positionプロパティの1つであるstickyを使ったサイドバー追従の方法をメモしました。簡単なダミーサイトの事例付きなので、少しでも参考になれば幸いです。
position:stickyとは
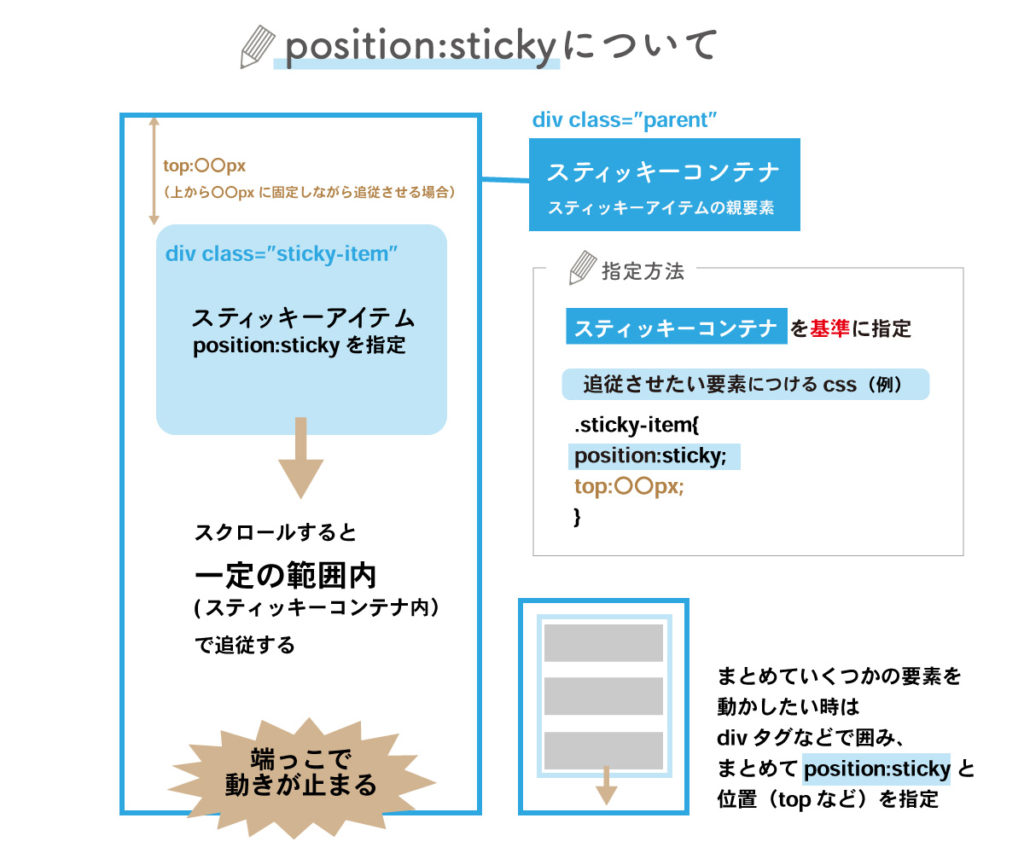
position:stickyを使うと、スクロールした時に要素を一定の範囲内で追従させ、終点で固定することができます。stickyは「粘着性のある」という意味があります。
【例】
・サイドバーをフッターの上まで追従させる
・バナーや重要なお知らせなどを一定範囲で追従させる
▼positionプロパティの基本については、こちらの記事に書いています。
position:stickyの使い方
position:stickyの使い方は2ステップです。
1.親要素のコンテナを用意する(スティッキーコンテナ)
2.一定範囲で動かしたい要素(スティッキーアイテム)にposition:stickyと位置の指定(top・bottom・right・leftの指定)をする。
※Safari用にベンダープレフィックスposition: -webkit-sticky;も設定しておくと安心。

▼基本的にスティッキーアイテムに記載するcssです。
/*スティッキーアイテムに設定するcssの例*/ position: sticky; top: 〇〇px; /*Safari用ベンダープレフィックス*/ position: -webkit-sticky;
上部にピッタリつけたい時は、top:0にします。

スティッキーアイテムにposition:stickyを指定すると、自動的に親要素のコンテナがスティッキーコンテナになります。
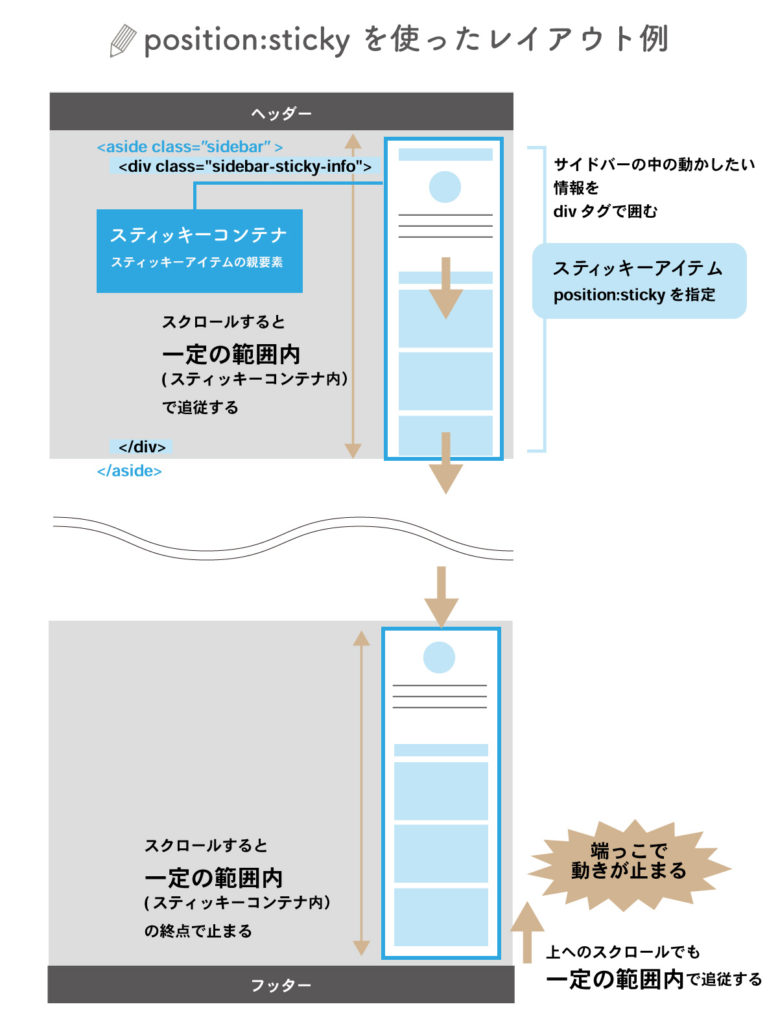
position:stickyを使ってサイドバーを追従させる方法
このような動きのサイドバーを実際に作成しました。

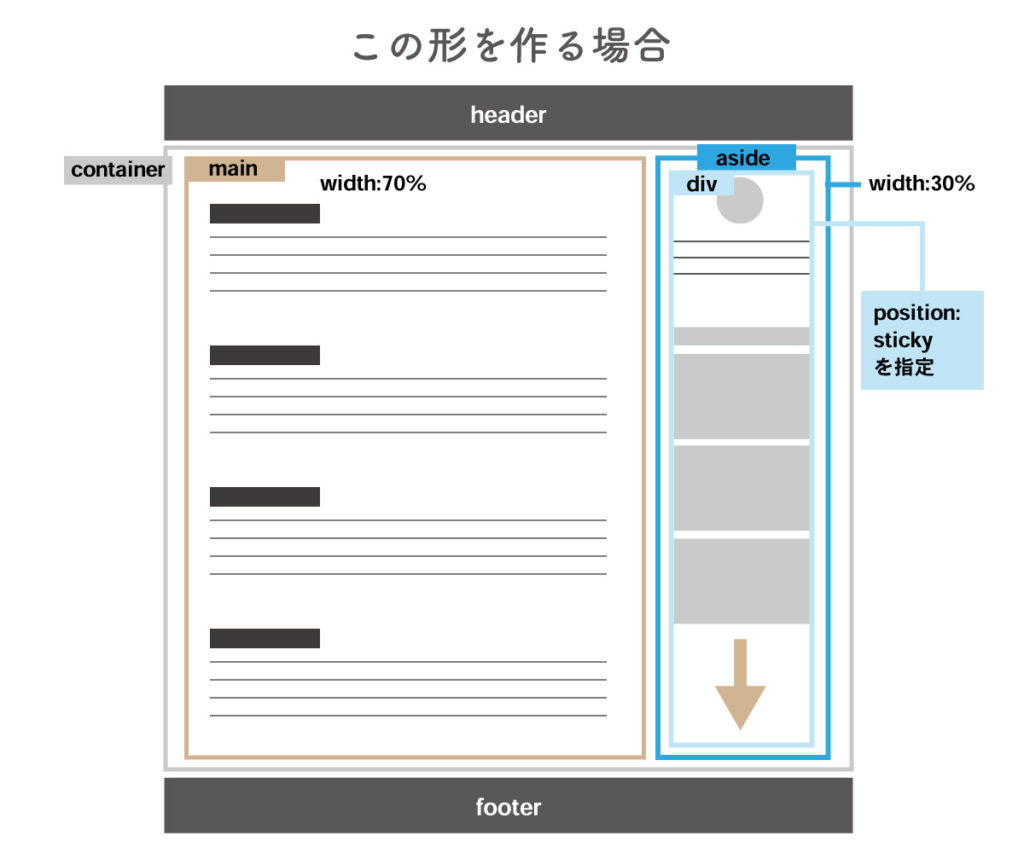
1.設計図
最初に設計図でイメージを固めます。


以下のデモサイトでは、スマホで見るとサイドバーが細長く見えます(スマホのときにフッターの端まで下がらないのは、サイドバーの中の情報が少ないからです…。)実際はスマホ用のサイトにするときはサイドバーをdisplay:noneにして非表示にし、ドロワーメニューなどでスマホ用に見やすく制作します。
2.HTMLのコード例
サイドバーが追従するHTMLのコード例です。【PCサイトのみでスマホ未対応】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>stickyの実験</title>
<!-- リセットCSS -->
<link rel="stylesheet" href ="https://cdn.skypack.dev/sanitize.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header>ヘッダー</header>
<div class="container">
<main>
<article>
<section>
<h2 class="section-title">タイトルタイトル</h2>
<p class="text">テキストが入ります。テキストが入ります。(略)ダミー</p>
</section>
・・・・ダミー記事繰り返し
</article>
</main>
<aside class="sidebar">
<div class="sidebar-sticky-info">
<h3 class="sidebar-title">プロフィール</h3>
<div class="profile-photo">
<img src="img/150x150.png" alt="プロフィール画像" ></div>
<p class="text">テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります</p>
<h3 class="sidebar-title">お知らせ</h3>
<div class="banner"><img src="img/300x200.png" alt=""></div>
<div class="banner"><img src="img/300x200.png" alt=""></div>
<div class="banner"><img src="img/300x200.png" alt=""></div>
</div>
</aside>
</div>
<footer>フッター</footer>
</body>
</html>
3.cssのコード例
cssのコード例です【PCサイトのみでスマホ未対応】。使っていないクラス名がありますが、cssを省略しています。
@charset "utf-8"; header,footer{ width:100%; height:100px; line-height: 100px;/*上下中央に文字を配置*/ background: #333; color:#fff; text-align: center; } .container{ display: flex; } section{ margin-bottom:50px; } main{ width:70%; padding:4%; } img{ max-width: 100%; } /*サイドバー(スティッキーコンテナ)*/ .sidebar{ width:30%; padding:4%; background-color: aliceblue; } /*スティッキーアイテム*/ .sidebar-sticky-info{ margin-bottom:50px; position: sticky; position: -webkit-sticky; top: 50px; } .sidebar-title{ text-align: center; } .profile-photo{ display:flex; justify-content: center; /*左右中央*/ } .profile-photo img{ border-radius: 50%; /*画像を丸に*/ } .banner{ text-align: center; margin-bottom:10px; }
position:stickyが効かない原因は?
position:stickyが効かない場合、以下のような原因があります。
・ブラウザが対応していない場合 ※下記リンク参照
・親要素や先祖要素にoverflow:hidden、overflow:autoが指定されている
・position:stickyは兄弟要素がない=唯一の要素である場合、高さがないので機能しない。
・親要素=スティッキーコンテナの方が、スティッキーアイテムより高さが短い場合
・overflow:scrollで高さの指定がない場合(高さの指定があると効く)
・位置指定のプロパティ(top・bottom・right・left)を指定し忘れている

いろいろな原因があるけど、「高さ」や「位置」が測れない場合にposition:stickyが効かないことが多いそうです。
▼position:stickyの対応ブラウザはこちら(現在はIEのみ非対応)
https://caniuse.com/css-sticky
ちなみにこのデモサイトではリセットcssにsanitize.cssを使用しました(一部の余白が0にリセットされないcssです)。▼リセットcssについての記事はこちらがおすすめです。