Webサイトをデザインする時に使うリセットCSS。いろいろあるけどどんな違いがあるの?おすすめのリセットCSS3選の特徴とCDNやダウンロードでの使い方をまとめました。
リセットCSSとは
リセットCSSとは、どのブラウザで見ても同じようにサイトを表示させるCSSファイルです。
ブラウザにはGoogle Chrome、Safari、Microsoft Edgeなど色々ありますが、ブラウザによって初期設定されているスタイル(文字のスタイル、余白の大きさなど)が異なっています。
リセットCSSを適用しない場合…
・ブラウザによってはレイアウトが崩れることがある。
・ブラウザごとに異なるスタイルを適用させるのは大変な作業。
そこで、全て最初に初期設定のスタイルを取り除くために「リセット」をします。それがリセットCSSの役割です。Web制作の場でも一般的に使われています。

Web制作を始めた頃は「謎の余白」に悩まされていたのですが、リセットCSSを忘れてたことが原因でした。
リセットCSSの使い方・置く場所
リセットCSSの使い方は2つあります。
1.CSSファイルをダウンロードして使う方法
2.CDNを使う方法
リセッとCSSを置く場所はHTMLの<head>〜</head>の間で、デザイン用のstylesheetより前です(後述)。
1.CSSファイルをダウンロードして使う方法

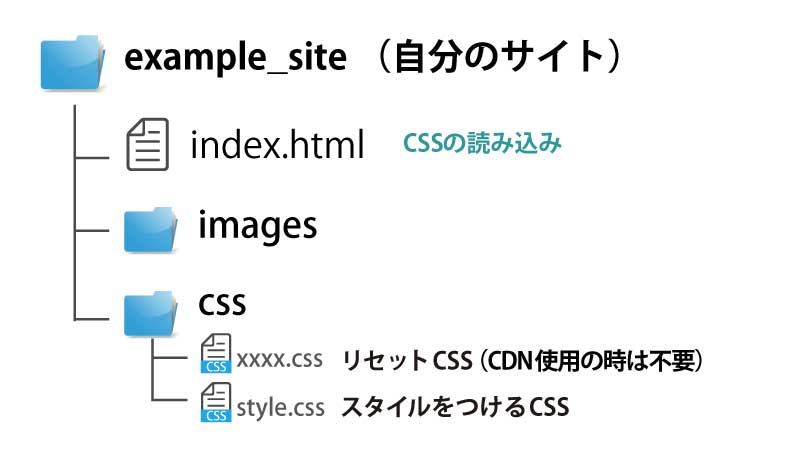
「css」のフォルダの中に、リセットCSS「(任意の名前).css」とデザインを適用させたいCSS「例)style.css」の2つを入れ、HTMLの<head>内にリンクタグで読み込む方法です。後述するCDN(コンテンツ配信ネットワーク)が終了してしまった後にも使うことができます。
<!-- リセットCSS --> <link rel="stylesheet" href="css/xxxx(リセットCSSのファイル名).css"> <!-- スタイルシート --> <link rel="stylesheet" href="css/style.css">
2.CDNを使う方法
CDNとは「Content Delivery Network(コンテンツデリバリーネットワーク)の略で、ウェブコンテンツを効率的かつスピーディーに配信できるように工夫されたネットワークのことです。
引用:カゴヤのサーバー研究室【図解】CDNとは?仕組みと技術の基礎知識 https://www.kagoya.jp/howto/it-glossary/web/cdn/

CDNはjQueryやGoogleFontsにも使われていて、CDN用のURLをコピぺすればその機能を簡単に使えるようになるよ。これもリセットCSSを先に読み込もう。
<!-- リセットCSS --> <link rel="stylesheet" href="https://(リセットCSSのCDN用URL).css"> <!-- スタイルシート --> <link rel="stylesheet" href="css/style.css">
オススメのリセットCSS3選
①destyle.css

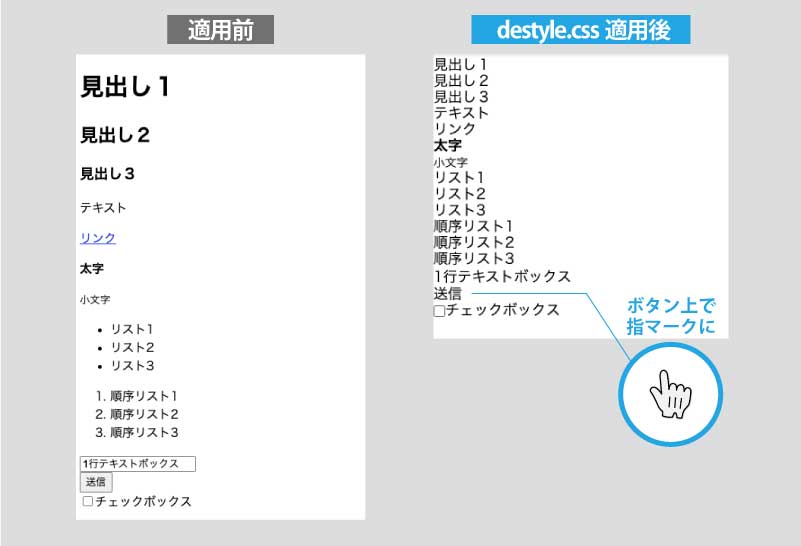
「destyle.css」はかなり強力なリセットCSSで、初期設定のスタイルをほぼ全て打ち消してくれるCSSです。まっさらな状態からCSSを書けます。MITライセンスのため、商業利用可能です。
destyle.cssの特徴(一部抜粋)
・全てのスタイルをほぼリセット(見出しも同じ見た目)
・マージンとパディングを削除
→0からスタイリングできる
・box-sizing: border-box;が設定されている
→高さと幅の中にpaddingとborderを含む
destyle.cssの使い方
CSSファイルをダウンロードして使う方法
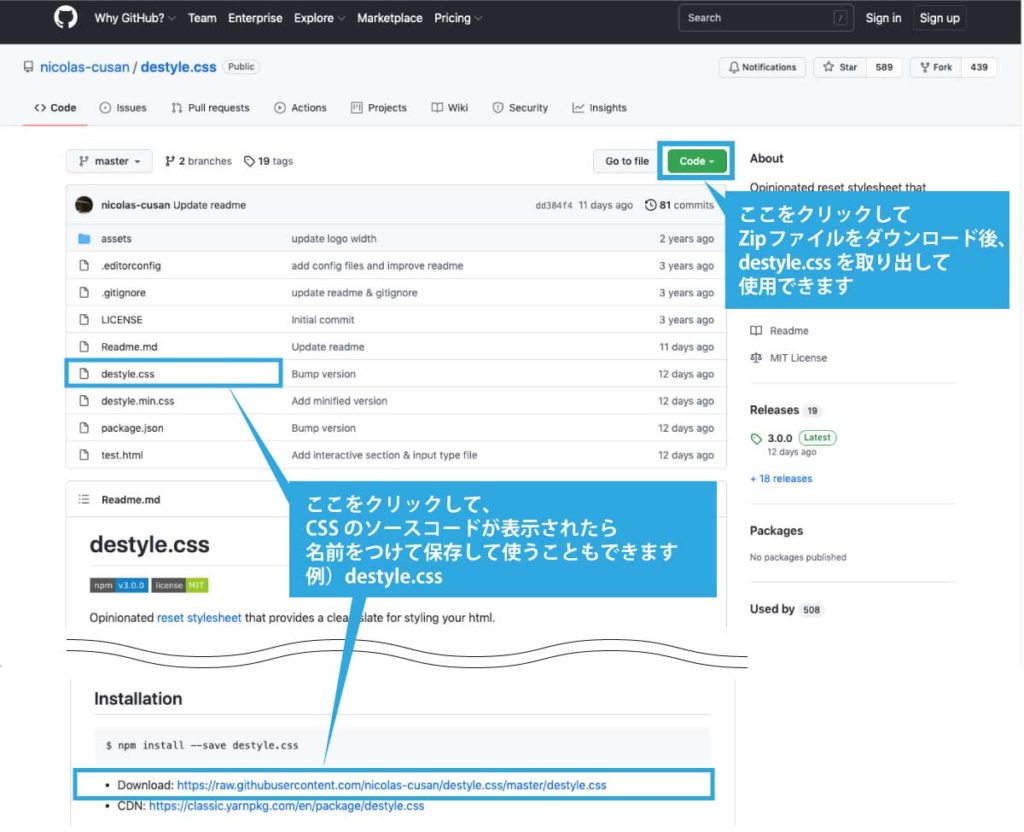
GITHUBのこちらのページから①右上の「Code」からZipファイルをダウンロードして「destyle.css 」を使うか②destyle.cssのコードを全てコピーして、新しいCSSファイルに貼り付けて保存すると使えます(コメントになっている著作権表記・ライセンス表記もそのままコピーします)。

▼ダウンロードでの使用例
<!-- リセットCSS --> <link rel="stylesheet" href="css/destyle.css"> <!-- スタイルシート --> <link rel="stylesheet" href="css/style.css">
destyle.cssをCDNで使う方法
CDNを使う場合は、これを<head>内にコピペして使います。(2022年6月時点でバージョン3.0.2が最新版)。
<link rel="stylesheet" href="https://unpkg.com/destyle.css@3.0.2/destyle.min.css">
▼CDNでの使用例
<!-- リセットCSS --> <link rel="stylesheet" href="https://unpkg.com/destyle.css@3.0.2/destyle.min.css"> <!-- スタイルシート --> <link rel="stylesheet" href="css/style.css">
②sanitize.css

sanitize.cssは、便利なデフォルトとともに、HTML要素の一貫したクロスブラウザのデフォルトスタイルを提供するCSSライブラリです(公式サイト日本語訳)。ライセンスはクリエイティブコモンズゼロv1.0ユニバーサル(CC0 1.0 Universal)で、著作権は無く自由に使えます。
sanitize.cssの特徴(一部抜粋)
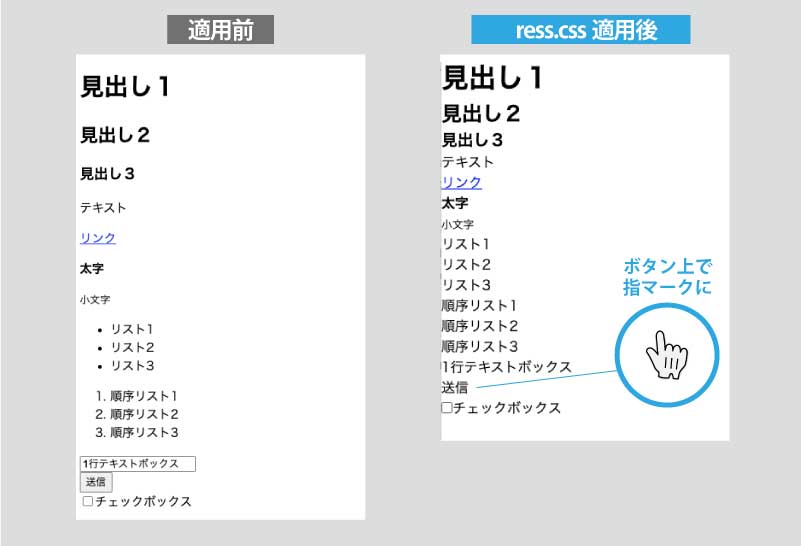
・有用なデフォルトのCSS(最低限のスタイル)はそのまま保持
→ブラウザ周りの余白はリセット。見出し上下の余白や文字の大きさとサイズは残っている。
→見出しの大きさなど全てを自分でデザインしなくて良い時に使いやすい。
・特定のブラウザ間のバグを修正し、スタイルが最適化されている
・スマホ対応

Normalize.cssというリセットCSSの共同開発者が開発しています。調べてみると最近はnormalize.cssよりもsaitize.cssを使う人が多いそうです。
ここでは使いませんが、個別にフォーム・アセットのサイズ・タイポグラフィーの正規化するためのCSSもあります。
sanitize.cssの使い方
CSSファイルをダウンロードして使う方法
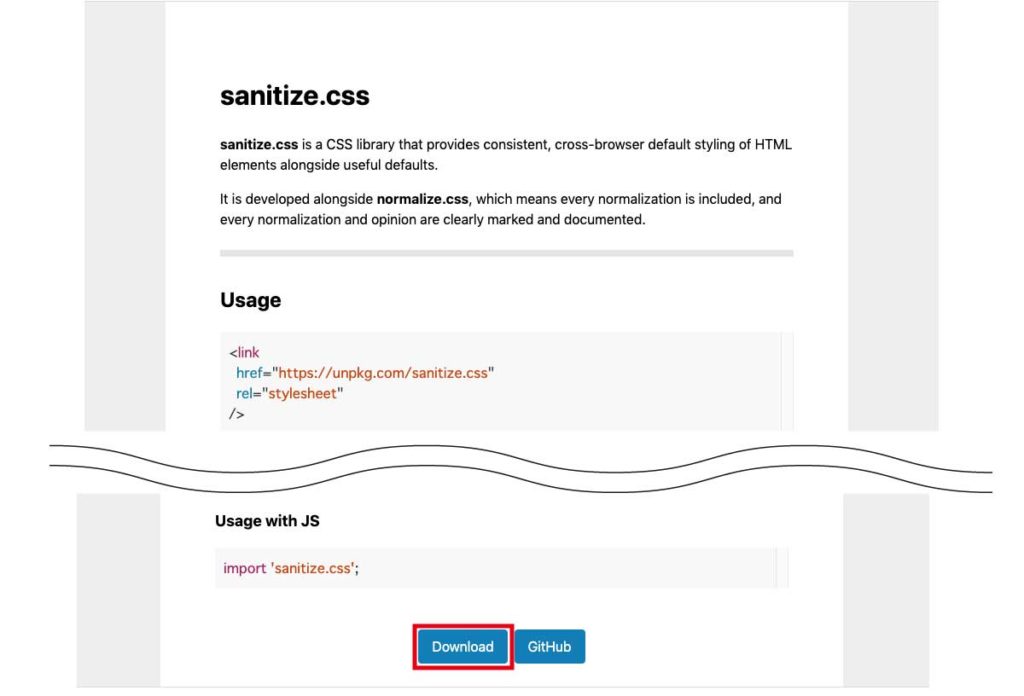
▼こちらのページの「Download」からsanitize.cssをダウンロード。同様にGITHUBからでもダウンロードできます。

▼ダウンロードでの使用例
<!-- リセットCSS --> <link rel="stylesheet" href="css/sanitize.css"> <!-- スタイルシート --> <link rel="stylesheet" href="css/style.css">
sanitize.cssをCDNで使う方法
CDNを使う場合は、これを<head>内にコピペして使います。
<link rel="stylesheet" href="https://cdn.skypack.dev/sanitize.css">
▼CDNでの使用例
<!-- リセットCSS --> <link rel="stylesheet" href ="https://cdn.skypack.dev/sanitize.css"> <!-- スタイルシート --> <link rel="stylesheet" href="css/style.css">
③ress

ressは、Normalize.cssをカスタマイズしてより使いやすくしたCSSです。marginやpaddingが要素によってばらつきがあったNormalizeに比べて、ressはmarginとpaddingをリセットしてくれます。自分で指定したい方には使いやすいCSSです。こちらもMITライセンスで商用利用も可能。
ress(ress.css)の特徴(一部抜粋)
・すべての要素にbox-sizing: border-box; を適用
・すべての要素のpaddingとmarginをリセット(0にする)
・すべての要素と疑似要素でbackground-repeat: no-repeat; を適用
・before要素やafter要素にtext-decorationやvertical-alignを継承
・ホバー時のoutlineを削除
・コード要素でfont-family: monospace(等幅フォント)を指定
・input要素のborder-radiusをリセット
・フォーム要素でfontを継承
・ブラウザ毎のボタンの標準スタイルを打ち消し
・button要素に cursor: pointer; を適用
ressの使い方
CSSファイルをダウンロードして使う方法
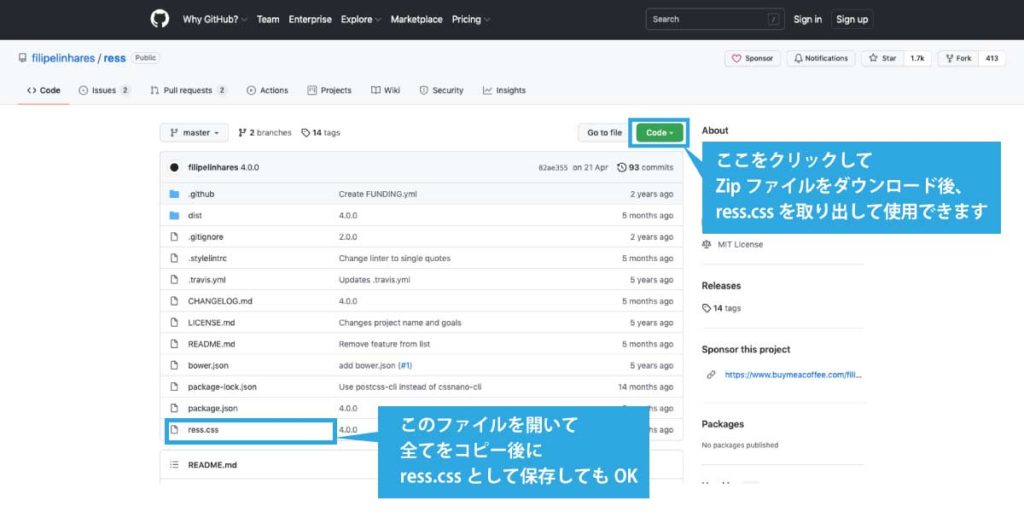
GITHUBのこちらのページからダウンロードします。

▼ダウンロードでの使用例
<!-- リセットCSS --> <link rel="stylesheet" href="css/ress.css"> <!-- スタイルシート --> <link rel="stylesheet" href="css/style.css">
ressをCDNで使う方法
CDNを使う場合は、これを<head>内にコピペして使います。
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
▼CDNでの使用例
<!-- リセットCSS --> <link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css"> <!-- スタイルシート --> <link rel="stylesheet" href="css/style.css">
個人的によく使っているのはdestyle.cssとress.cssです。
この記事では、私が個人的に使いやすいと思った3つだけご紹介しました。リセットCSSはたくさんあります。自分の好みに合う、カスタマイズしやすいと思ったリセットCSSを見つけてくださいね。
▼CSSの基本(初心者向け)
▼CSSが効かないときの優先順位について





