ウェブサイトでよく見かけるグローバルナビゲーションの作り方を順を追ってメモしました。今回はスマホ表示で中央にロゴ画像、その下にメニュー項目を並べた例です。前回のパソコン用のCSSにスマホでも見やすいようにCSSを追加します。
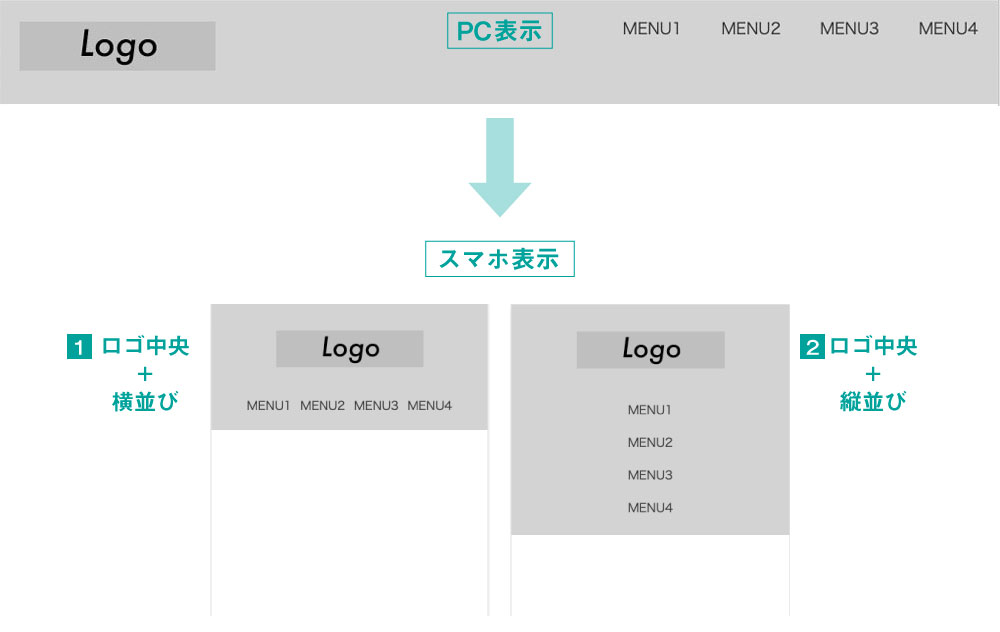
完成図

前回のパソコン用HTMLとCSS
前回の続きでレスポンシブサイトにするのでこちらのHTMLファイルとCSSを使います。
▼HTMLはこちら(PC用左にロゴ・右にメニュー)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サイトタイトル</title>
<meta name="description" content="テスト用サイトです">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>
<h1><a href="index.html"><img src="images/logo.jpg" alt="ロゴ"></a></h1>
<nav>
<ul>
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a></li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
</ul>
</nav>
</header>
</body>
</html>
▼PC用CSSはこちら(PC用左にロゴ・右にメニュー)
@charset "UTF-8"; html{ font-size:100%;/*ユーザー設定の文字サイズを正しく反映*/ } *{ box-sizing:border-box; } img{ max-width:100%;/*画像が親要素からはみ出すのを防ぐ*/ height:auto; } body{ background-color:#fff; margin:0; padding:0; } header{ width:100%; background-color:#d3d3d3; display:flex; justify-content:space-between; /*メニューを右端に置く方法その1(※)*/ padding:0 2%; align-items:center; /*垂直中央に整列*/ position:fixed; /*ヘッダーの位置を固定*/ top:0; /*ヘッダーの位置を固定(上0)*/ left:0; /*ヘッダーの位置を左固定(左0)*/ } ul{ display:flex; list-style:none; } li{ margin-left:40px; } a{ text-decoration:none; color:#333; } nav{ margin-left:auto; /*メニューを右端に置く方法その2(※)*/ } a:hover{ opacity: 0.5; }
(※)メニューを右端に置く方法はどちらか一つで適用されます。
レスポンシブデザインサイトの作り方の基本
レスポンシブデザインサイトとは、コンテンツはそのままで閲覧するデバイスのサイズに合わせて見やすくデザインを変えられるサイトのことです。

HTMLファイルは共通で、レスポンシブ用にCSSを書いていきます。
1.ビューポート(Viewport)の設定
パソコン用のサイトをそのままスマホで表示すると、文字が小さくなってとても読みにくくなってしまいます。そこで見やすくするためにHTMLファイルの<head></head>内にmeta要素でこのコードを入れておきます。
▼HTMLファイルに追加
<meta name="viewport" content="width=device-width, initial-scale=1">
viewport →Webページの表示領域のこと。
width=device-width → 閲覧しているデバイスの幅に合わせるという意味。
initial-scale=1 → 初期倍率が1倍(等倍)という意味。
widthに360pxなど具体的な数値を与えることもできますが、スマホやタブレットにはいろんな機種があり幅も様々なので「デバイスの幅に合わせる」という指示を使います。
2.メディアクエリー(Media queries)の設定
メディアクエリーは、適用させるCSSを画面サイズで切り替える機能です。以下の表示の場合、デバイスの幅が767px以下の時はこのCSSを適用する」という意味になります。この場合の767pxの数字をブレークポイントと呼びます。
▼CSSファイルに追加する場合
@media screen and (max-width:767px){
/*この中にレスポンシブ用のCSSを書きます*/
}
※レスポンシブデザイン用に「responsive.css」など別にCSSファイルを作成してHTMLで読み込む方法もあります。
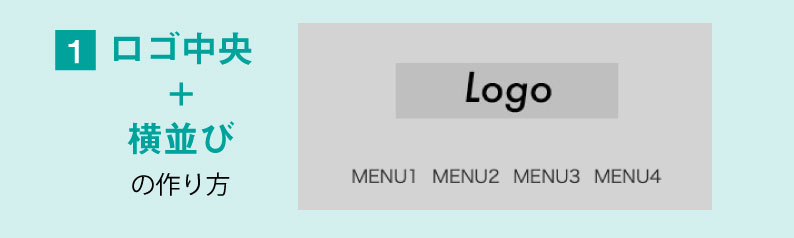
[1]中央にロゴ、その下にメニューを横に並べる方法

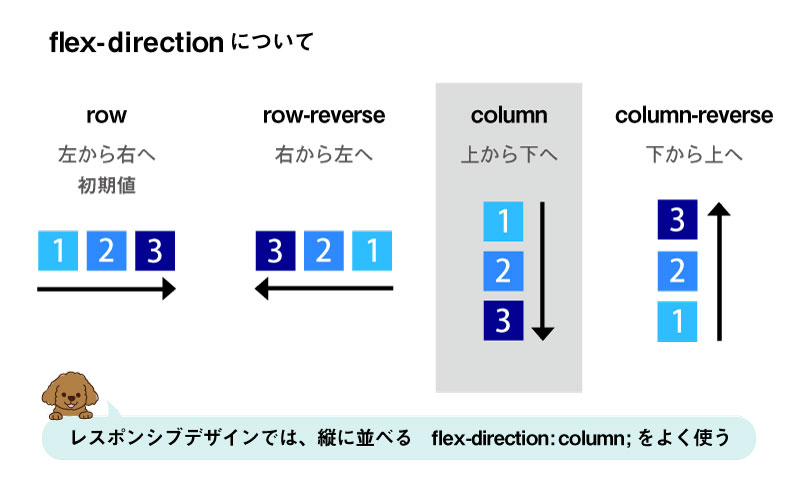
【よく使う方法】要素を縦に並べるflex-direction: column;
flex-direction:column;はレスポンシブサイトでよく使います。PCでは横並びにしていたものを縦に並べることができます。まず、親要素のheaderにflex-direction:columnを設定します。

@media screen and (max-width:767px){
header{
flex-direction: column; /*縦に並べる*/
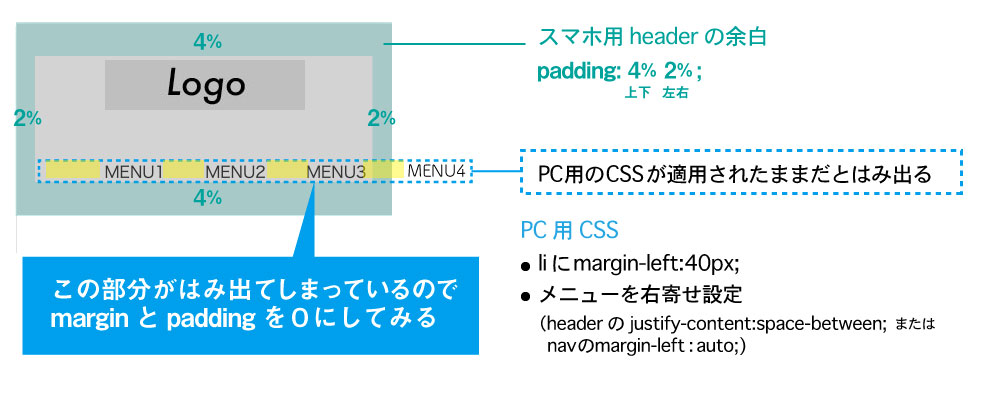
padding:4% 2%;
}
/*ここに続きを書く*/
} ←この閉じカッコを忘れずに
今の状態では、下のメニューの文字がはみ出てしまっています。

そこで縦に並べた後の要素をpaddingと余白を再設定します。paddingとmarginの幅をいったん0にして調整してみるとわかりやすいです。幅は100%にすることが多いです。
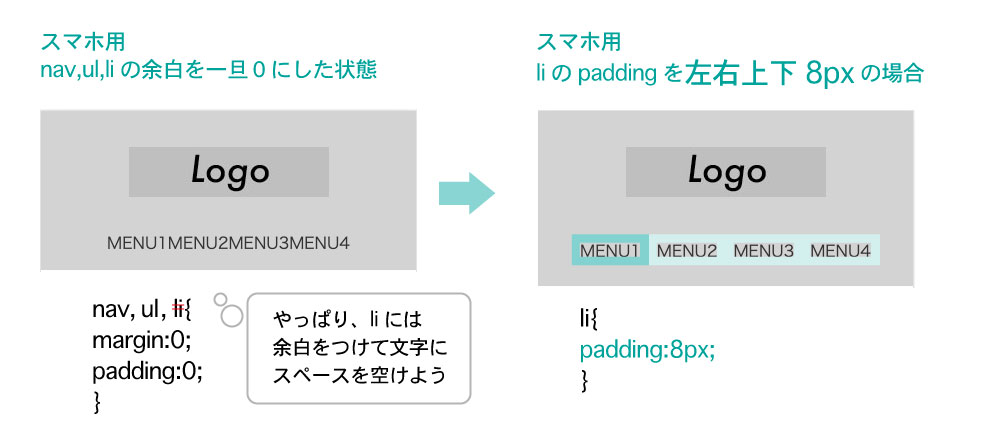
【よく使う方法】paddingとmaiginを一旦0にして調整する

nav,ul{
margin:0;
padding:0;
}
li{
margin:0;
padding:8px;
}
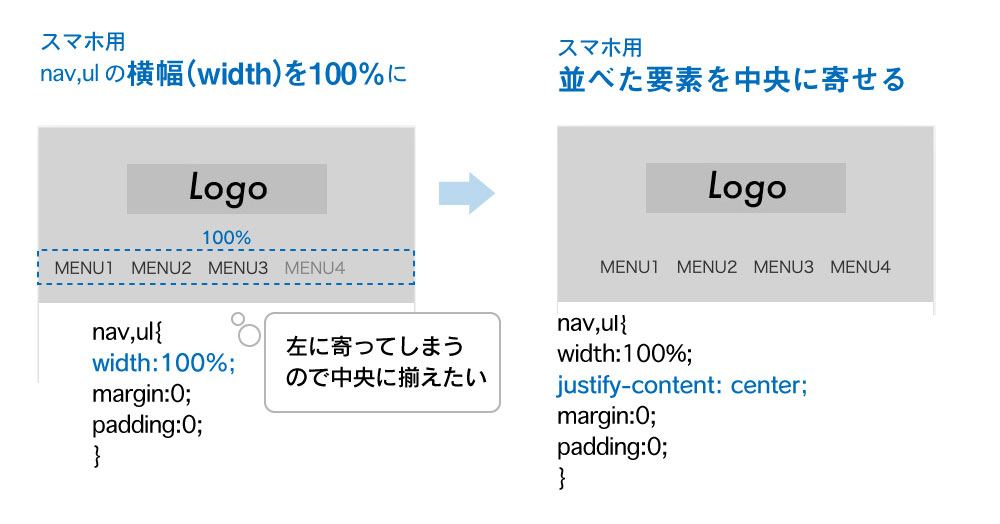
【よく使う方法】width:100%にする

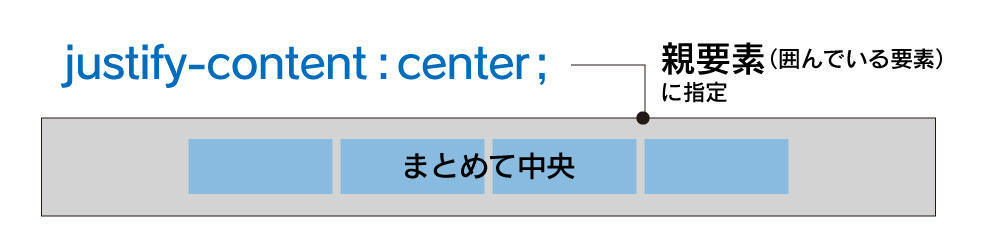
justyfy-content:centerはFlexboxで横に並べた要素を中央にまとめる

Flexboxで横に並べた要素を中央に寄せるのは、 jusutify-content:center;です。
1.中央にロゴ、その下に横並びメニューの場合のCSSまとめ
@media screen and (max-width:767px){
header{
flex-direction: column; /*要素を縦に並べる*/
padding:4% 2%;
}
nav,ul{
width:100%;
justify-content:center; /*まとめて左右中央に並べる*/
margin:0;
padding:0;
}
li{
margin:0;
padding:8px;
}
}←忘れずに
[2]中央にロゴ、その下にメニューを縦に並べる方法

上記のCSSに追加していくと完成します。
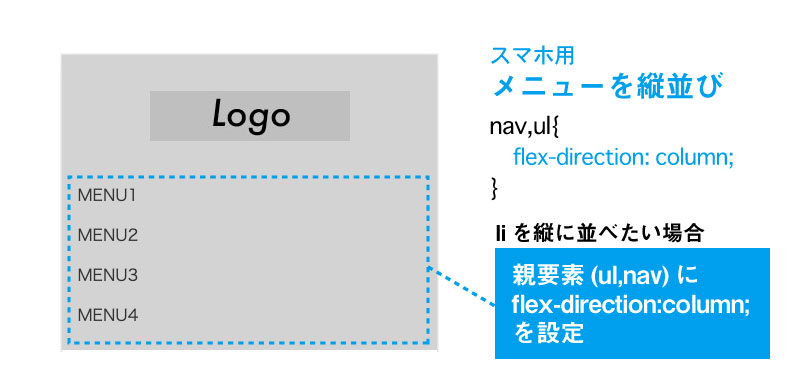
メニューを縦にするには「flex-direction: column;」を追加
メニューを縦に並べるには、liの親要素であるnavとul にflex-direction:column;を指定します。

nav,ul{
width:100%;
justify-content:center; /*まとめて左右中央に並べる。メニュー縦並びの時は不要*/
margin:0;
padding:0;
flex-direction:column; /*メニューを縦並びにする*/
}
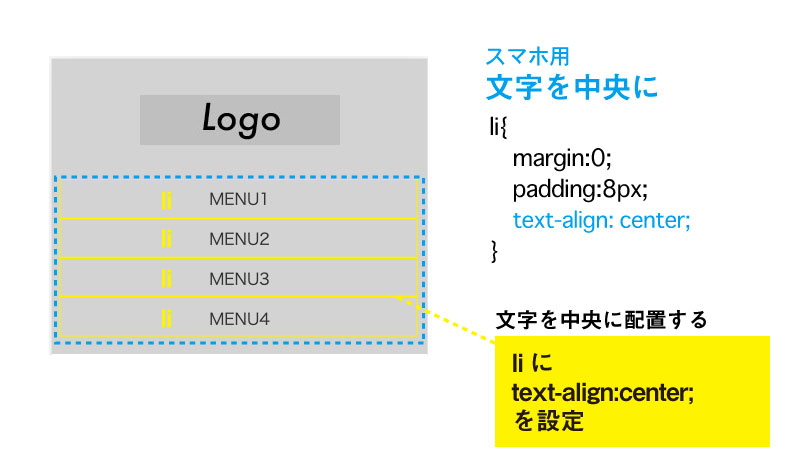
文字を中央に配置するtext-align:center;(中央揃え)を追加
文字が左に寄っているので、text-align:center;で中央に揃えます。

li{
margin:0;
padding:8px;
text-align:center;
}
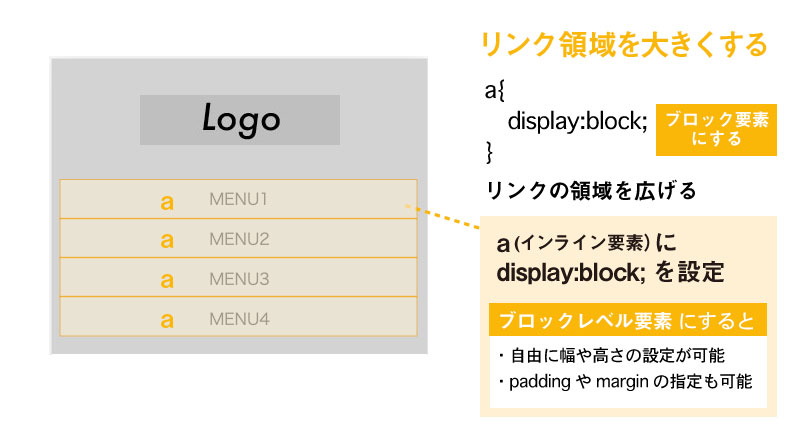
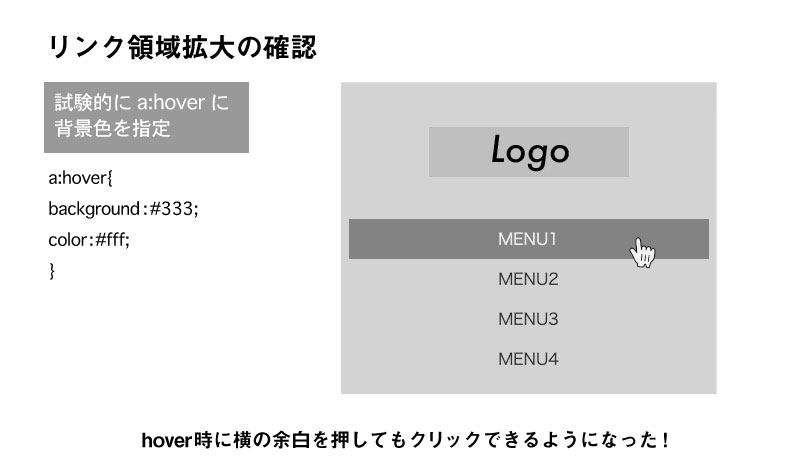
【よく使う方法】ボタンのリンク領域を大きくする display:block;
メニューの文字だけでなく、横の部分もリンク領域にするとクリックしやすいボタンになります。

aはもともとインライン要素ですが、「display:block;」を指定することによりブロック要素になります。ブロック要素になると幅や高さ、余白の設定が可能になります。
▼liの余白(padding:8px)を取って、aにpadding:8pxをつけ直しました。
li{
margin:0;
text-align:center;
}
a{
display:block;
padding:8px;
}

2.中央にロゴ、その下に縦並びメニューの場合のCSSまとめ
@media screen and (max-width:767px){
header{
flex-direction: column;
padding:4% 2%;
}
nav,ul{
width:100%;
margin:0;
padding:0;
flex-direction: column;
}
li{
margin:0;
text-align:center;
}
a{
display:block;
padding:8px;
}
} ←忘れずに
長くなりましたが、参考になれば幸いです。