Webサイトを制作する時に「jQuery(ジェイクエリー)」を使うと、難しいプログラミング知識がなくてもカンタンに動きのあるサイトを作れます。初心者の方向けに導入記事を書きました。
「jQuery」とは?
jQuery(ジェイクエリー)とは、書き方を簡単にしたJavaScriptというプログラミング言語で作成されたライブラリのことです。

ライブラリって直訳で図書館という意味ですよね?
よく利用される機能をまとめて部品化したプログラムをライブラリと呼びます。JavaScriptにおけるライブラリは、ある機能を提出する.jsファイルのことです。
参考文献「スラスラわかるJavaScript 」P255 生形可奈子 著、株式会社翔泳社

jQueryは、色々な機能を無料で使える.jsファイルが集まっているデータの図書館みたいなものなんだ。
jQueryのメリット
jQueryを使うメリットはこのようなものがあります。
・文法がシンプルで、JavaScriptを短く記述できる。
・ブラウザ間での表示の違い(※1)を吸収して、どのブラウザで見ても同じ表示にする。
・DOM操作(※2)が簡単にできる。
・色々なアニメーション的な動きをつけられる。
・Ajax(※3)を簡単に行える。
・商用利用、ソース改変、再頒布可能である。
※1)「クロスブラウザ問題」といいます。
※2)DOM(Document Object Model)操作:HTMLの部品を操作すること。HTMLの要素、例えば<h○>などの見出し,<img>(画像),<p>(段落)などにアクセスして追加や削除などのHTMLの操作をすること。
※3)Ajax(Asynchronous JavaScript XML):直訳でJavaScriptとXMLを使ったサーバーとの非同期の通信。例えば更新された部分だけをダウンロードするなど、Webサイト間で効率よく情報をやり取りする仕組みのこと。
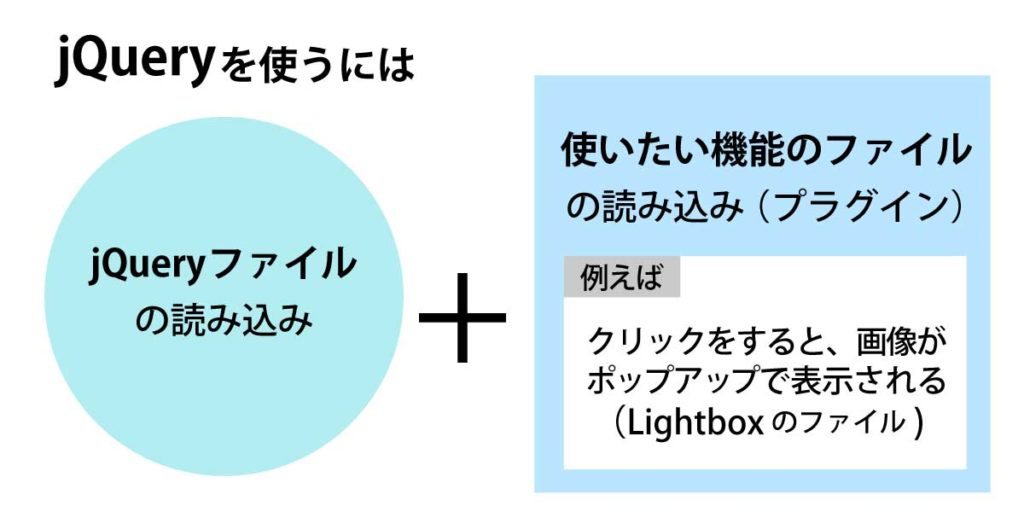
jQueryを使うには

jQueryを使うには、jQueryファイルの読み込みと、使いたい機能のファイルの読み込みが必要です。この記事では「jQueryファイルの読み込み」について説明します。
jQueryファイルの読み込み方法は2種類
jQueryの読み込み方法は2つあります。
【1】1つ目は公式ページからダウンロードして読み込む方法。
【2】2つ目はCDNを使う方法です。
CDNにはさらに
①jQueryのCDN、②Googleのサーバーから直接読み込む方法があります。
それぞれの説明をします。
【1】事前に公式ページからダウンロードをして読み込む方法
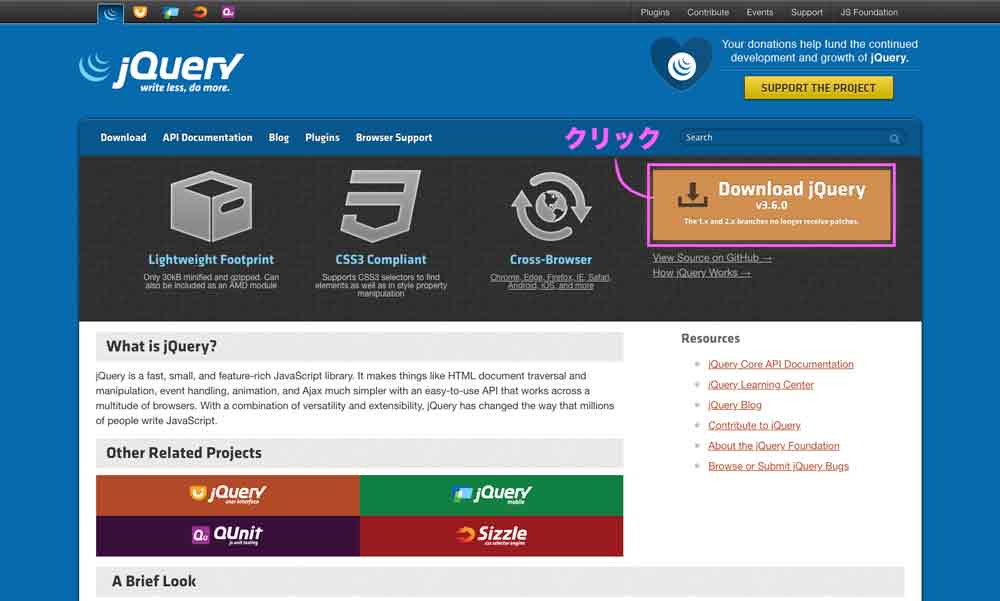
まずはjQueryの公式ページからダウンロードして使う方法です。(2022年4月の画面です)

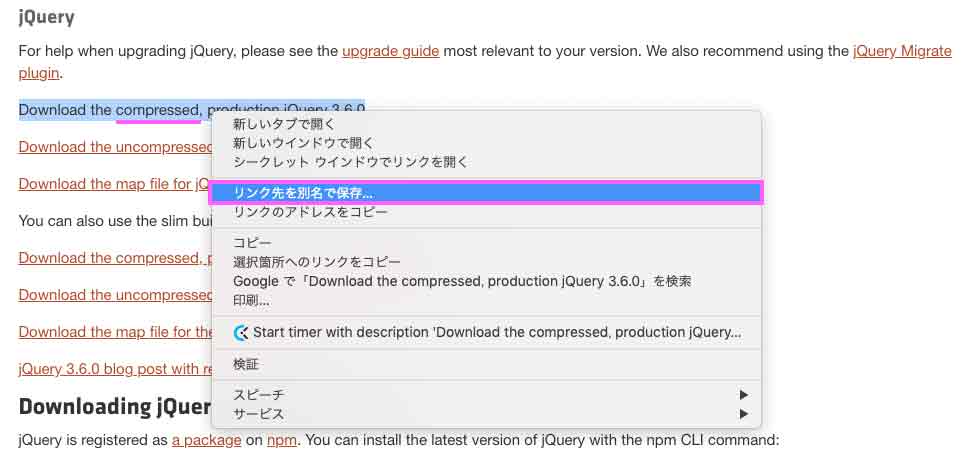
右上のDownload jQueryをクリックすると、このような画面が表示されます。


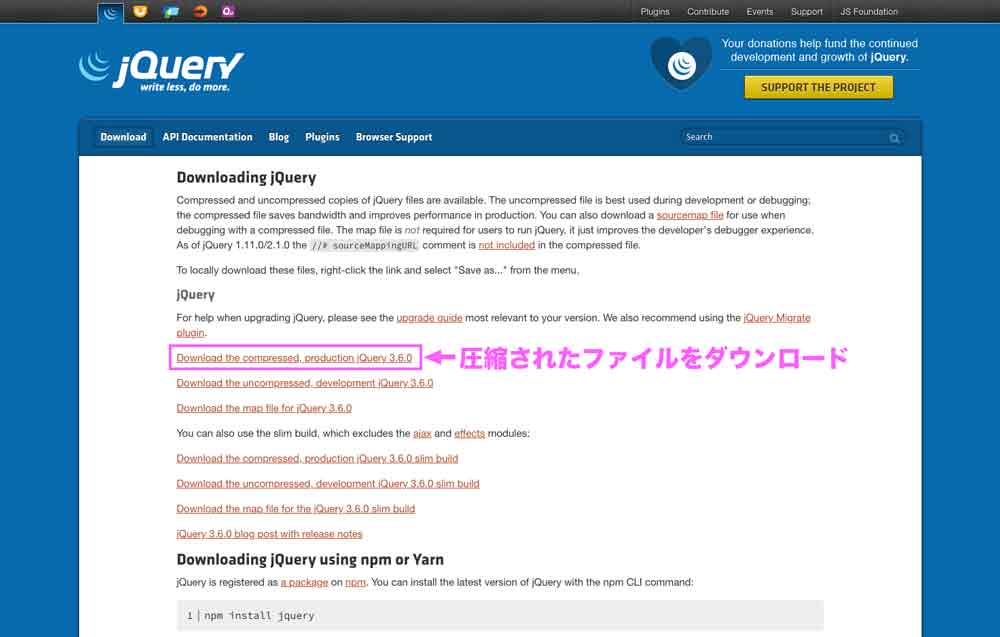
ダウンロードするファイルは、容量が軽いcompressed(圧縮された)と書かれているファイルがおすすめです。
→Download the compressed, production jQueryX.X.X(X.X.Xはバージョン名)
を右クリック→ [リンク先を別名保存]をクリックします。
(★左クリックすると、ソースの中身が見られます。その場合Macは「⌘」+S、Windowsは「Ctrl」 +S でコードを保存できます)

デスクトップなどを指定して、自分がわかりやすいところにダウンロードします。
ダウンロードが完了したら、ファイルを読み込む準備をします。
【1】の方法でダウンロードしたjQueryファイルの読み込み方法
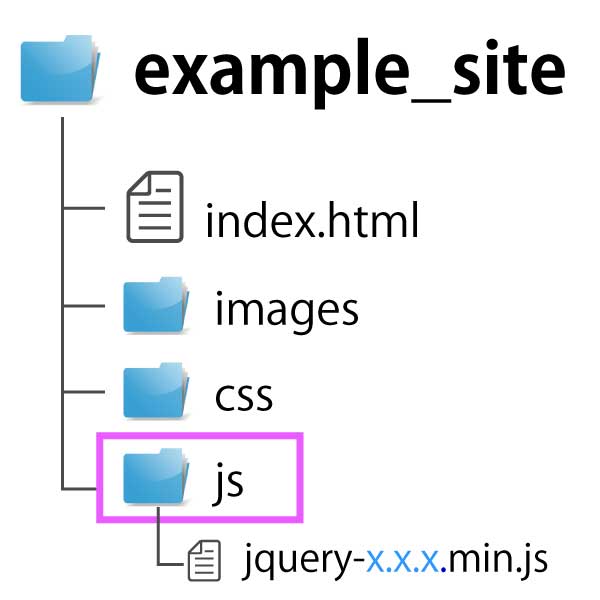
例えば、HTMLファイルのファイル名がindex.html、 cssとimagesフォルダがあるサイトを想定します。jsファイル用にjsフォルダを作り、その中にjQueryのファイルを入れておくのがわかりやすいです。

それからHTMLに読み込むには、<head></head>内にこのようなコードを書きます。3.6.0のバージョンを使用した例です。<script>タグで囲みます。srcのsource(ソース)の意味は情報源、出所、出典など。「js/〇〇〇〇」は、jsのフォルダの中の〇〇〇〇という意味です。
HTML
<!DOCTYPE html>
(省略)
<head>
(省略)
<script src="js/jquery-3.6.0.min.js"></script>
(省略)
</head>
★jQueryのjsファイルを置いた場所によって、src=”~~~~”のパス指定が変わるので注意。例えばindex.htmlと同じフォルダ(階層)にjsファイルを置いていると、<script src=”jquery-3.6.0.min.js”></script>という指定方法になります。

使いたい機能(プラグイン)のファイルはそれぞれ指定された方法で読み込みます。今後の記事で、jQueryを使った事例とともに紹介したいと思います。
以上が「ダウンロードをしてjQueryを読み込む方法」でした。
ダウンロードをしなくても、jQueryファイルは使えます。次に、直接リンクをコピーしてjQueryファイルを読み込む方法も紹介します。
【2】CDNを使う方法
CDNとは?
Contents Delivery Networkの略で、外部のファイルをリンクを貼ることで使用することができるネットワークのこと。
①jQueryのCDNを使う方法
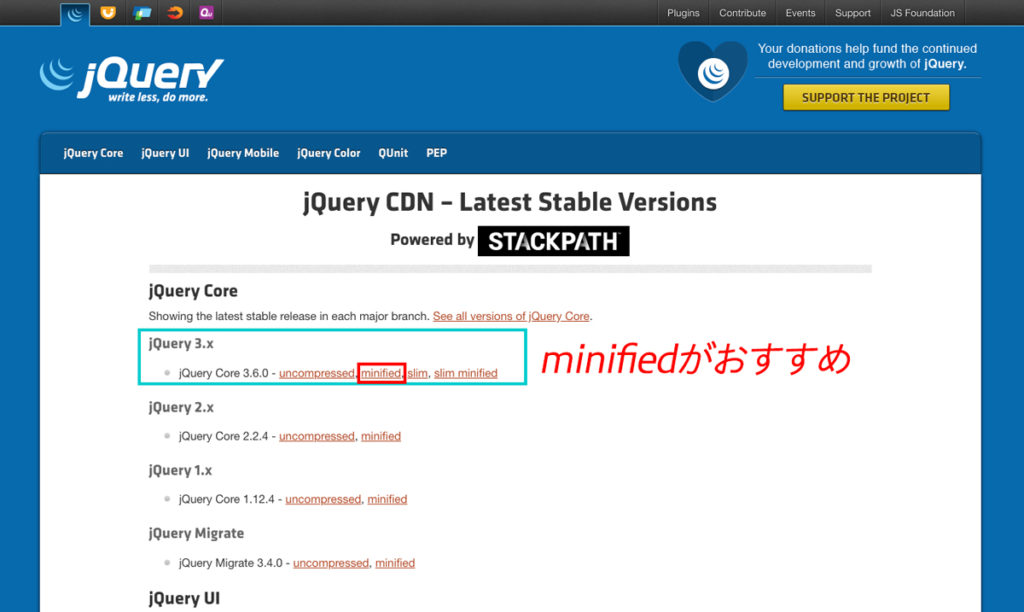
jQueryの公式サイトからコピーできます。

- uncompressed :非圧縮版
- minified:圧縮版(軽いのでおすすめ)
- slim:非推奨の API を削除したもの
- slim minified:slimの圧縮版
以下を</body>の直前で、jsファイルよりも上(先)に読み込みます。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<!DOCTYPE html> (省略) <body> (省略) <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="js/(例)main.js"> </body>
上記の数字3.6.0は 現在の最新バージョンの数字です。(2022年4月現在)。
②Googleのサーバーから読み込む方法
以下を<head></head> 内にコピぺすると使えます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
上記の数字3.6.0は 現在の最新バージョンの数字です。(2022年4月現在)。
<!DOCTYPE html> (省略) <head> (省略) <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> (省略) </head>
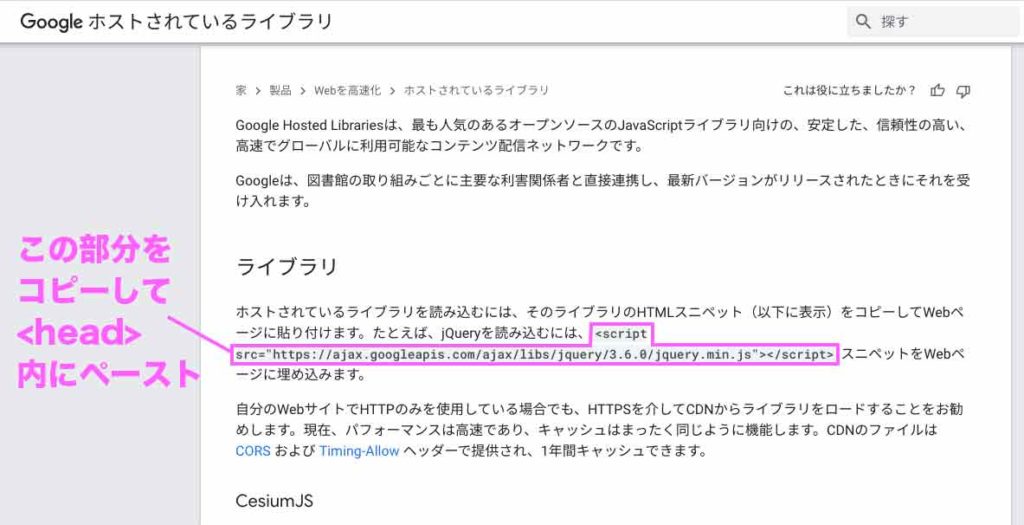
このリンク先はどこから来ているのかというと、Googleのサーバー上に置いてあるGoogle Hosted LibraryのjQueryデータです。
②のjQueryはGoogle Hosted Libraryのページからコピーできる
「jQuery グーグル」と検索して、Google Hosted Library のサイトへ飛びます。英語のページですが、ブラウザがChromeの場合、右クリック→[日本語に翻訳]で日本語で表示できます。
以下の線で囲まれた部分を<head>内にコピー&ペーストして使っています。

jQueryを使うときの注意
jQueryはオープンソースライセンスで、その中でも比較的制限のゆるいMITライセンスです。
※オープンソース:「ソースコードが無償で一般公開されているソフトウェア」。ライセンス:「利用者が守るべきソフトウェアの利用条件」。
参考文献:「スラスラわかるJavaScript 」P255 生形可奈子 著、株式会社翔泳社
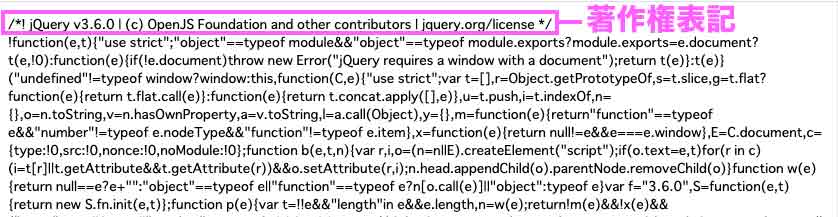
MITライセンス:無償、商用利用可能、カスタマイズ自由。著作権の表記が必須。
jQueryの最初の1行(コメント)に入っている著作権表記は消さずに利用しましょう。

※プラグインによってはjQueryのバージョンと互換性が無く、機能しないものがあるので注意。
jQueryを使って動くサイトに変身
ここまで準備ができたら、あとは自分が使いたい機能(プラグイン)を見つけます。
・スライドショーを設置する
・画像をポップアップ表示する
・文字や画像をアニメーションで動かす
・予約画面でカレンダーを出す
など
サイトを動かすjQueryのプラグインについては、今後記事で紹介したいと思います。
この記事の参考文献&JavaScriptの勉強で役に立つ本の紹介です。
解説がわかりやすく、章末に練習問題があるので理解度チェックもできます。
動きのあるサイトの勉強に役立つ本(毎日使ってます!)