Webサイトをデザインする時に使うCSSについての初心者向けの記事です。スタイルシートをできるだけ速く読み込ませる効率的な方法を記録しました。
CSSとは
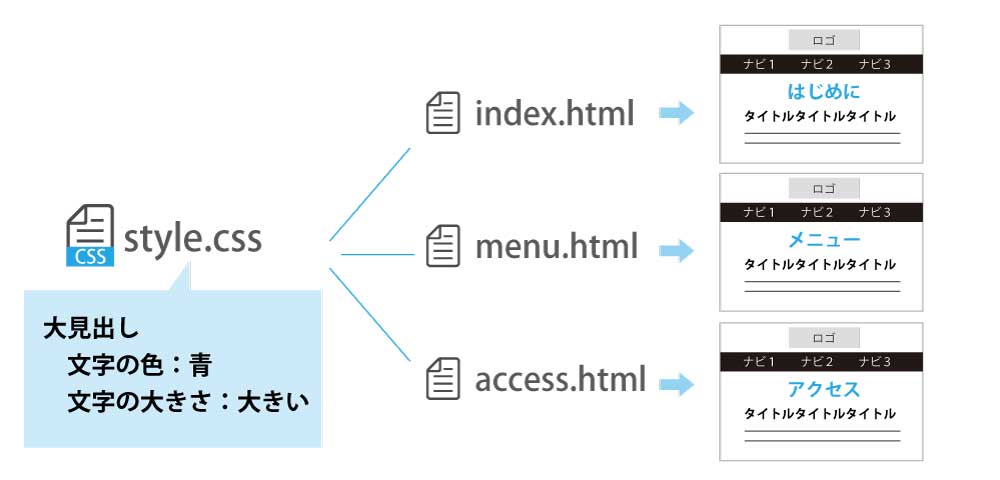
CSS(Cascading Stylesheetの略):文書の見た目を装飾する言語。読み方はそのままCSS(シーエスエス)、スタイルシートと呼びます。1つのCSSを複数のページに適用することができます。


cascadeの語源は「連なった小さな滝」。cascadingには「連鎖的に伝わる」「段階的に行う」などの意味があるよ。「スタイル指定が段階的に引き継がれて文書に適用される」というのがCSSの特徴です。
(参考文献:HTMLクイックリファレンス カスケードの概念・辞書の説明等)
CSSファイルの作り方
1行目は@charset "UTF-8″;
①テキストエディタの1行目に、@charset “UTF-8”; と書きます。半角でhtmlファイルと同じ文字コードを書いて文字化けを防止します。
@charset "UTF-8";
CSSファイルの保存方法
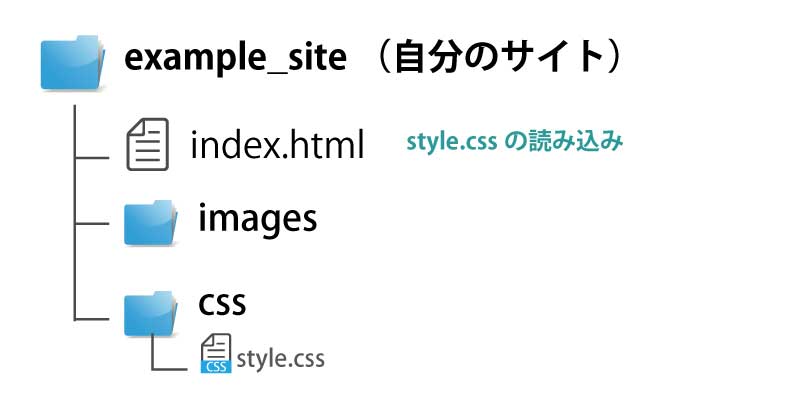
②拡張子は「.css」にしてファイル名をつけてサイトのフォルダ内(※)に保存します。

(※)この記事では「style.css」とファイル名をつけて、「css」フォルダに入れて使う方法で説明します。cssのファイルが複数あるときに見やすいよ。
CSSの書き方
1.最初にCSSを適用したい場所「セレクタ」を書きます(見出し、段落など)。
2.{ }の中にどのようなスタイル「プロパティ:」(:コロン)を書き、どれくらい適用するか「値;」(;セミコロン)を記述します。
セレクタ{プロパティ:値;}
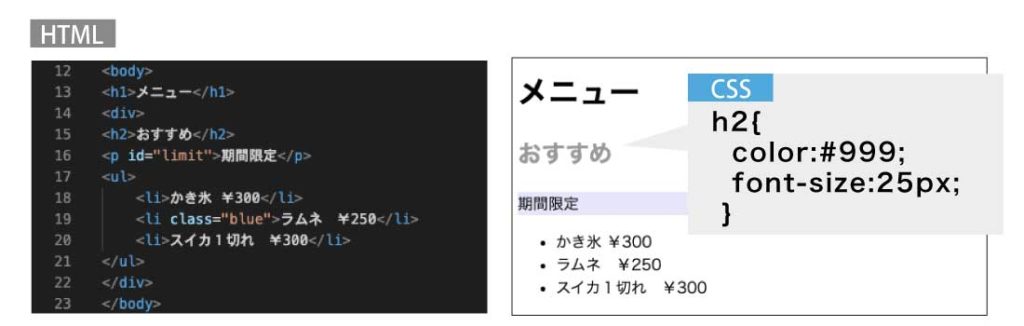
▼使用例(複数の指定)
h2{
color:#999;
font-size:25px;
}
複数のスタイルを指定するときは、{ }を改行して書くと見やすくなります。

CSSの読み込ませる方法は3つ
cssの読み込ませ方には3つの方法があります。
【1】外部のCSSファイルを読み込ませる方法 ★おすすめ
例えば「css」というフォルダの中に「style.css」というCSSファイルを作成したとします。そのCSSファイルをHTMLファイルにリンクタグで読み込ませる方法です。
外部スタイルシートを読み込む方法は修正や管理がしやすく、Web制作で一般的な方法です。

▼HTML5の場合、これを<head>内に読み込みます。
※リセットCSSを使う場合は、リセットCSSの後に↓を書きます(リセットCSSについては別の記事で説明予定)
<link rel="stylesheet" href="css/style.css">
HTML5より以前のバージョンではtype=”text/css”の表記が必要なので、古いサイトをメンテナンスするときは覚えておきたい記述です。
<link rel="stylesheet" type="text/css" href="css/style.css">
【2】head内に styleタグを書く方法 エンベッド(※)の指定方法
あまり使いませんが、この部分だけ適用したいデザインがあるときに使います。head内に<style></style>タグで書く方法です。修正をしたいときに一括で修正できないのが難点です。
※エンベッド=埋め込みという意味。
<head>
<style>
セレクタ{プロパティ:値;}
</style>
</head>
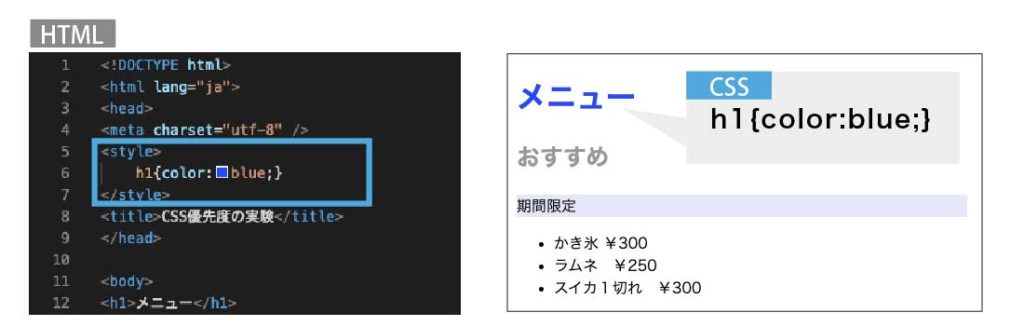
▼使用例
<head>
<style>
h1{color:blue;}
</style>
</head>
▼h1「メニュー」の色を青にした例です。

【3】HTMLのタグに直接書く方法 インライン(※1)の指定方法
この方法もあまり使いませんが、この部分だけ適用したいデザインがあるときに使います。HTMLのタグに直接スタイルを書く方法で、優先的に適用(※2)されます。【2】と同様に修正の手間がかかるのが難点です。
※1 インライン=(横)一列に並んだ、という意味
※2 cssの優先順位に関しては別の記事で説明します
<タグ style="プロパティ:値;">
▼使用例
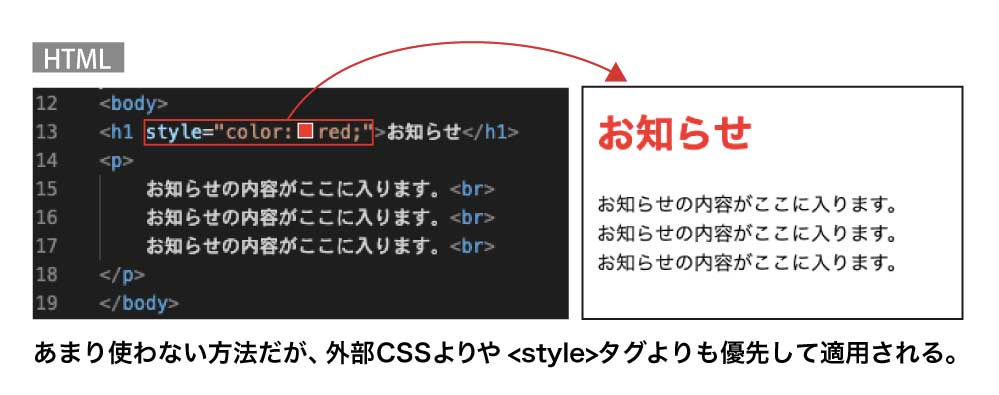
<h1 style="color:red;">お知らせ</h1>
▼見出し1「お知らせ」を赤にした例です。

効率的なCSSの読み込ませ方
△ @importでのCSSの読み込みは速度が遅くなる
@import url(“ファイル名”);でCSSを読み込むと、同時進行で読み込まれません。上から順にstyle1.css → style2.css → style3.cssの順に読み込まれるので読み込み速度が遅くなります。
▼例)「css」フォルダの中に「style.css(メイン)」とサブの「style1.css」「style2.css」「style3.css」が入っており、style.cssに3つのサブcssを読み込む場合の書き方。
@charset "UTF-8";
/*あまり使われない方法。順番に読み込まれる*/
@import url("style1.css");
@import url("style2.css");
@import url("style3.css");

この場合はstyle.cssと同じフォルダに入ってるので”css/style1.css “と書かないように注意しましょう。
◎ <link>タグで読み込むと速度が速くなる
<link>タグで複数のCSSを読み込む場合は同時進行で読み込むので速いです。こちらがおすすめです。
<link rel="stylesheet" href="css/style1.css">⇦例)リセットCSSなど <link rel="stylesheet" href="css/style2.css">
リセットCSSを使うときは、最初にリセットCSSを読み込みその後でstyle.cssを読み込みます。
jsファイルはcssの読み込みより後に記述する
サイトにJavascriptを使う場合は読み込む順番に注意。JavaScriptの外部ファイルの読み込みが開始されると、HTMLのファイルの読み込みがストップします。JavaScriptの読み込みが完了するまでは後に書いたHTMLの解析が行われないので、jsファイルはcssの読み込みより後に記述します。
JavaScriptを読み込むときは、ほぼ最後の</body>の直前に書くことも多いです。
cssをなるべく短く書いて軽量化する
少しの差かもしれませんが、CSSファイルの文字数が少ないほど速いそうです。詳細すぎるタグの指定や、必要のないコメントは削除して文字数を減らしたいところです。
余白(margin)の書き方を例にすると、
p {
margin-top: 10px;
margin-right: 20px;
margin-left: 30px;
margin-bottom: 40px;
}
と書くよりも
p{
margin:10px 20px 30px 40px;
}
と書くと、少しでも速く読み込めるそうです。
まとめ
・@import url(”ファイル名”);は同時進行で読み込まないので表示スピードが遅くなる。
・JavaScriptはCSSより後に読み込む。
・CSSはなるべく短く簡潔に書いて軽量化する。
▼CSS適用の優先順位やリセットCSSについてはこちら





