なぜかCSSが効かないことってありますよね。原因はいろいろあると思いますが、この記事ではCSS適用の優先順位と優先度の計算方法をまとめました。

書き間違えてないのに、一部のCSSが適用されていない!なぜだ〜!

あるある!それはCSSの優先順位が原因かもね。
まずはCSS適用の優先順位について、①「CSSの読み込ませ方」による優先順位と②「セレクタ等」の詳細度による優先順位の2つの方法を実証しながら説明します。
CSSが適用される優先順位の原則
原則:後に書いたほうが優先される
h1 {
color:red;
color:blue;
}
→後に書いた「青色」が適用される。
原則として、後に書いたスタイルが上書きされて優先されます。
①CSSの読み込ませ方による優先順位

CSSの読み込ませ方については3つの方法があるよね。【1】外部CSSを読み込む方法、【2】エンベッドの指定方法、【3】インラインの指定方法。
忘れてしまった人は前回の記事をぜひ参照してくださいね。
▼CSSの基本や読み込み方法についてはこちら
CSSの読み込ませ方による優先順位は、インラインの指定方法が優先されます。
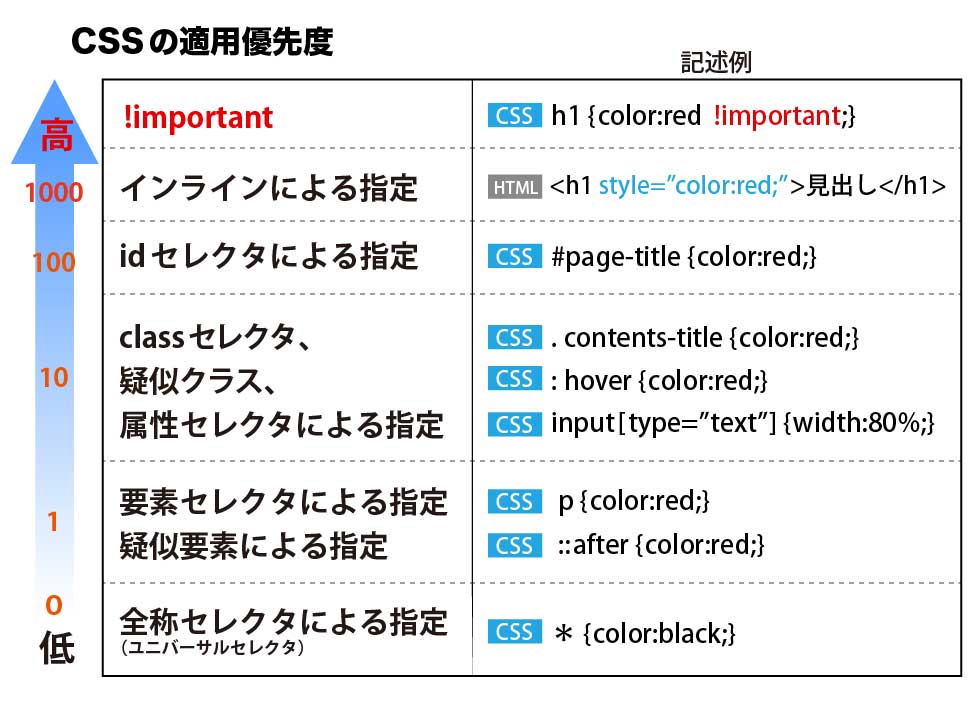
CSSの読み込ませ方による優先順位
【最優先!】
要素に直接書く<要素 style=” ”>と書くインラインの指定方法
【★同じ優先度】
・外部CSSを読み込む方法
・<style></style>タグを使うエンベッドの指定方法
同じ優先度→原則通り後に書いた方が優先されます。(実証済み)
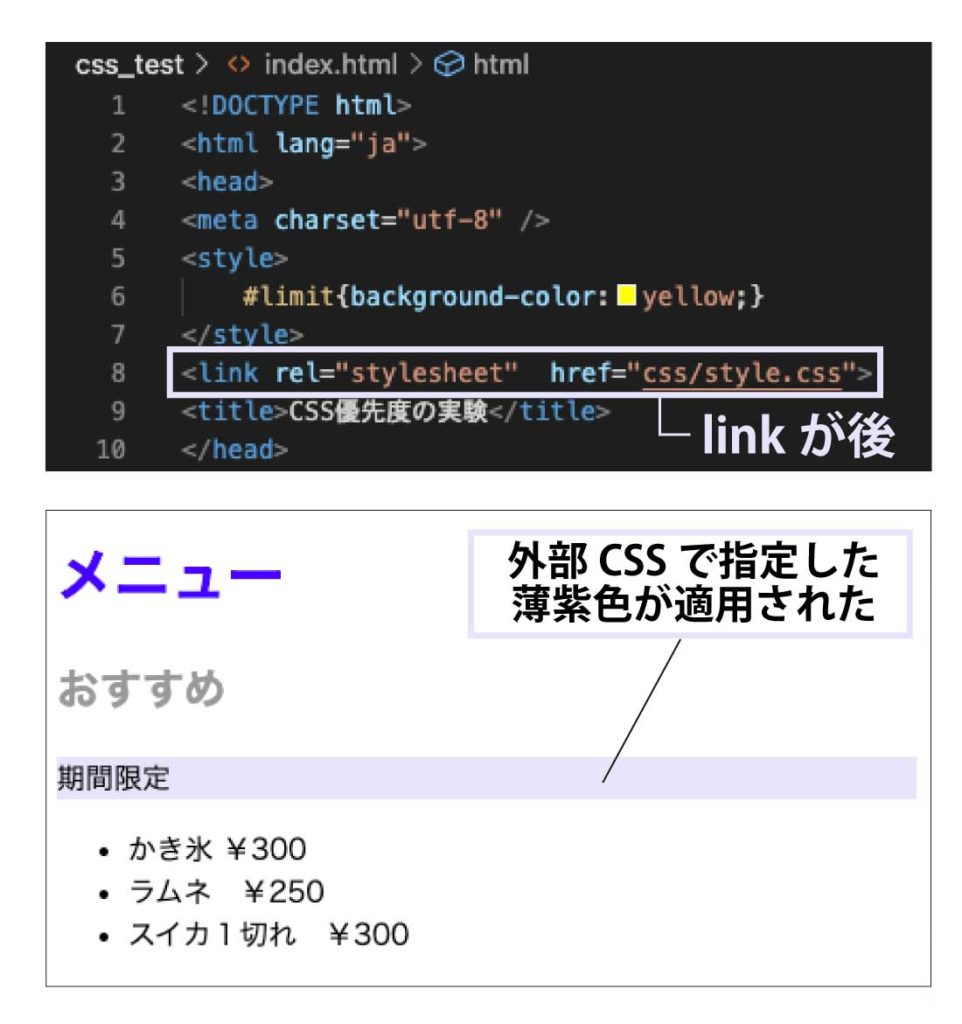
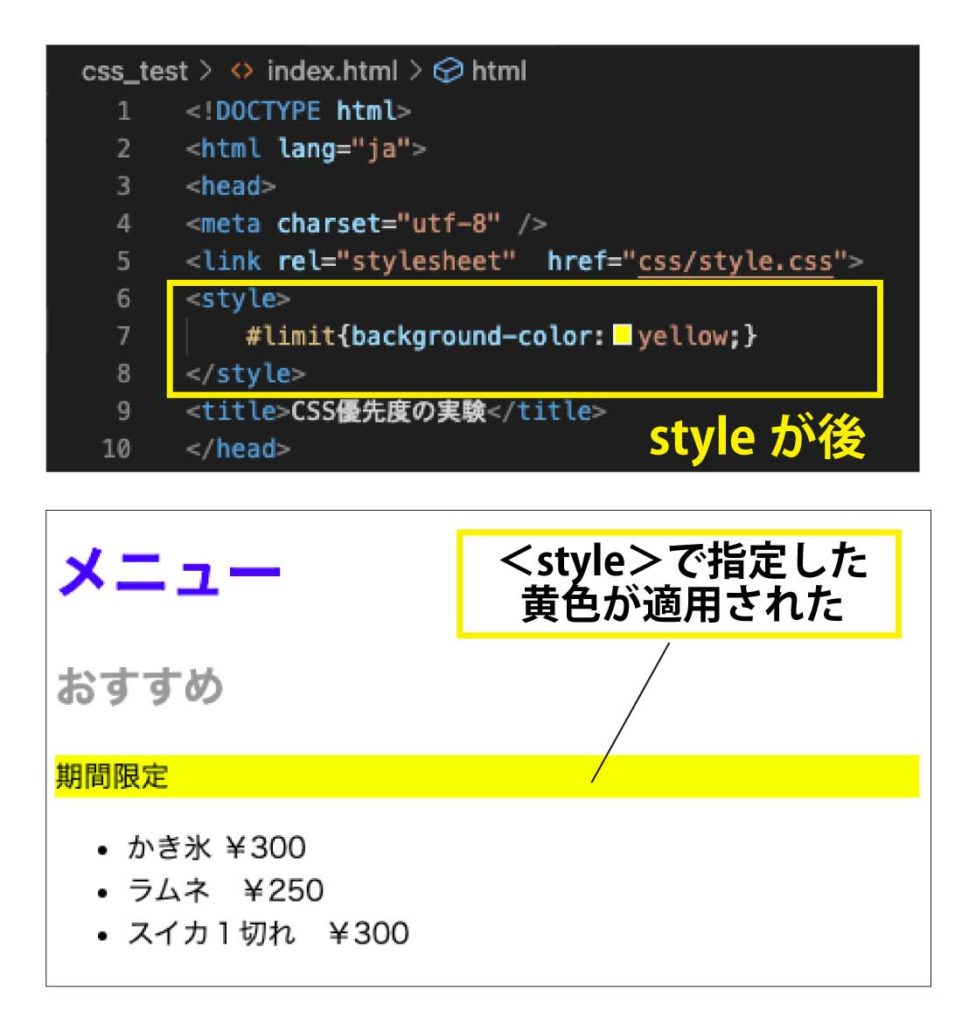
▼同じ優先度の時の「書く順番」を変えて実証しました!
★外部CSSのリンクを後に読み込んだ場合→外部CSS(薄紫色)が適用

★<style>タグを後に読み込んだ場合→<style>(黄色)が適用

▼CSSについては、外部CSSの読み込みだけでWeb制作する人が多いですよね。そこでセレクタ等の優先順位が重要になります。
②セレクタ等による優先順位
結論:より詳細に限定して指定したものが優先されます。


*(全称セレクタ、ユニバーサルセレクタ)は全てを意味するセレクタだから、限定されていなくて優先順位が低いんですね。

そうだね。class=”クラス名”は何度も使えるセレクタ。それに対しid=”id名”は1度しか使えず限定されるから、classよりidによる指定の方が優先されるよ。
ちなみに!important とインラインによる指定はセレクタの詳細度ではなく、別のシステムで優先適用されているそうです。
優先順位が決まる「詳細度」の計算方法
CSSの優先順位を決めるのは詳細度の合計点数
CSSの適用優先度は、どれほど詳しく指定したかによる「詳細度」によって決まります。点数化されており、詳細に書くほど点数が加算されていきます。
ただし、!importantを付けたところは点数を無視して最優先で適用されます。
| 項目 | 例 | 点数 |
| HTMLタグのスタイル属性(インラインによる指定) | <p style=” ”> | 1000点 |
| idセレクタ | #id名 | 100点 |
| classセレクタ | .クラス名 | 10点 |
| 属性セレクタ | a[href=” “] | 10点 |
| 疑似クラス | :hover :first-child | 10点 |
| 擬似要素 | ::before ::after | 1点 |
| 要素名(タイプセレクタ、タグ名) | p や li など | 1点 |
| 全称セレクタ(ユニバーサルセレクタ) | * | 0点 |
後に書いたスタイルよりも先に書いたスタイルの「詳細度」の合計点数が高い場合、「詳細度」の合計点数が高い方が適用されます。点数が同じ場合は後に書いた方が優先されます。
どちらが適用されるか、事例を2つ紹介します。
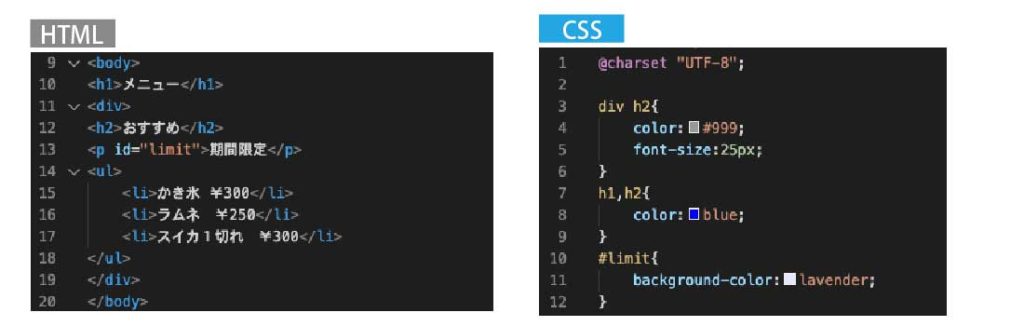
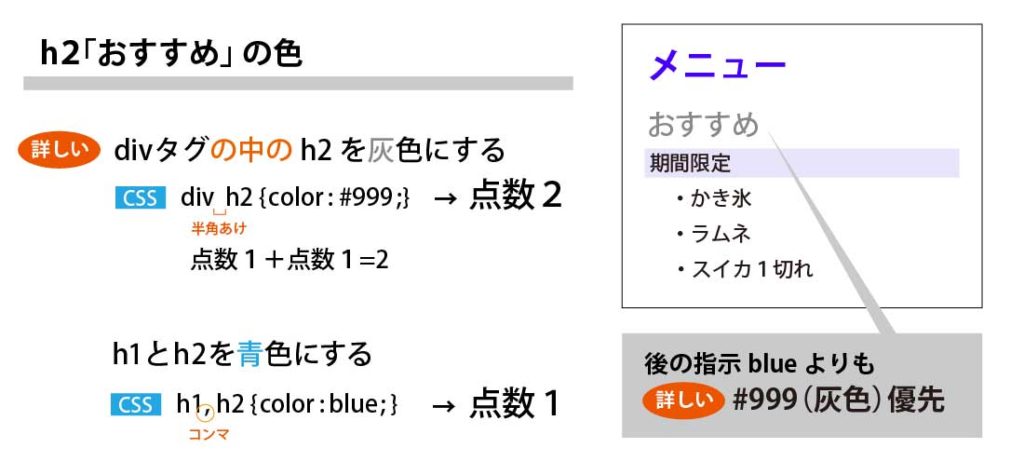
事例1)見出し2「おすすめ」の色

この場合、「h1、h2」よりも詳しく書いた「div h2」の方が詳細度の点数が高く、優先されます。

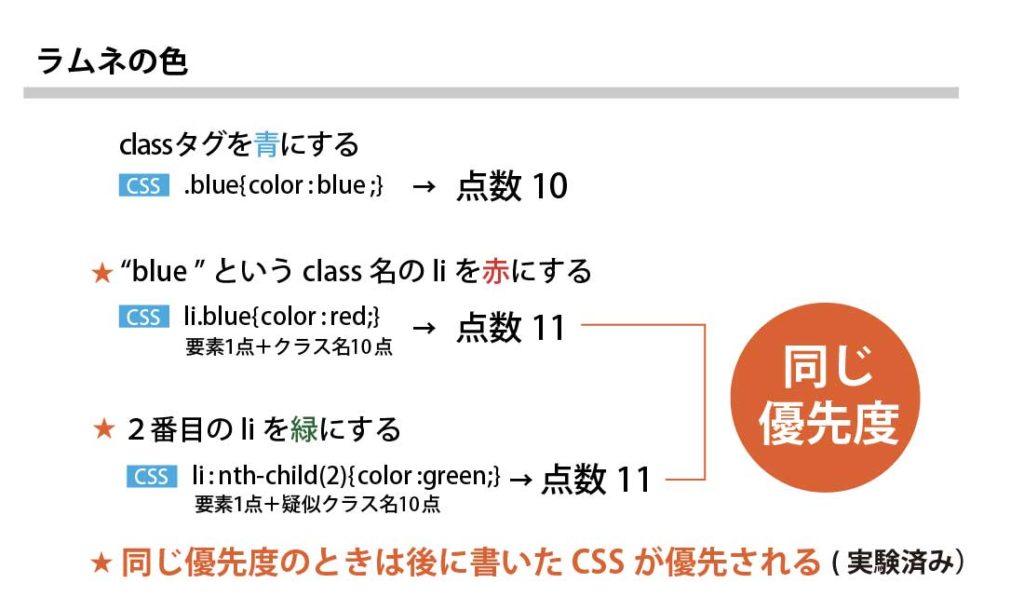
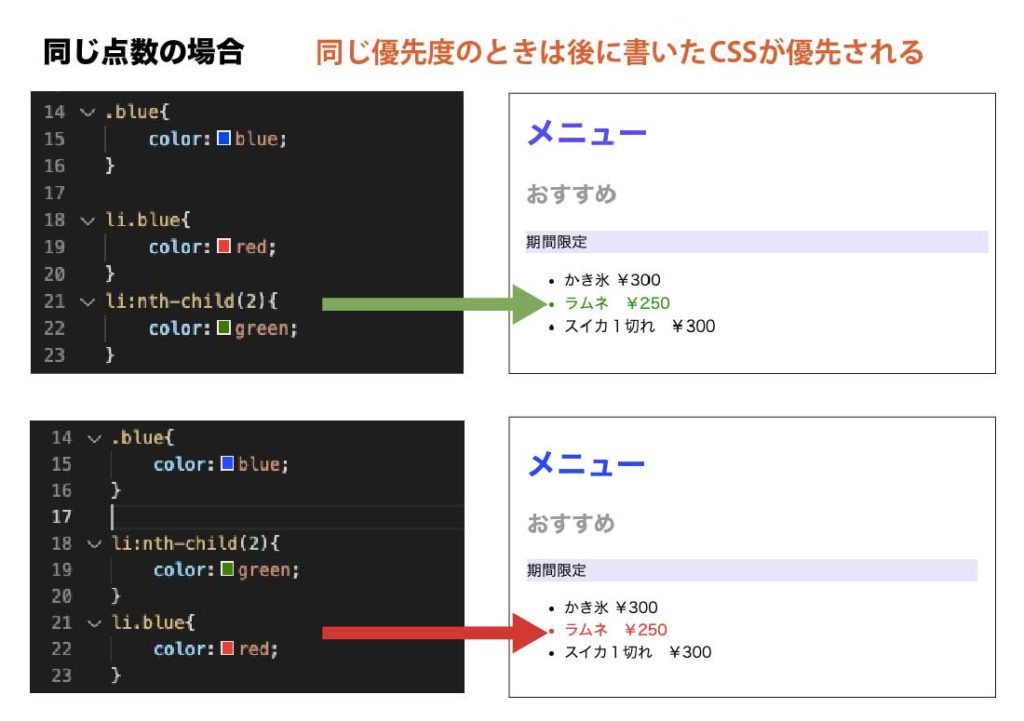
事例2)リスト2番目の「ラムネ」は何色になるか?

「li.blue」と「li:nth-child(2)」は計算すると同じ点数になります。その場合適用されるのは?

同じ優先度の場合は、原則通り後に書いた方が優先されます。

まとめ
!importantは何があっても最優先。
・【最優先!】直接要素タグの中に書くインライン方式。
・外部CSSとエンベッド方式は後に書いた方が優先(上書き)。