positionプロパティにはstatic・relative・absolute・fixed・stickyがあります。この記事ではstatic・relative・absolute・fixedのそれぞれの違いや使い方を紹介します。
positionの種類がたくさんあって、最初の方は自分自身が戸惑ったのでまとめてみました。
position 位置の指定方法(基本)
positionプロパティとは
positionプロパティは基準をもとに要素の位置を指定して配置させたり、要素を重ねたりすることができるプロパティです。位置の指定方法は以下の通りです。
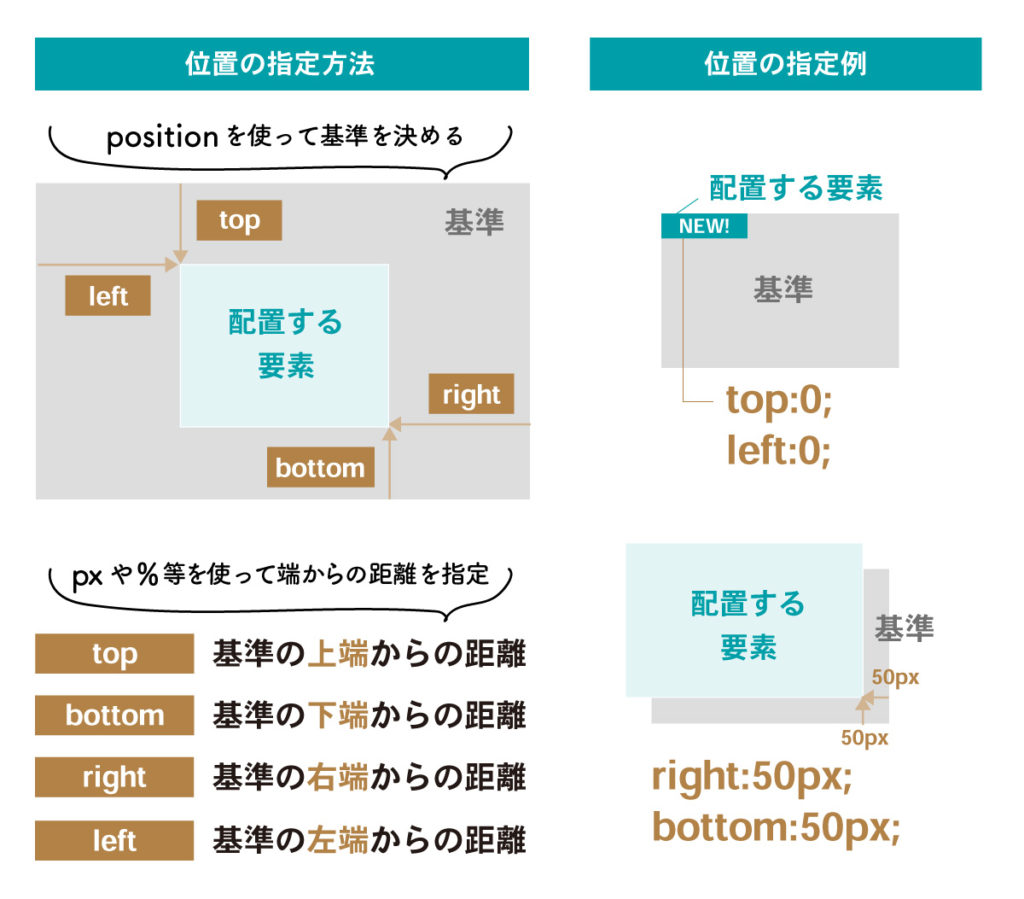
位置の指定方法(基本)
【位置の指定方法】
1.positionで基準をどこにするかを指定する
2.top・bottom・right・leftで基準の端からの距離を指定する


基準の決め方にはいろいろあるので、以下の5つのプロパティを表にまとめました
positionプロパティの値 5種類の違い
positionプロパティの値には、現時点で以下の5つがあります。
| 値 (和訳) | 説明 | top/bottom/right/left の位置指定 | z-index(※)の指定=要素を重ねることができるか |
| static (静的) | 通常配置される位置に配置される。positionの初期値。 | できない | できない |
| relative (相対的) | 通常配置される位置を基準に相対的な位置指定ができる。 | できる (通常配置される位置を基準に配置する) ※relativeを親要素に指定すると、absoluteを使うときの基準になる。 | できる |
| absolute (絶対的) | 単独で使う場合は画面左上が基準、relativeと一緒に使う場合は親要素を基準に絶対的な位置指定ができる。 | できる (画面左上または親要素を基準に配置する) | できる |
| fixed (固定した) | Viewport(ウインドウの中で今見えている部分)内の特定の場所に固定できる。 | できる (今見えている画面を基準に固定する) | できる |
| sticky (粘着性のある) | 境目となる値に届くまでは相対的な配置として扱われ、反対の端が来るまでその位置に粘着する。 ※古いInternet Explorerに対応していない。 | できる (親・兄弟要素を基準に固定する) | できる |
※z-indexは要素の重なりを指定するプロパティで、数字が大きいほど前面に配置される。
position:static の使い方
position:static; とは
positionの初期値で、特に指定しなければこの値になっています。staticだけは上下左右の配置の指定やz-indexを指定することはできません。
【staticの使い方】
→あえて指定するのは、下記のような場合(普通は記述しない)
relative、absolute、fixedなどで要素の位置を決めたものを通常の配置に戻すとき。
(例:スマホ用では固定していた要素をPC用では固定しないなど)。

staticはなかなか使わないけど、次の3つrelativeとabsoluteとfixedはよく使いますね。
position:relative の使い方
通常配置される位置を基準にして上下左右(top,bottom,left,right)で相対的な配置ができます。absoluteと一緒に使うときは親要素にrelativeを指定すると、relativeがついた要素が基準になります。z-indexも指定できます。
相対的な位置(配置)とは?
「相対的な位置(配置)」とはどんなことか、イメージしにくかったので辞書を引いてみました。
他との関係において成り立つさま。また、他との比較の上に成り立つさま。
goo辞書
「―な価値」「物事を―に見る」⇔絶対的。
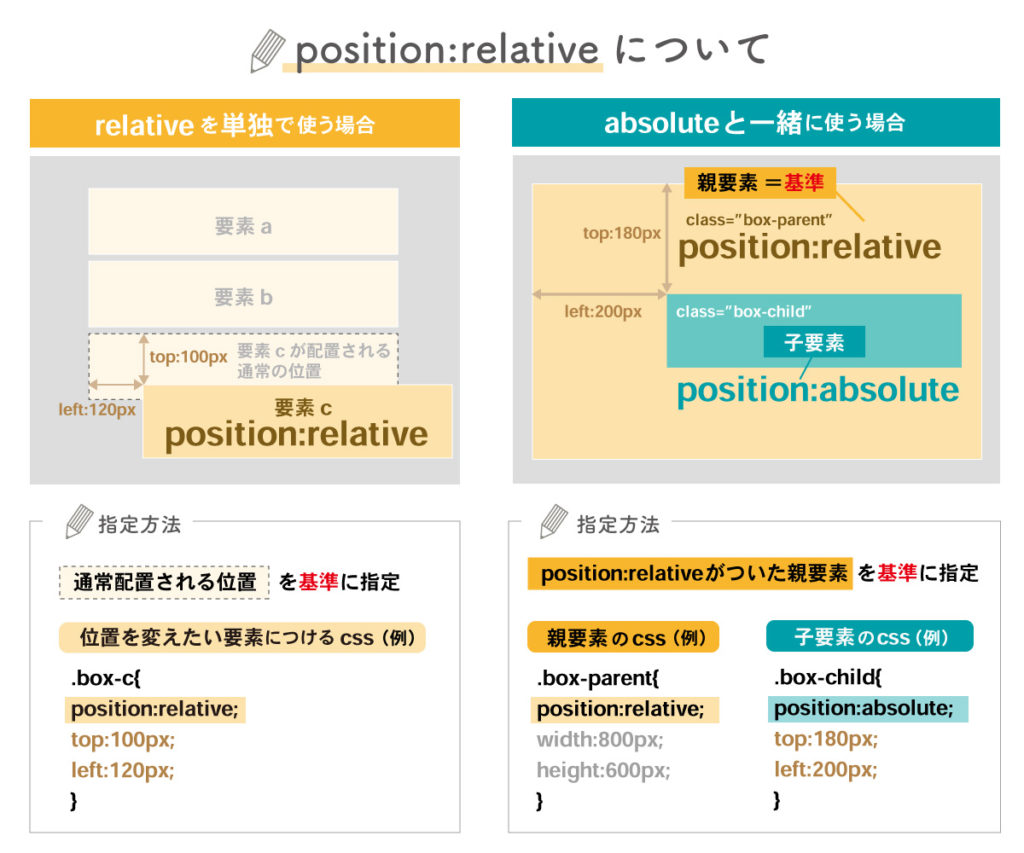
もう少しわかりやすくイメージできるように①relativeの単独での使う方法と②absoluteと一緒に使う方法を図で描いてみました。
▼どちらの例も左上からの距離ですが何を基準にしているかが違います。

relativeは単独で使う場合と、absoluteと一緒に使う場合では、基準が変わるんですね。まさに辞書通り「他との関係において成り立つさま」です。
【relativeの使い方】
①単独で使う場合
1.通常配置される場所を基準にする
2.top・bottom・right・leftで基準の端からの距離を指定する
②absoluteと一緒に使う場合(下記で具体的な使用例を追記)
1.relativeをつけた親要素を基準にする
2.top・bottom・right・leftで基準の端からの距離を指定する
position:absolute の使い方
relative・absolute・fixed・stickyのどれかが指定されている「親要素」を基準として、左右上下の位置を指定・z-indexも指定できます。配置したい要素それ自体に指定します。
※基準が指定されていない場合はブラウザウィンドウの左上が基準位置となるが、通常はrelativeで基準を親要素に変更して使う。

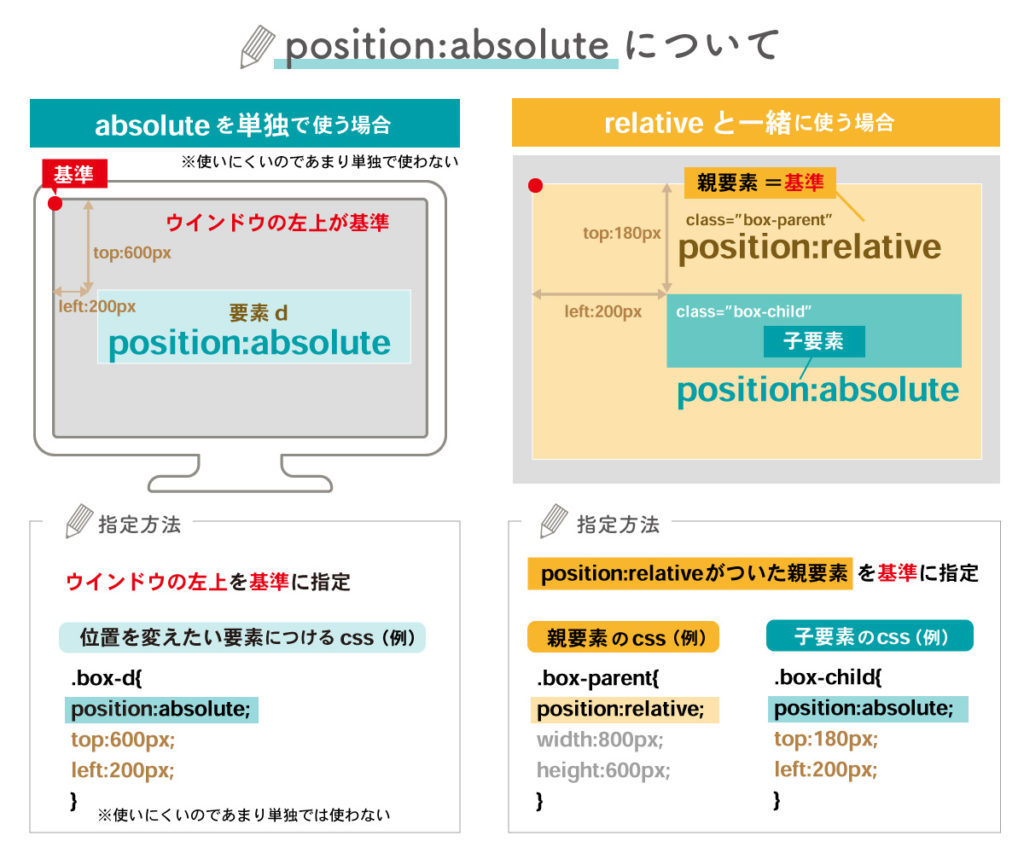
【absoluteの使い方】
①単独で使う場合
1.ウインドウの左上が基準になる
2.top・bottom・right・leftで基準の端からの距離を指定する
②relativeと一緒に使う場合
1.relativeをつけた親要素を基準にする
2.top・bottom・right・leftで基準の端からの距離を指定する
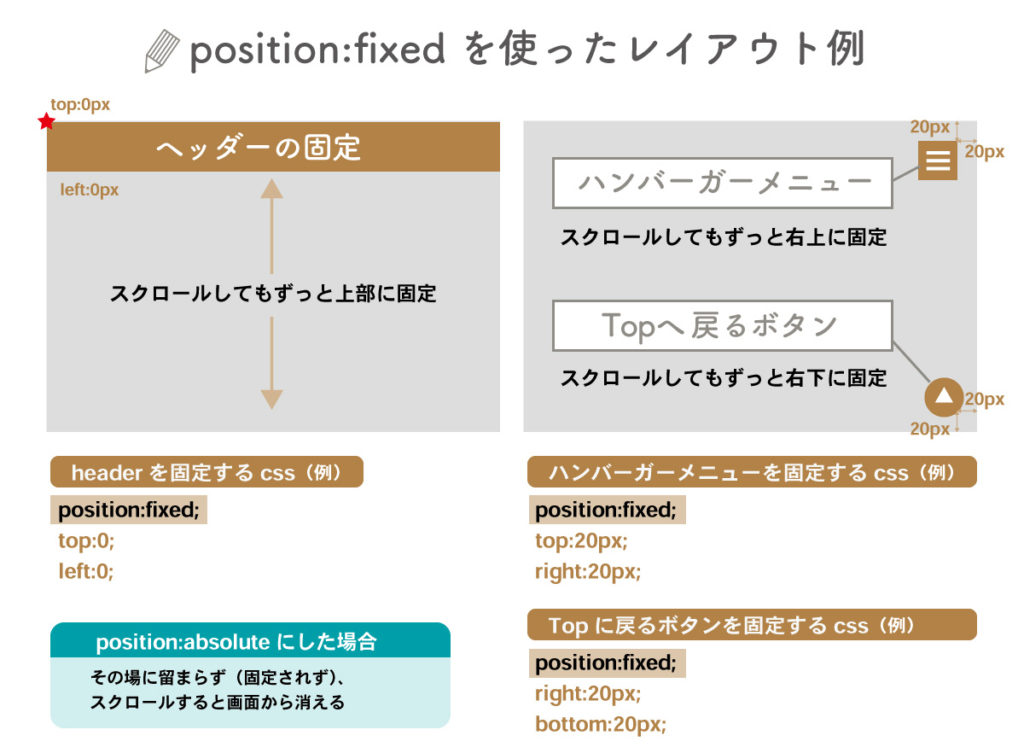
position:fixed の使い方
position:fixedは、画面を動かしてもある要素を動かしたくない時に使用します。
【例】
・画面上部にヘッダー(メニュー)を固定する
・画面右上にハンバーガーメニューを設置する
・画面右下にトップに戻るボタンを固定表示する

【fixedの使い方】
1.ViewPort(表示領域=今見えている画面)を基準にする
2.top・bottom・right・leftで基準の端からの距離を指定する
この記事では、positionの基本と4種類の使い方について簡単にご紹介しました。

positionプロパティは奥深くて、使いこなせばいろんなレイアウトができるようになるんだね。
▼position:stickyを使ってサイドバーを追従させる方法はこちらの記事に書いています。