ウェブサイトでよく見かけるグローバルナビゲーションの作り方を順を追ってメモしました。今回はPC表示で左にロゴ画像、右にメニュー項目を並べた例です。

この記事ではFlexboxを使った横並びナビゲーションの作り方を順を追って解説します。
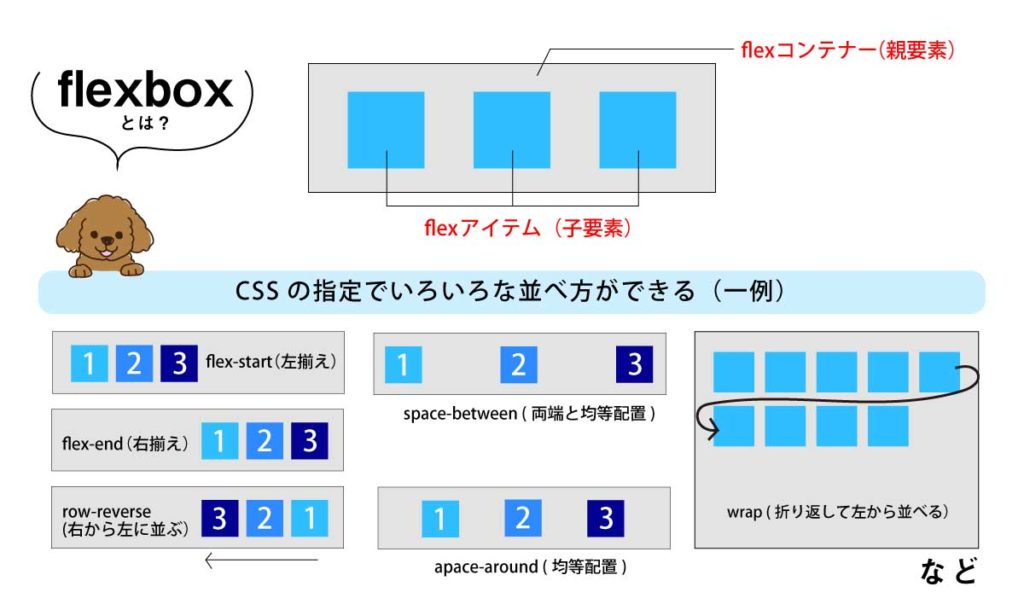
Flexboxとは

Flexboxとは「Flexible Box Layout Module」のことで、簡単にレイアウトできるCSSレイアウト手法の一つ。使い方のポイントはメニューを囲んでいる<ul>や<div><header>タグなどの親要素(コンテナ)にdisplay:flex;を指定することです。
横並びグローバルナビゲーションメニューの作り方
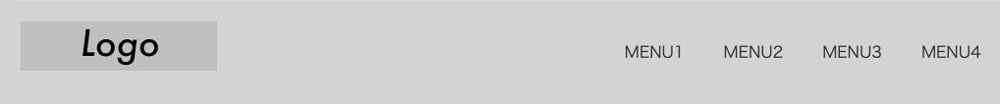
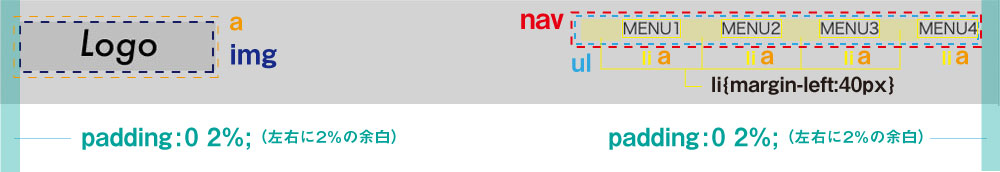
左上にロゴ+文字の横並びメニューの完成例
<header>タグの中に<h1>で左側にロゴ画像、<nav>の中にメニューの例
※完成画像。ロゴの画像は幅200px、縦50px

①htmlの準備
id名やclass名を付ける場合はお好みでつけてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="テスト用サイトです">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1><a href="index.html"><img src="images/logo.jpg" alt="ロゴ"></a></h1>
<nav>
<ul>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
</ul>
</nav>
</header>
</body>
</html>
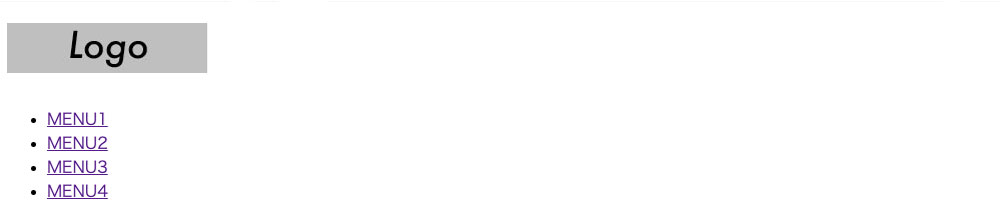
少しずつCSSを追加して、その状態をブラウザプレビュー画像で見ていきます。最初の状態をわかりやすくするためにリセットCSSを取った状態で見ると以下の通り。↓

▼リセットCSSについてはこちらの記事に書いています。
②CSSの準備(これに追加していく)
▼以下のCSSに追加していきます。フォント・フォントサイズはお好みで設定を。
@charset "UTF-8"; html{ font-size:100%; /*ユーザー設定の文字サイズを正しく反映*/ } *{ box-sizing:border-box; /*余白や線を幅や高さに含める*/ } img{ max-width:100%; /*画像が親要素からはみ出すのを防ぐ*/ height:auto; } body{ background-color:#fff; margin:0; padding:0; } header{ width:100%; background-color:#d3d3d3; /*薄いグレー*/ padding:0 2%; }
→余白や線の設定が要素の幅(width)や高さ(height)に含まれるのでレイアウトしやすい。
※box-sizingの初期値のbox-contentで作業すると、合計を100%にする計算が必要がある(width96%、padding左右2%ずつなど)。気をつけていても「線の太さ」などが原因で親要素からはみ出す恐れがあります。
③ロゴと<ul>を横に並べる
◎ロゴとメニューのかたまりを横並びにする
→ 親要素headerに{display:flex;}

▼CSSに追加
header{
width:100%;
background-color:#d3d3d3;
padding:0 2%;
display:flex; /*ロゴとulを横に並べる*/
}

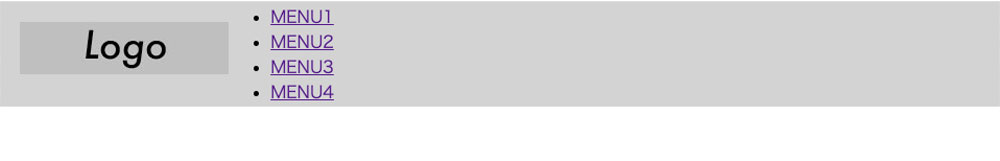
さらにリストの設定を追加していきます。
横に並べたい<li>を囲んでいる<ul>にも{display:flex;}をつけます。
④リスト項目<li>を横に並べ、「・」を取る
◎リストのメニュー項目を横並びにする
→ulに{display:flex;}
◎リストの「・」を取る
→ulに{list-style:none;}


リセットCSSを使用している場合は、最初からbody内の余白が0、リストスタイルの「・」無しの設定になっている場合があります。
ul{
display:flex;
list-style:none;
}
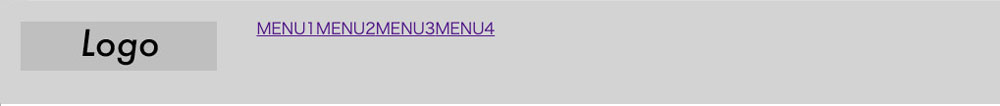
⑤<li>の間のスペースと下線を取る
メニューの文字がくっついているのでそれぞれにスペースを取り、下線を取ります。
◎リストの項目にスペースを空ける
→li{margin-left:40px;}(お好み)
◎リンクの下線を取る
→a{text-decoration:none;}
◎文字の色を変更
→a{color:#333;}(お好み)

文字の色、マージンはお好みで調整を。
li{
margin-left:40px;
}
a{
text-decoration:none;
color:#333;
}
だいぶ形になってきました。MENU1〜MENU4を右側に移動させます。
⑥右端にメニューの文字を移動させる方法2つ
右端にメニューの文字を移動させる方法 【その1】 headerにspace-between

◎右端にメニューの文字を移動させる方法【その1】
両端と均等揃えの並べ方をすると、両端に配置される
header{justify-content:space-between;}

header{ width:100%; background-color:#d3d3d3; padding:0 2%; display:flex; justify-content:space-between; /*両端に配置*/ }

・headerにjustify-content:space-betweenをつける方法は以上です。
・ulにmargin-left:autoをつける方法もあります↓。
右端にメニューの文字を移動させる方法【その2】navにmargin-left:auto;

◎右端にメニューの文字を移動させる方法【その2】
左のマージンをオートにすると右に押し出されるFlexbox仕組みを利用する
→nav{margin-left:auto;}
またはnav{margin:0 0 0 auto;}(余白:上、右、下、左)

nav{
margin-left:auto; /*メニューを右寄せ*/
}

逆に「左」に寄せたい時は、margin-rightをautoにします。ややこしいけど、寄せたい方の逆(右)のマージンをオートに設定するんだ。
試しに2つのやり方を両方cssに書いてみると、後に書いた方のスタイルが優先されていました。
ロゴの高さとメニュの文字の高さが合っていないので、垂直で中央に配置します。
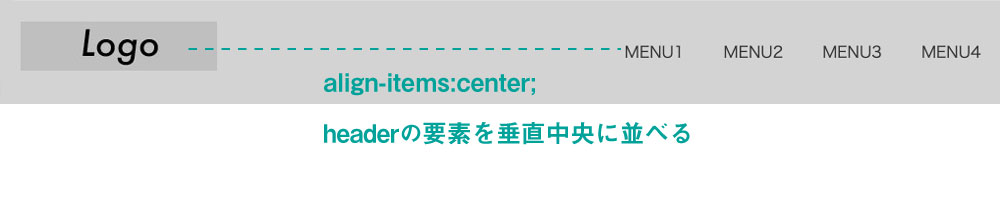
⑦垂直中央に要素を並べる align-items: center;

◎ロゴ、メニューの文字を垂直中央に並べる
→header{align-items: center;}


そして、オンマウスで半透明になるように設定します。
⑧オンマウスで半透明に
◎マウスを乗せると半透明になる
→a:hover{opacity:0.5;}(不透明度50%の場合)
不透明度は0.3が30%、0.7が70%という感じで0より大きい1までの小数点で書きます。「0.5」の小数点の前にある「0」が無い「.5」の表記でもOK。

オンマウスで色を変える時は、a:hover{color:(変えたい色);}にします。
headerを固定(常に上部に表示)する場合
◎headerを画面上部に固定する
→position:fixed; の後に、固定する位置を指定
top:0;
left:0;

▼全体のCSS
@charset "UTF-8"; html{ font-size:100%;/*ユーザー設定の文字サイズを正しく反映*/ } *{ box-sizing:border-box; } img{ max-width:100%;/*画像が親要素からはみ出すのを防ぐ*/ height:auto; } body{ background-color:#fff; margin:0; padding:0; } header{ width:100%; background-color:#d3d3d3; display:flex; justify-content:space-between; /*メニューを右端に置く方法その1*/ padding:0 2%; align-items:center; position:fixed; /*ヘッダーの位置を固定*/ top:0; /*ヘッダーの位置を固定(上0)*/ left:0; /*ヘッダーの位置を左固定(左0)*/ } ul{ display:flex; list-style:none; } li{ margin-left:40px; } a{ text-decoration:none; color:#333; } nav{ margin-left:auto; /*メニューを右端に置く方法その2*/ } a:hover{ opacity: 0.5; }
ここで紹介した2つの他にもやり方はあるので、参考の一つになれば幸いです。
▼要素の中央揃えについてはこの記事がおすすめです。
▼スマホ対応のレスポンシブデザインは「画面中央にロゴ、その下にメニュー」を表示させるパターンをまとめました。