この記事ではjQueryのプラグインLightboxがより進化した「Lightbox2」の使い方を紹介します。簡単に導入でき、ポートフォリオサイトに使いやすいのでオススメです。
jQueryについての記事はこちらをご参照ください。
【関連記事】動くサイト制作 JavaScriptライブラリjQueryの使い方[初心者向け]
Lightbox(Lightbox2)とは

Lightbox、および、より新しいLightbox2は、モーダル・ダイアログ(※)を使用することで大きいイメージを表示するのに使用されるJavaScriptアプリケーション。そのスクリプトは、簡単だが上品なスタイルと容易な実現による広範囲の人気を獲得した。
Wikipedia https://ja.wikipedia.org/wiki/Lightboxより
※モーダルダイアログ:ダイアログボックスを閉じるまでは、同じアプリケーションの他のウィンドウに対する操作ができないダイアログボックスのこと。
開発者はボルチモア在住のWebデザイナー、Lokesh Dhakar氏です。
LightboxやLightbox2を使うと下のデモページのような感じになります。
Lightbox2はMITライセンスなので商用利用可能
ライセンスはMITライセンスで、商用利用可能です。公開、配布、変更なども可能ですが著作権表示とライセンス表示が必要です(ダウンロードしたソースコード内の著作権とライセンス表示を消さずに使いましょう)。
Lightbox2のダウンロード
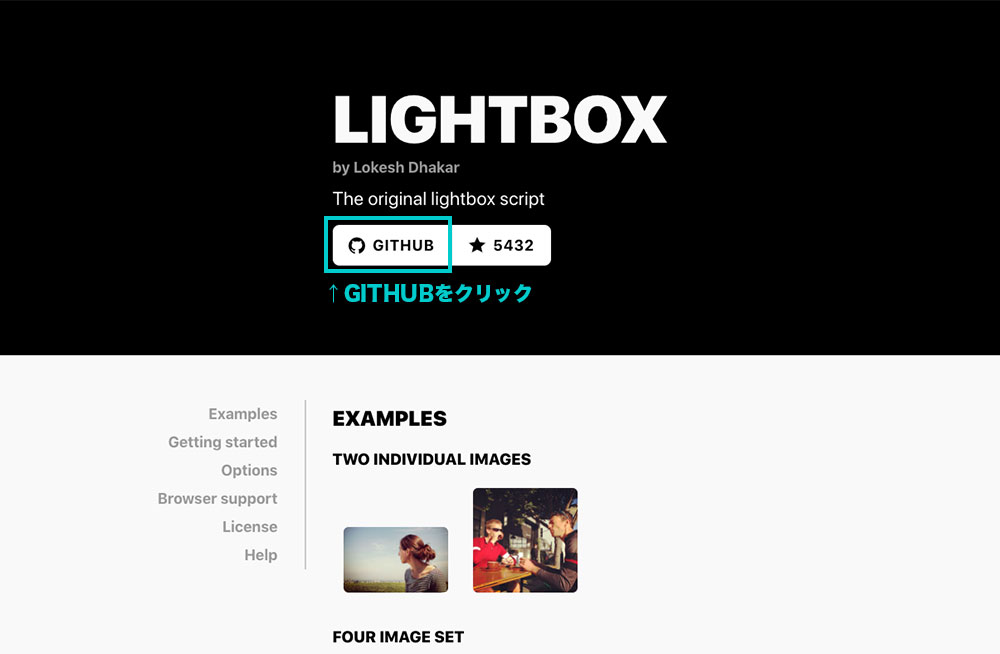
「Lightbox」または「Lightbox2」と検索して、こちらのページを開きます。「Lightbox」の検索でもLightbox2のダウンロードページになります。

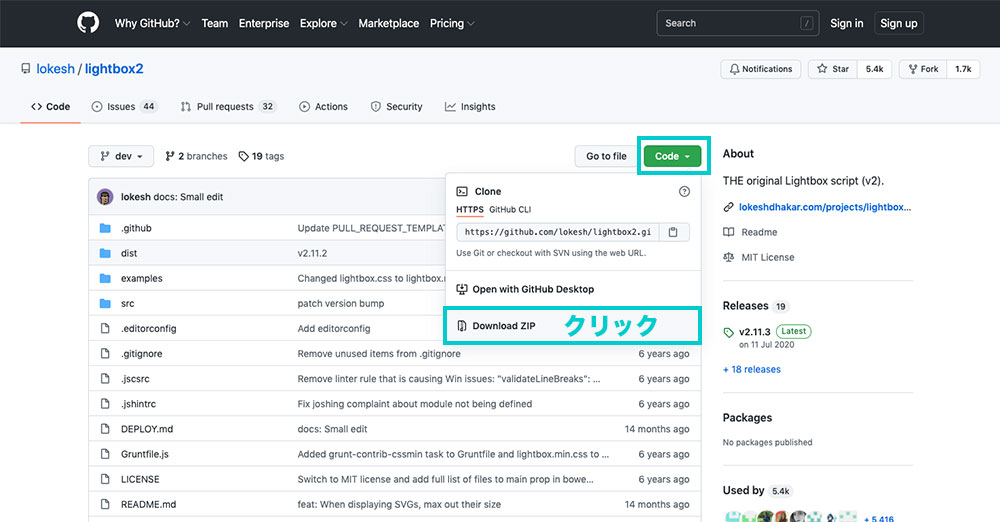
GITHUBをクリックして、この画面を表示させます。「Code」→ 一番下の「Download ZIP」をクリック。ダウンロードをして、ZIPファイルを解凍します。

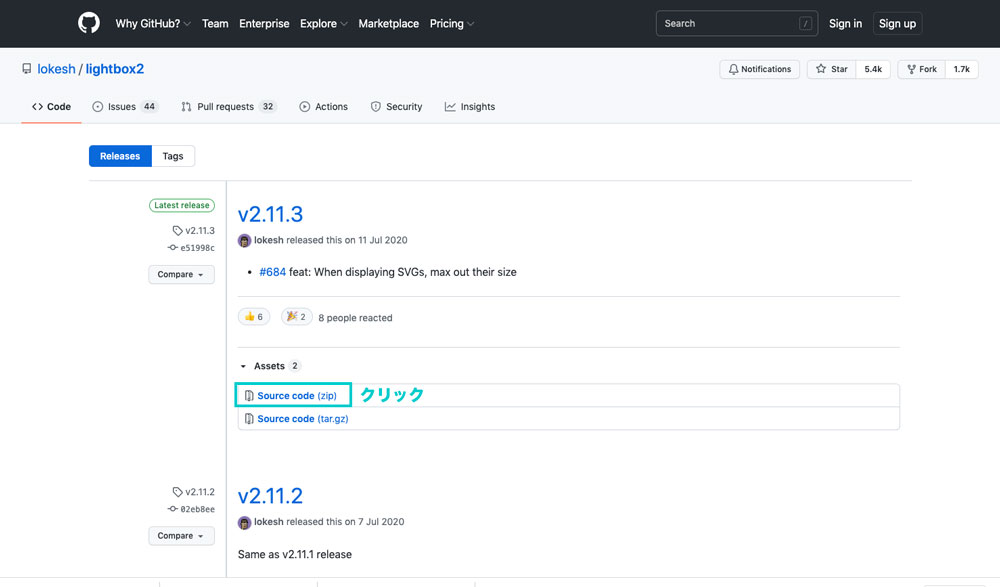
(▼Releaseのページからでもダウンロードできます。最新版は一番上。)

Lightbox2の使い方
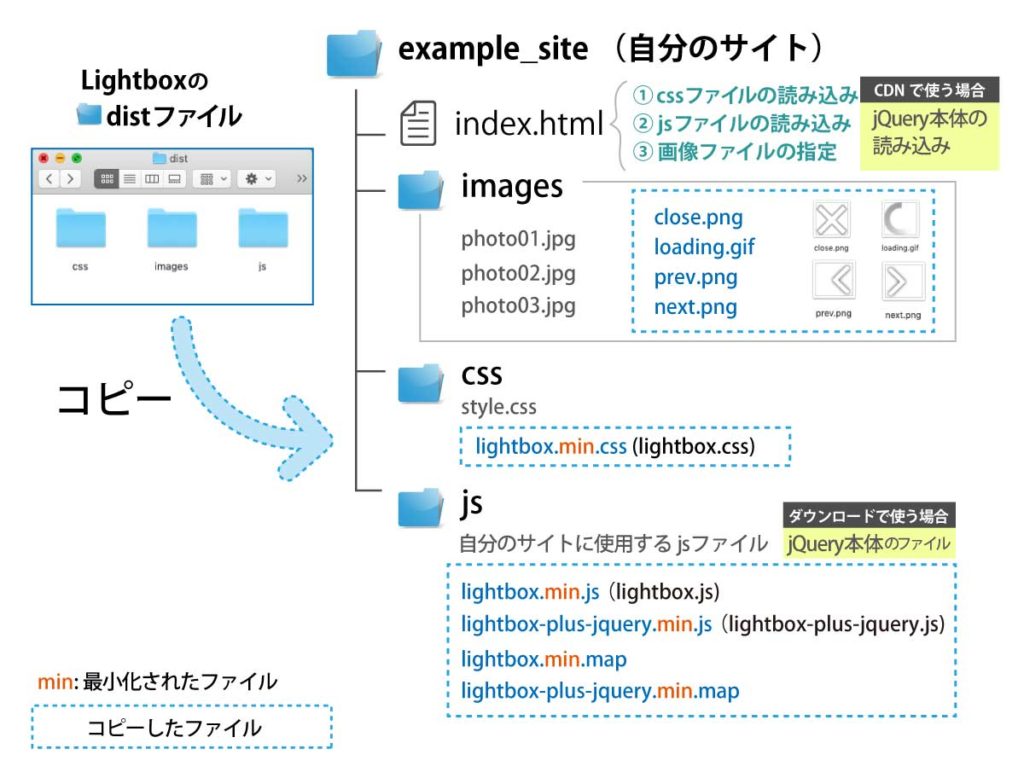
ダウンロードしたLightboxのファイルを確認
たくさんのファイルがありますが、使うのはdistのフォルダの中のファイルです。

自分のサイトのフォルダにコピー
画像はー例です。minと書かれているファイルは改行を無くした最小化されたファイルです。

Lightbox2のファイルの読み込みと画像の指定
HTMLファイルに①CSS、②jsのコードを読み込み、③でポップアップ表示させたい画像を指定します。
①CSSの読み込み
<head>内にLightbox2のスタイルシート「lightbox.min.css」か「lightbox.css」を読み込む。
<link rel="stylesheet" href="css/lightbox.min.css">
②jsの読み込み
jQueryファイルを読み込んでいる場合(前回の記事を参照)
bodyの終了タグ</body >の直前に「lightbox.min.js」か「lightbox.js」読み込む。
<script src="js/lightbox.min.js"></script>
</body>
jQuery本体を読み込んでいない場合
jQueryとLightboxのファイルが一体となったファイル「lightbox-plus-jquery.min.js」か「lightbox-plus-jquery.js」を読み込むことで使えます。
<script src="js/lightbox-plus-jquery.min.js"></script>
</body>
③ポップアップさせたい画像ファイルの指定
ポップアップさせたい画像に「data-lightbox」という属性が付いた<a>タグで画像をリンクします。data-lightbox=” ”には自分でわかりやすい名前をつけます。
文字にリンクさせたい時(文字をクリックしたら画像を拡大表示)
<a href="拡大画像のパス" data-lightbox="photo01">(例)画像1</a>
画像にリンクさせたい時(小さい画像をクリックしたら拡大表示)
<a href="画像のパス" data-lightbox="photo02"><img src="画像のパス"></a>
a href=”画像のパス”は拡大後の画像、img src=”画像のパス”はサムネールの画像です。同じ画像でも良いですし、大きさを変えた画像でもOKです。
画像にタイトルをつけたい時

▼data-title=” ”でタイトルを指定し、左下に表示させます。
<a href="画像のパス" data-lightbox="photo03" data-title="タイトル名">画像1</a>
複数の画像をグループ化して、左右で切り替えたい時

▼data-lightbox=” ”に同じ値を指定すると画像をまとめることができます。下の記述例ではdata-lightbox=”album”とまとめました。
※ここでは省略しましたが、実際のサイトではimgにはalt属性もぜひ付けてください。
<a href="images/photo01.jpg" data-lightbox="album"><img src="images/photo01.jpg" alt=""></a>
<a href="images/photo02.jpg" data-lightbox="album"><img src="images/photo02.jpg" alt=""></a>
<a href="images/photo03.jpg" data-lightbox="album"><img src="images/photo03.jpg" alt=""></a>
<a href="images/photo04.jpg" data-lightbox="album"><img src="images/photo04.jpg" alt=""></a>
表示時間やループ再生など、オプションの機能で細かい設定をカスタマイズすることもできます。
オプション紹介ページはこちら(lightbox公式:英語サイト)。

動かない時は、jQuery本体の読み込みを忘れていないか?パスが間違っていないか?コピペを間違っていないか?読み込む順番を間違っていないか?をチェックしてね。




