HTML5の最初に書く”呪文”のような記述についての記事です。普段はコピー&ペーストで済ませて内容や意味をきちんと覚えていないけど覚えたい人向けにまとめました。使えるかわかりませんが強引にゴロ合わせを考えてみました。
そもそもHTMLとは
HTML(Hyper Text Markup Language)はWebサイトを作成するのに使われる言語です。
※Hyper Text:通常のテキストの機能を超えたテキスト(リンクで文書同士が繋がりページを移動できる)。
※Markup:目印をつけること。

HTMLは、1997年に「W3C(World Wide Web Consortium)」というインターネットにおける技術の標準化団体によって策定されたそうです。現在はHTML5が主流です(2021年8月現在)。
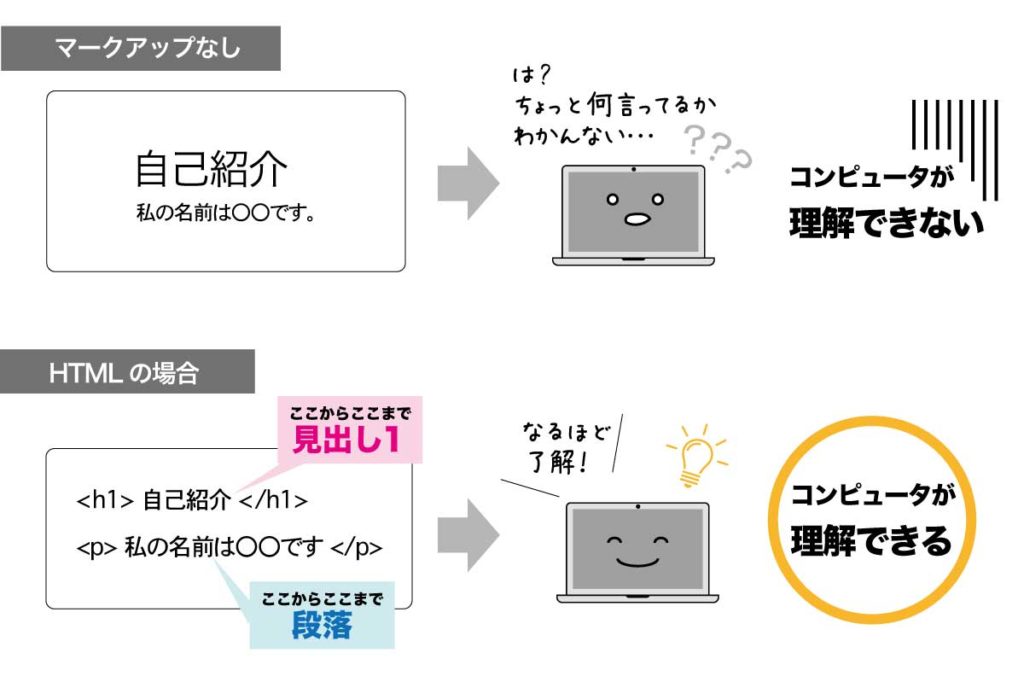
HTMLの役割は目印(マークアップ)をつけること
通常のテキストデータだと、コンピュータはどこが文章(見出し・段落など)でどこがリンクなのかなど、理解することができません。

そこで、コンピュータが意味を理解できるように各部分の意味を「タグ」で目印をつける(=マークアップする)のがHTMLの役割です。
マークアップは検索エンジンで最適な検索結果を表示するのに使われたり、目の不自由な方が使う音声読み上げソフトなどにも使われたりします。コンピュータだけでなく、人がテキストの内容・構成を理解するのにも役立ちます。
▼以下、HTML5の最初に書く呪文のような記述を復習します。
1行目:DOCTYPE宣言(文書型宣言)
HTML5で1行目に書くのはこの文書です。
<!DOCTYPE html>
これをDOCTYPE宣言と言います。半角の!の後に、半角大文字でDOCTYPE、(半角あけて)小文字でhtml。意味は「このテキストはHTMLのルールに従って書いています」と宣言している記述です。
ブラウザに正確にHTMLの仕様を理解させる目的で必要とされます。

文書(ドキュメント)だからドキュタイプだと思ってた。
正しい読み方はドックタイプだったとは…

どうせ変な語呂合わせを考えて覚えてたんでしょ。

2行目:<html>タグ・使う言語
2行目からはタグと呼ばれる目印をつけていきます。
基本的には開始タグ<〇〇>と終了タグ</〇〇>でセット。
ですが、終了タグがいらないタグ(※)もあり。
※空要素(void要素)という。例:br(改行)、img(画像)、link(リンク)、meta(メタ)などの要素
<!DOCTYPE html> <html lang="ja"> (省略) </html> ←最後の行に書く
最初に書くタグは<html>タグです。普通は同時に終了タグ</html>も書きます。
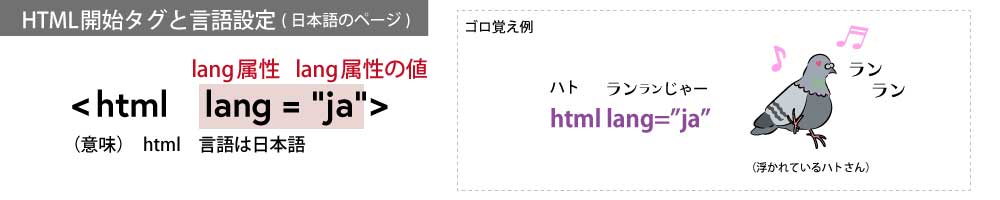
意味は「html 言語=”日本語”」。langはLanguage(言語)のこと。<html>〜</html>タグの間に様々なタグや内容を記述することでWebページが表示されます。
htmlの開始タグの中に(半角あけて)lang=”ja“と書きます。
●英語の時は<html lang=”en”>

3行目以降:head要素 <head>とは
<head>から</head>までをhead要素といいます。以下、簡単な記述例です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content="サイトの説明"> <title>サイトタイトル</title> (リセットCSS、スマホ対応、OGPなど省略) <link rel="stylesheet" href="ファイルの場所・ファイル名"> </head> <body> (Webページの内容は省略) </body> </html>
Webページの基本情報が記述されるのが<head>要素です。
meta要素 <meta>とは
<meta>は、meta要素。メタデータ=「情報に関する情報」を記述します。

情報に関する情報? ピンとこないな

それは「メタ言語」という言葉の意味を知っていると良いかも。メタ言語は↓
参考:【メタ言語】とは
われわれはしばしば(言語を使って)言語について語る。そのとき、そこで話題とされる言語を「対象言語」とよび、それについて語るために使われる言語を「メタ言語」とよぶ。たとえば、英語の文法について日本語で語る場合、英語が対象言語、日本語がメタ言語である。
コトバンク メタ言語 日本大百科全書(ニッポニカ)のメタ言語に関する記述 より引用
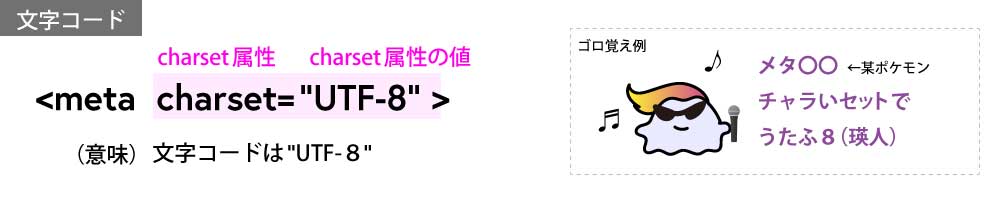
<meta charset=”UTF-8″>とは
<meta charset="UTF-8">
文字コードの指定です。ここではUTF-8の文字コードを使うという意味です。
※charset(読み:キャラセット。チャーセットでもOK)=character setの略で、文字コードのこと
Webページで扱われるテキストは、必ず何らかの文字コードで指定されています。文字コードは「文字符号化方式」といって、コンピュータが読み取る文字の種類や規格のような文字です。
「世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書」 技術評論社 p 42 より引用
現在では特別な理由がない限り、UTF−8(ユーティーエフエイト)という文字コードを指定します。


ポケモンを知ってる世代しか使えない語呂合わせだね。ちなみにUTF−8は「様々な言語の文字を扱える文字コードとしては世界的に最も普及している※」そうです。 ※IT用語辞典 e-wordsより
<meta name=”description” content=”~”>とは
<meta name="description" content="本好きなゴンのブログです">
意味は、要素の名前(name)=”説明” 内容=”このページにはこんな内容が書かれています”。Webページの説明を概要的にまとめた内容が入ります。
Googleの検索結果に利用されることもあり、その重要性や文字数の目安は常に変動しています。
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書」 技術評論社 p 43 より引用
この記述の語呂合わせも考えました。


head要素には、場合によっては他にも
・マルチデバイス対応
・GoogleFonts
・jQuery、JavaScript
・SNS対応
・リセットCSS
などの情報を書きます。
今後別の記事に書く予定です。
link要素<link>とは
link要素は、記述するHTML文書と別の文書のリンク関係を指定します。
よく使うのは、デザインを指定する「スタイルシート」のリンクです。
<link rel=”stylesheet” href=”~”>とは
例えば、以下のように使います。
<link rel="stylesheet" href="css/style.css">
HTMLにデザインの指定をするためのスタイルシートを外部ファイルで読み込む記述です。
上の<link rel=”stylesheet” href=”css/style.css”>意味は、<リンク 関係=”スタイルシート” このハイパーテキストを参照します=”css(というフォルダの中の)/style.css”>。

rel属性とhref属性 →英語で覚える
rel属性(語源はrelation=関係)
:リンク先の他の文書に対する関係を示すための属性。
href属性(語源はhypertext reference=ハイパーテキストの参照)
:目当ての資源の所在を指し示すための属性。

英語は語源を調べて覚えると記憶に残るって、ドラゴン桜の桜木先生が言ってたよ。
スタイルシートの詳細も今後別の記事に書きます。
まとめ
少しでも誰かの記憶に残る記事になっていれば幸いです。
▼スマホ用にゴロ合わせの拡大バージョンです。