動くバナーのシリーズ、4記事目です。今回は文字を1文字ずつ表示するバナーの作り方をメモしました。文字が動くバナーは普段目にすることが多いのではないでしょうか?
完成したバナーはこちらです

文字を一文字ずつ出すバナーの作り方 その1
1)レイヤーに分けて制作する
このバナーの場合、サイズは幅600px、高さ400pxで作成しました。クリスマスケーキの写真と背景の枠の装飾をPhotoshopかIllustratorで作成します。練習用であれば背景はベタ塗りで構いません。
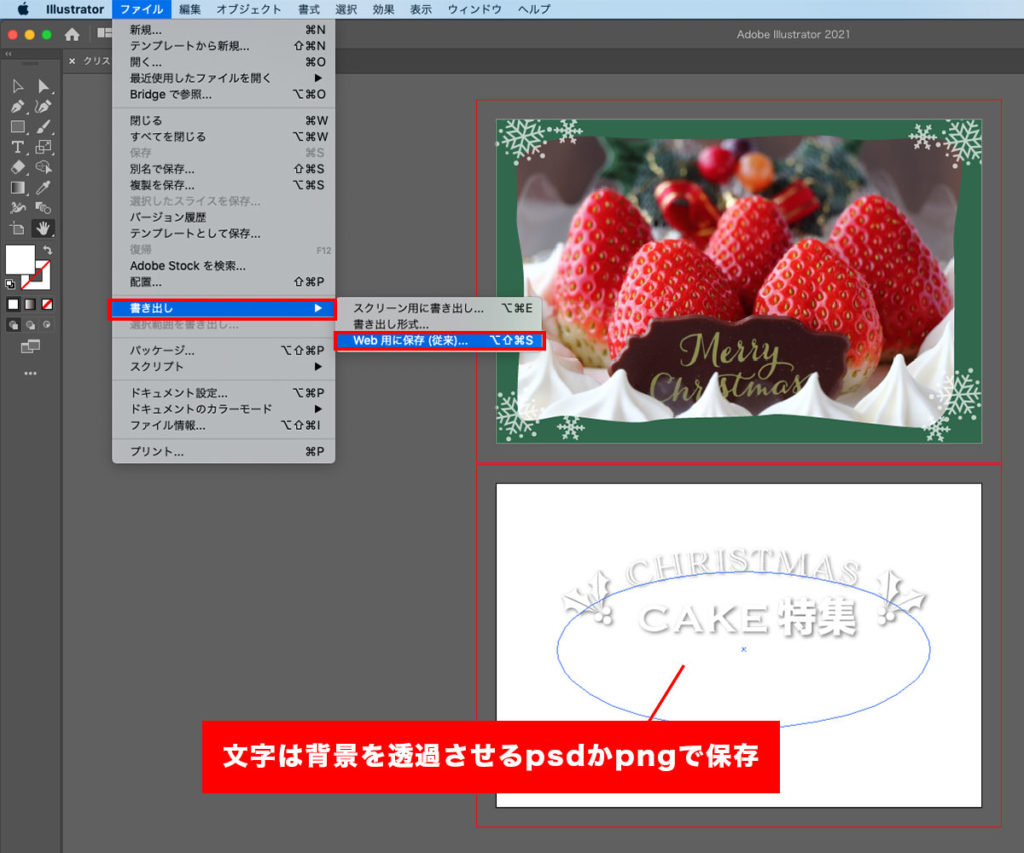
[ファイル]→[書き出し]→[web用に保存(従来)]で背景画像はjpg、文字の画像は背景を透明にしたpsdかpngで保存しておきます。

Photoshopで作った場合、レイヤーごとに書き出しができるのでそれも使うと便利だよ。レイヤーパネルから、書き出したいレイヤーを選択して右クリック→[PNGとしてクイック書き出し])。

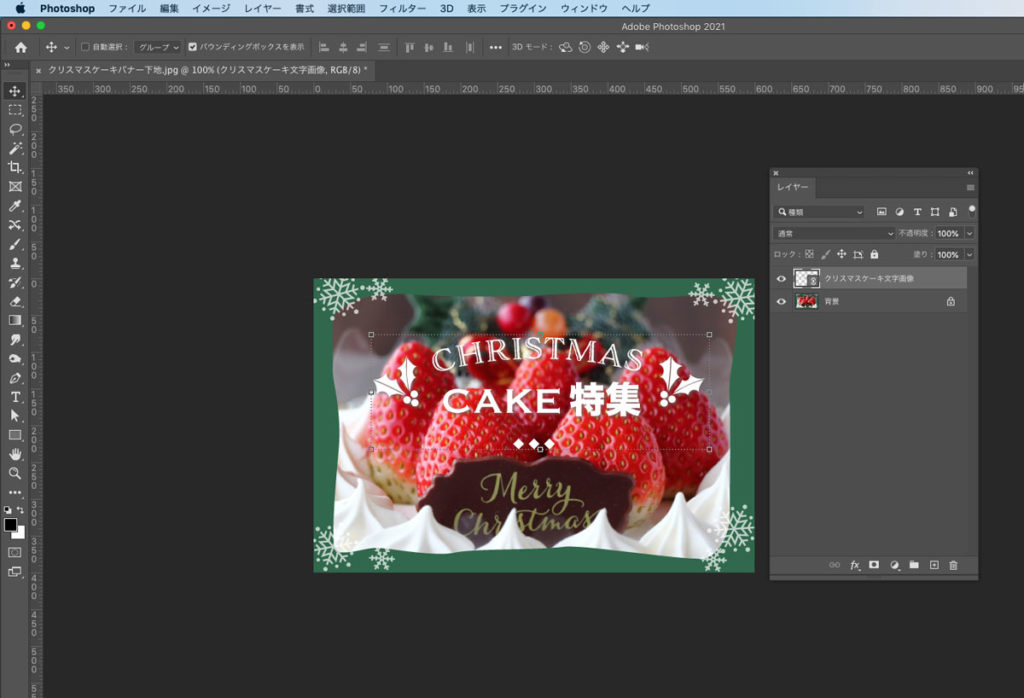
Photoshopを使用し、背景画像と文字の画像を配置します。

ちなみに使用している英字フォントは以下の通りです。
CHRISTMAS:Adorn Engraved Regular
CAKE:Copperplate
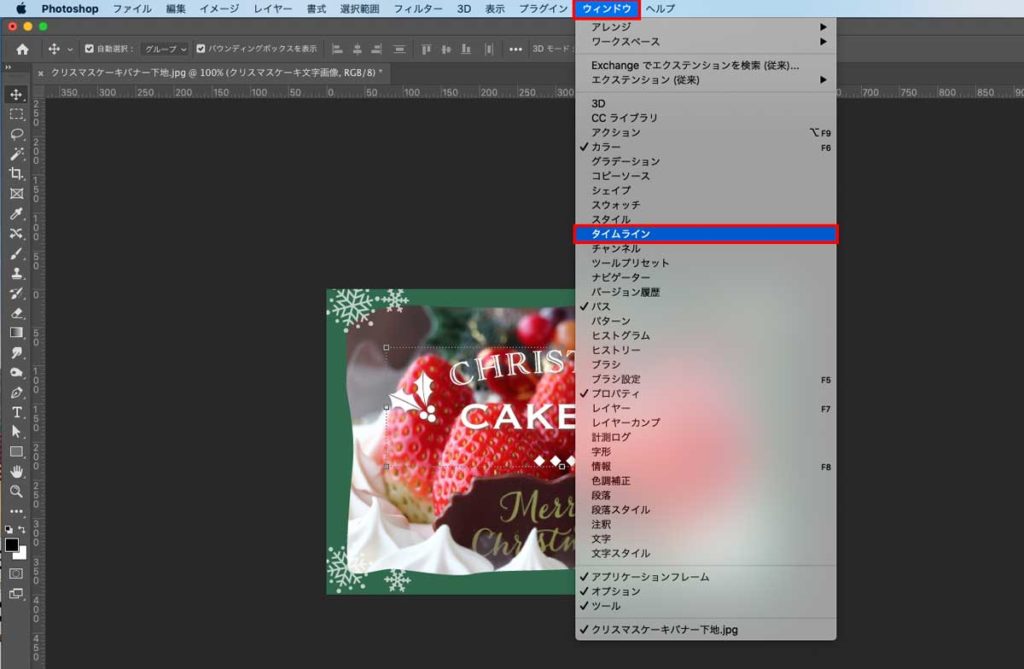
2)ウインドウ→タイムラインでタイムラインウインドウを表示
Photoshop画面上部のメニューから[ウインドウ]→[タイムライン]をクリックします。

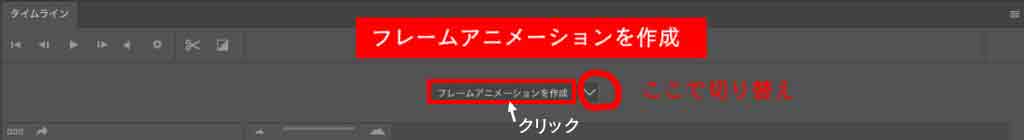
3)「フレームアニメーションを作成」をクリック
画面下にタイムラインのウインドウが出てくるので、「フレームアニメーションを作成」を選択してクリックします(右側の下向き三角で切り替え可能)。

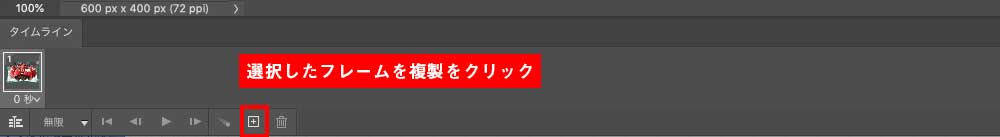
4)選択したフレームを複製する
1枚目のフレームが出てきたら、下の正方形の中に「+」印の「選択したフレームを複製」をクリック。

今回はフレームが16枚表示されるまで、15回クリックして複製しました。文字数が15文字だからです。

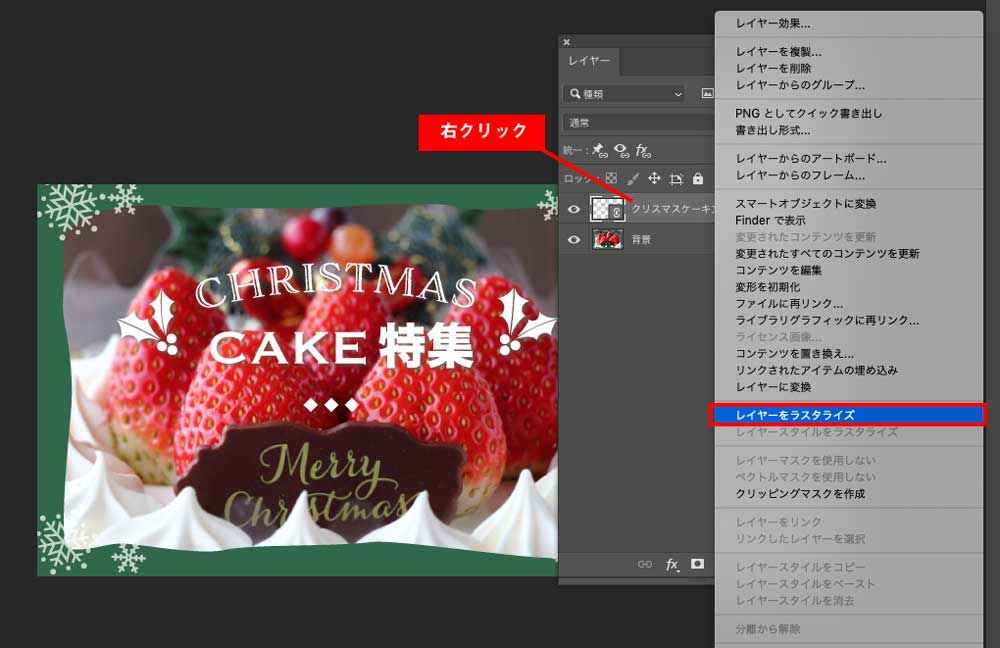
5)文字のレイヤーをラスタライズ
文字の画像はラスタライズしておきましょう。レイヤーパネルで文字画像を右クリックし、[レイヤーをラスタライズ]をクリックします。

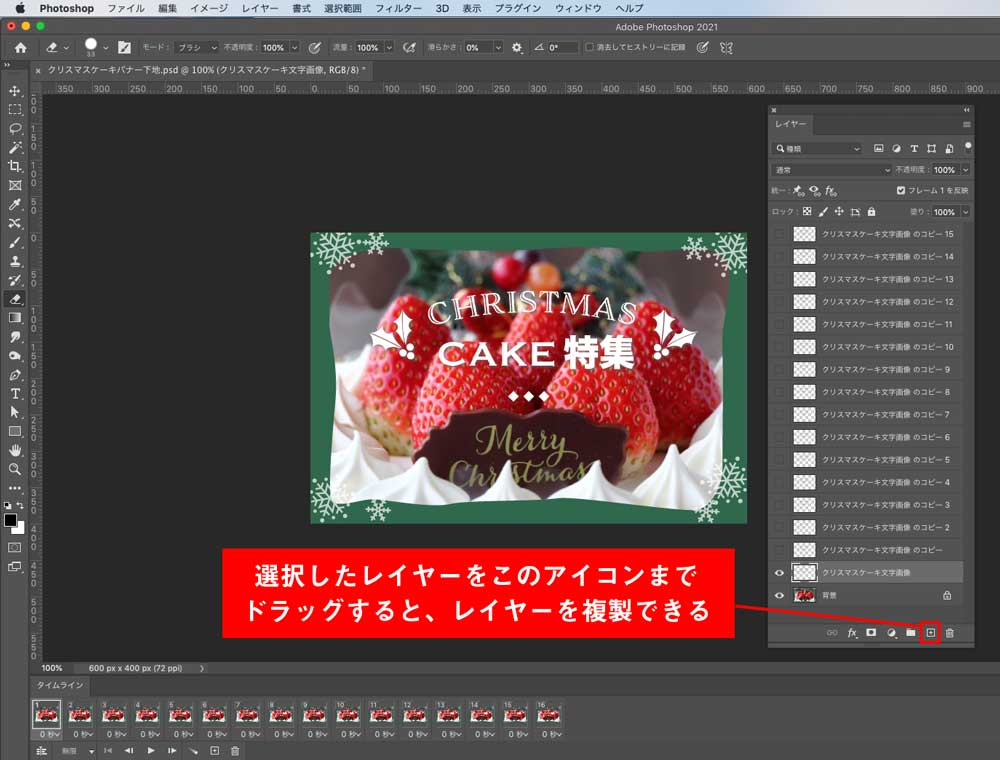
6)ラスタライズした文字画像のレイヤーを複製する
文字画像のレイヤーを選択して、下の「新規レイヤーを作成」のアイコンまでドラッグするとレイヤーを複製できます。文字数分の15枚複製してみました。1枚は間違えた時に使う予備です。

全てのレイヤーを表示しておくとドロップシャドウがかなり濃く出ますが、今後の作業で1枚ずつ表示させるので安心してくださいね。

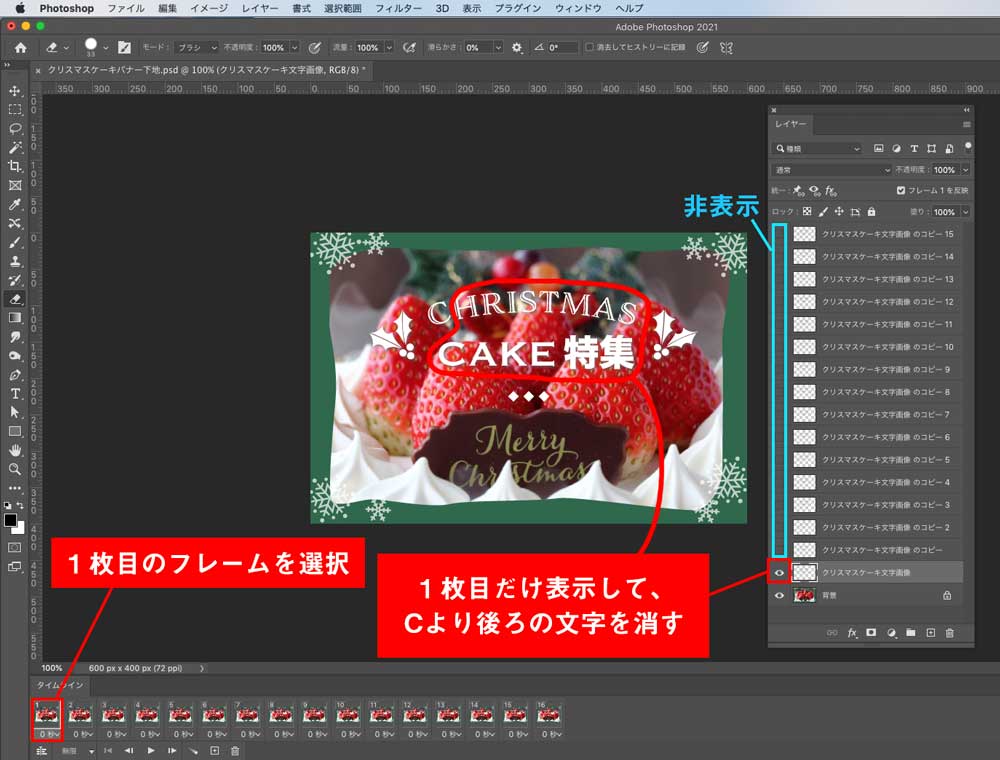
7)1枚目のフレームを選択し、文字画像レイヤーを1枚だけ表示して編集する
左下のタイムラインのフレームから、1枚目のフレームを選択します。レイヤーは1枚だけ表示(この場合、一番下にある文字レイヤーを表示)して、その他の文字レイヤーは全て非表示にします(目のマークをつけない)。

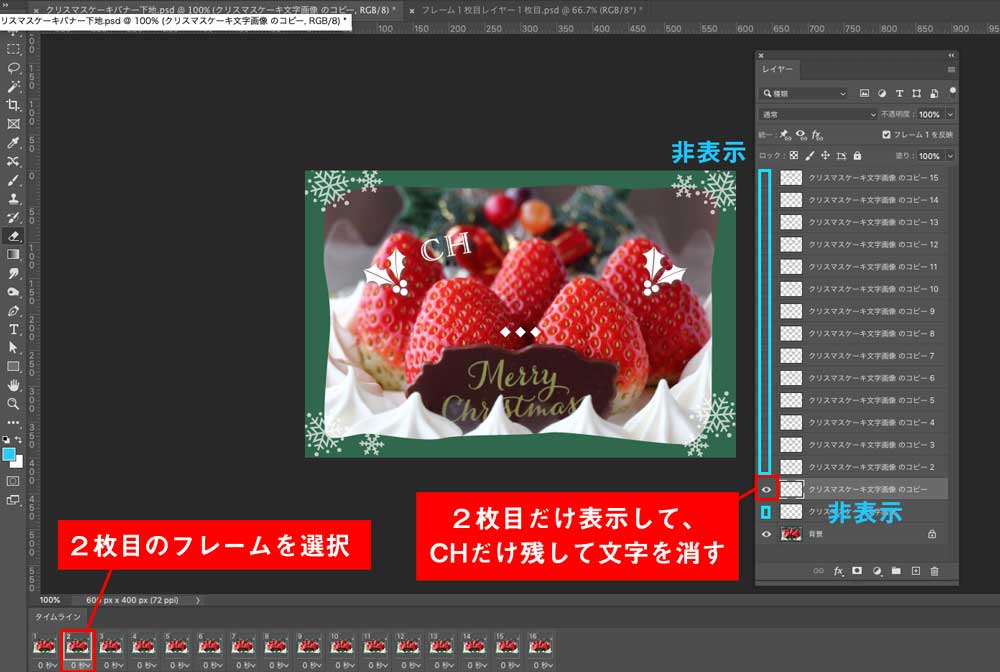
8)2枚目のフレームを選択し、2枚目のレイヤーを編集する

左下のタイムラインのフレームから、2枚目のフレームを選択します。レイヤーは1枚だけ表示(この場合、下から2番目にある文字レイヤーを表示)して、その他の文字レイヤーは全て非表示にします(目のマークをつけない)。この作業を繰り返していきます
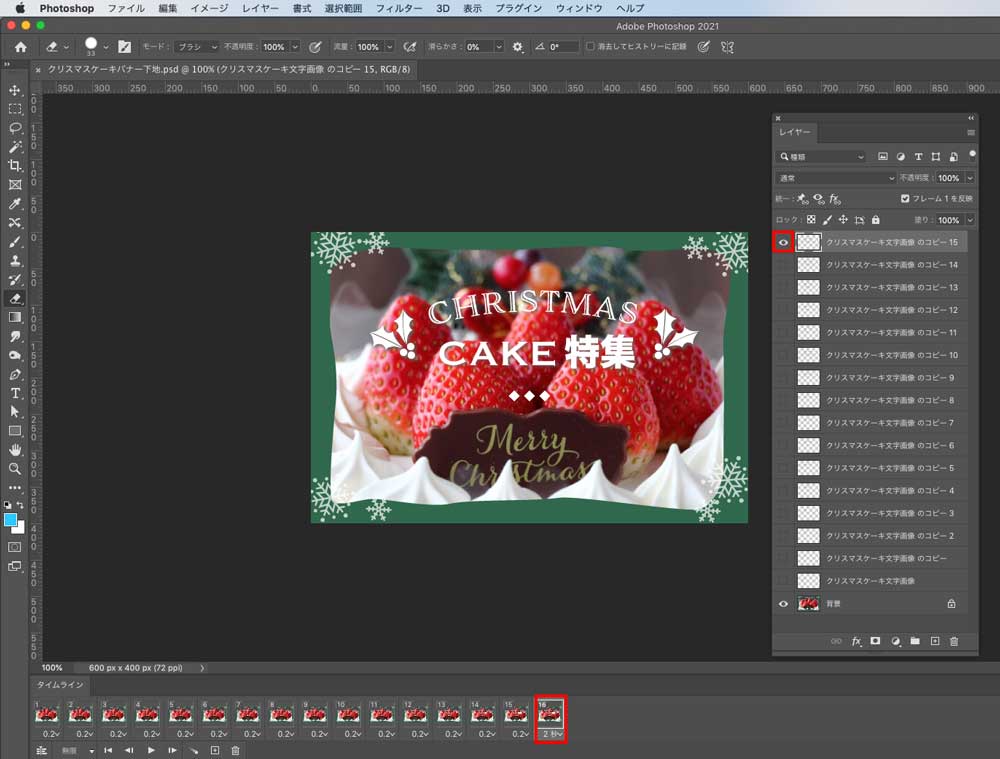
9)3枚目、4枚目〜と同様に編集し、最後のフレームは全ての文字を表示する
同じように作業を繰り返し、最後は全ての文字が表示されるように編集します。

作業の途中で混乱した時は、画面下のタイムラインのフレームを選択して確認できます。フレームを見ると1枚1枚の変化がわかりやすいですよ。

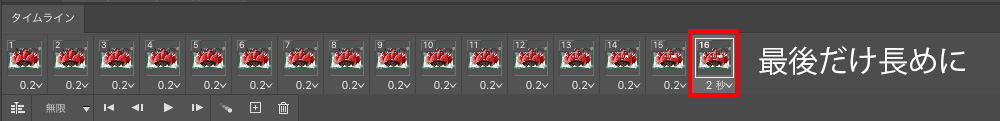
10)表示時間を調整
この場合、1〜15枚目まで0.2秒で表示し、最後は2秒に設定しました。最後を長めに表示することによって読みやすくしています。

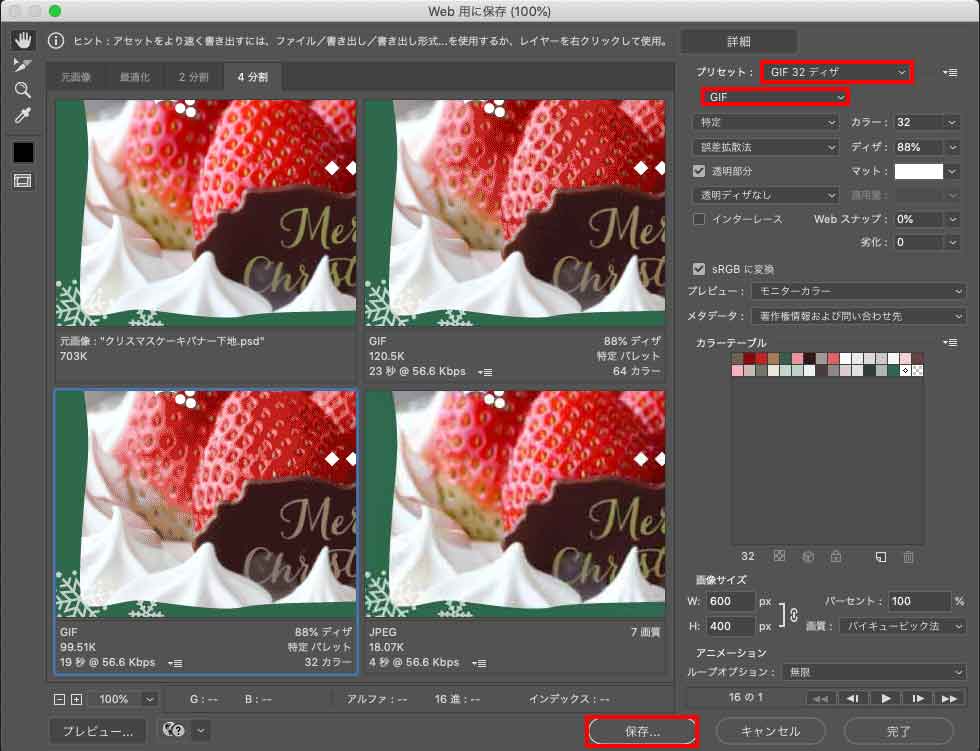
11)GIFで保存
[ファイル]→[書き出し]→[Web用に保存(従来)]でGIFで保存します。今回は32色ディザで保存しました。

※「ディザ」については、こちらの記事で説明しています。

今回は背景が写真なのでタイムラインで1文字ずつ表示させましたが、デザインによっては「トゥイーン」を使って簡単に文字を1文字ずつ表示させることができます。それは今後の記事で書く予定です。
あしらいの参考にした本はこれ!
「あたらしい、あしらい。」著者:ingectar-e 発行:ソシム株式会社

ちょっとここでPRです。クリスマスに合うあしらいやフォントを参考にさせてもらいました(著作ではチラシのデザイン)。このシリーズの本、OK例のデザインが豊富でわかりやすくオススメです。