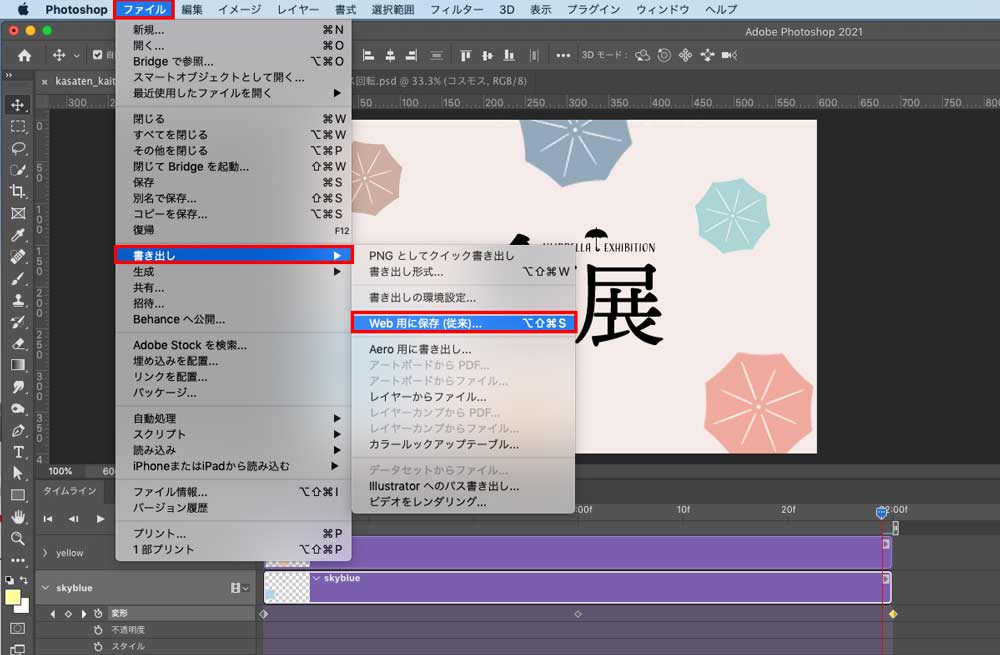
保存は、[ファイル]→[書き出し]→[Web用に保存(従来)]をクリック。

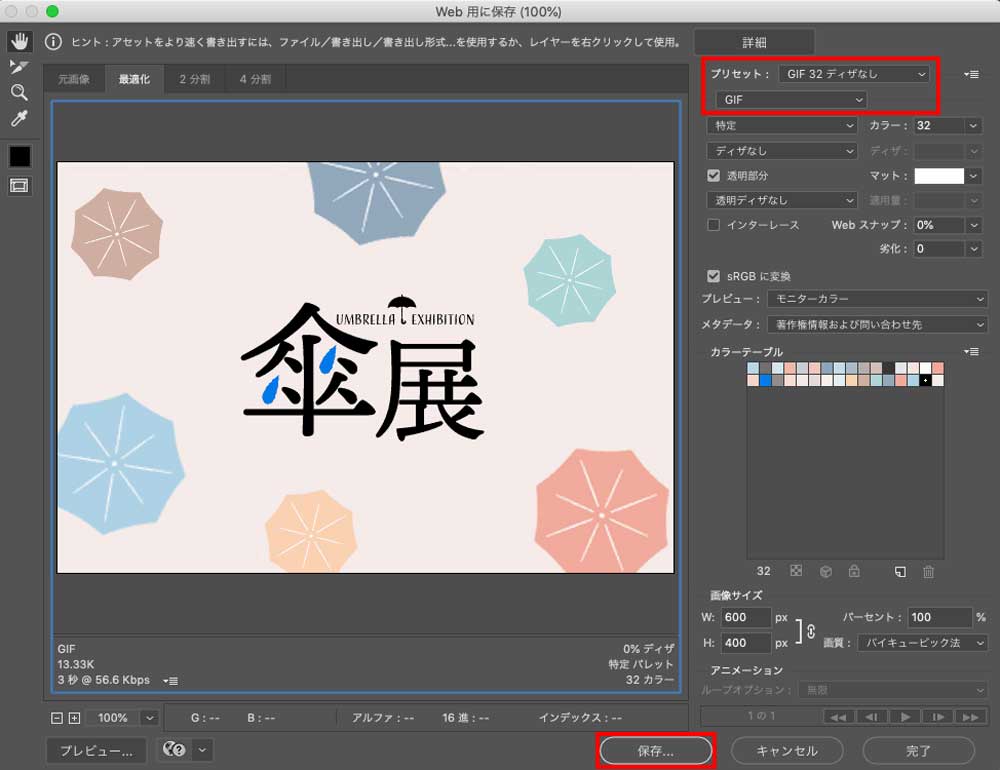
今回は、GIF32(ディザなし)で保存しました。GIFの数字は色の数です。

これで完了です。
おまけ
上下左右対称な図形を回転させるときは注意
上下左右対象の図形を回転させると、あまり動いて見えないかもしれません笑。

途中から逆回転、スピードを変えたいとき
3つ目のキーフレームで反対の動きをつけると、途中から逆回転します。角度の調整で回転スピードに緩急をつけることもできます。


バナー以外にもWebサイトのヘッダー画像やメインビジュアルにも応用可能です。回転するモチーフを考えると面白いものができそう。

オレンジやレモンの輪切りイラスト、風車、扇風機、歯車とかくるくる回してみたいかも。動く画像は制作していて楽しいので、他にも記事を書いていく予定です。



